Android 布局简介
目录
序
正文
FrameLayout(帧布局)
简介
属性
栗子
LinearLayout(线性布局)
简介
属性
栗子
RelativeLayout(相对布局)
简介
属性
栗子
TableLayout(表格布局)
简介
属性
栗子
绝对布局(帧布局)
简介
ConstraintLayout(约束布局)
简介
demo地址
序
近来很多人问了我关于Android布局相关的问题,这里我专门写一篇关于Android布局的介绍,布局的学习非常重要,只有学会布局,才能开始Android新篇章,毕竟画出一个精美的界面,布局是首要的。
正文
关于布局最基本的有6种,其中5个是传统布局
- FrameLayout(帧布局)
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- TableLayout(表格布局)
- AbsoluteLayout(绝对布局)
,还有1个是2016年新出的布局ConstraintLayout(约束布局)
接下来我会讲解这6个布局,最后通过用4种布局(除了帧布局,绝对布局)各写一遍计算器demo来加深你们对,布局对了解。
FrameLayout(帧布局)
简介
它是一个简单的布局方式,没有任何定位方式,它的初始坐标是在左上角,其里面的布局写在最后的布局,是显示在最上面的。它是以叠加的方式显示。
属性
android:foreground //设置帧布局的前景图像
android:foregroundGravity //设置帧布局前景图像显示的位置
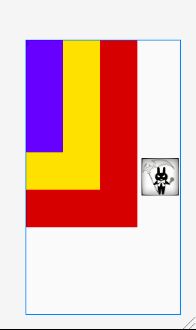
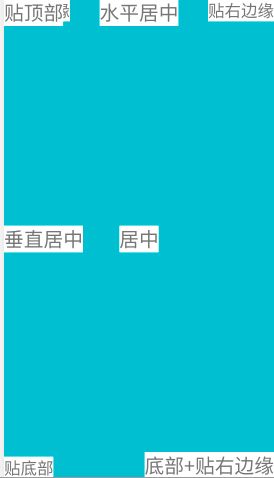
栗子
LinearLayout(线性布局)
简介
它是一种线性的布局方式,分为垂直布局和水平布局。
属性
android:orientation //用于控制线性布局的方向。其值有horizontal(水平方向)和vertical(垂直方向)
android:gravity //是指相对于控件内的元素对齐方式。
android:layout_gravity //是指相对于父控件的对齐方式。
gravity和layout_gravity的属性是一样的。只是他们的相对控件的对齐方式不同而已。
其属性有
center_horizontal 子控件水平方向居中
center_vertical子控件竖直方向居中
center 子控件竖直方向和水平方向居中
Left(start) 子控件左对齐(一般用left,代表左对齐,start可能会报红,但是不影响运行)
Right(end) 子控件右对齐(一般用right,代表左对齐,end可能会报红,但是不影响运行)
top 子控件顶部对齐
bottom 子控件底部对齐
android:layout_weight //权重,分割剩余的控件
android:weightSum //分割总空间,一般配合layout_weight使用,单独使用无作用
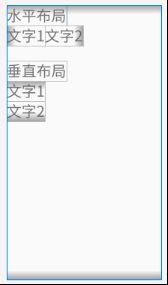
栗子
- android:orientation
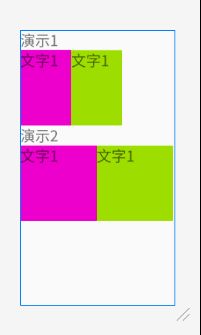
2. gravity和layout_gravity
3 android:weightSum 和 android:layout_weight
RelativeLayout(相对布局)
简介
它是一个相对于其他控件位置的布局方式。也就是说控件的位置可以相对于父控件或者其他子控件来确认自己的位置。
属性
根据上面的描述,所以它的属性可以分为两种,一种是相对于父控件的,一种是相对于同级控件的。
1.相对于父控件的,其属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
2.相对于同级控件的
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
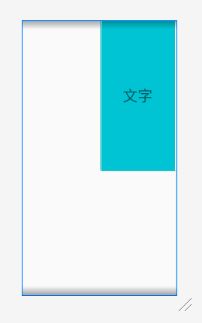
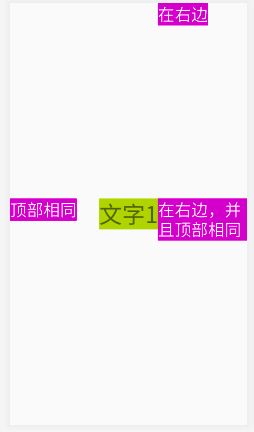
栗子
1.相对于父控件的
2.相对于同级控件的
TableLayout(表格布局)
简介
它是一种多行多列的表格形式,一行由多个单元格组成。嗯。可以这么理解。
属性
TableRow //为一行的容器,如果你想设置多行
android:collapseColumns //设置隐藏列数
android:shrinkColumns //收缩指定列,让一行正常显示
android:stretchColumns //设置可拉伸的列数,将其扩展到最大
android:layout_column //跳过某个单元格
android:layout_span //合并单元格,需要2行才行
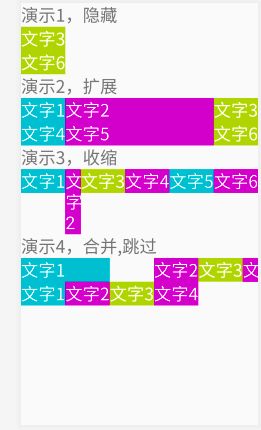
栗子
绝对布局(帧布局)
简介
它是通过设置android:layout_x 和 android:layout_y属性认位置的。但是Android机有很多机型,并且它们的分辨率也不同,所以这个很少应用在实际的项目中,因为这样会导致每台机型的界面会有很大的差别。所以在这里也不举例来。
ConstraintLayout(约束布局)
简介
这个布局的优点是在于它灵活度非常高,可以实现手动拖动来进行控件的位置移动。如果手写布局,这个布局类似于RelativeLayout。但是它又区别于RelativeLayout。具体这里就不详细介绍,可以看以下几篇文章。
guolin ConstraintLayout解析
鸿洋 ConstraintLayout解析
demo地址
demo的地址,里面有有5种布局介绍和4种编写计算器布局
欢迎关注我的公众号
![]()
期待的你关注,我会在其不定时的分享技术相关文章,交流群群号:1033629708