在微信小程序中如何使用ECharts 避免踩坑
在微信小程序中如何使用ECharts。坑已踩完,放心参考。
ECharts官网–5分钟上手ECharts
ECharts 团队联合微信小程序团队合作,提供了ECharts的小程序版本。开发者可以通过平常的组件开发配置那样去使用ECharts进行开发,高效的实现数据可视化。
一、如何下载ECharts。,以及下载后的目录分析。
ECharts下载链接
下载后echarts-for-weixin-master文件夹里主要了解ec-canvas文件夹,这个文件夹相当于是一个组件,ECharts的组件,因此前面我说着就这平常小程序使用组件一样。
我们到时候导入ECharts只需要导入这个文件夹(组件)即可。其他文件就是微信小程序的基本目录,或者说是ec-canvas组件的示例。
我们下载的echarts-for-weixin-master其实就是一个小程序,这个小程序其实就是ECharts在小程序中应用的demo,因此我建议使用开发者工具打开,模仿pages\bar下的例子去学习ECharts在小程序中的应用。
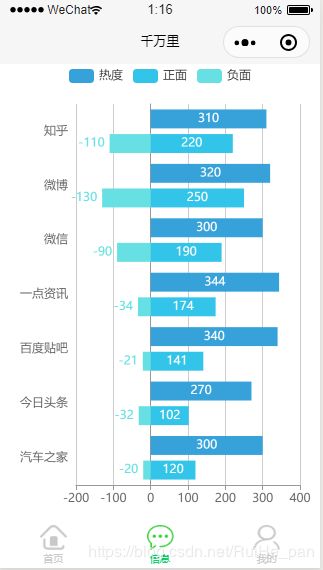
二、导入ECharts及案例演示
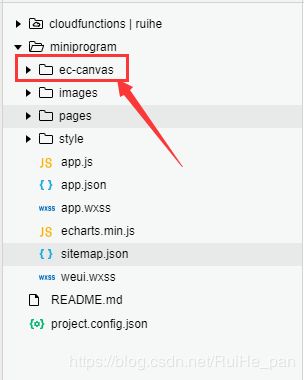
第一步,将ec-canvas组件(通俗理解为是文件夹,我们专业点后面就只说组件了)导入到你小程序的根目录下。如图所示:

第二步,在你的.json文件里允许使用该组件。代码如下:
{
"usingComponents": {
"ec-canvas": "../../../ec-canvas/ec-canvas"
}
}
只注意,这里的路径要写对。写你项目中该组件的相对路径
第三步,在.wxml文件中使用该组件,为该组件准备一个容器,代码如下:
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
这里面的ec其实就是ECharts在微信小程序定义的一个对象,就像我们写js代码一样,我们经常会var或者new一个对象来存储或者代表某些特殊的数据或函数。
第四步,在.js文件中写入如下代码。
import * as echarts from '../../../ec-canvas/echarts';
let chart = null;
function initChart(canvas, width, height, dpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
color: ['#37a2da', '#32c5e9', '#67e0e3'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
confine: true
},
legend: {
data: ['热度', '正面', '负面']
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: [
{
type: 'value',
axisLine: {
lineStyle: {
color: '#999'
}
},
axisLabel: {
color: '#666'
}
}
],
yAxis: [
{
type: 'category',
axisTick: { show: false },
data: ['汽车之家', '今日头条', '百度贴吧', '一点资讯', '微信', '微博', '知乎'],
axisLine: {
lineStyle: {
color: '#999'
}
},
axisLabel: {
color: '#666'
}
}
],
series: [
{
name: '热度',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
data: [300, 270, 340, 344, 300, 320, 310],
itemStyle: {
// emphasis: {
// color: '#37a2da'
// }
}
},
{
name: '正面',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true
}
},
data: [120, 102, 141, 174, 190, 250, 220],
itemStyle: {
// emphasis: {
// color: '#32c5e9'
// }
}
},
{
name: '负面',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'left'
}
},
data: [-20, -32, -21, -34, -90, -130, -110],
itemStyle: {
// emphasis: {
// color: '#67e0e3'
// }
}
}
]
};
chart.setOption(option);
return chart;
}
Page({
onShareAppMessage: function (res) {
return {
title: 'ECharts 可以在微信小程序中使用啦!',
path: 'pages/root/message/message',
success: function () { },
fail: function () { }
}
},
/**
* 页面的初始数据
*/
data: {
ec: {
onInit: initChart
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
setTimeout(function () {
// 获取 chart 实例的方式
console.log(chart)
}, 2000);
},
这里我们解析一下这段js的结构。
我们先提出一个适合所有ECharts 图表都通用的结构,如下
let chart = null;
function initChart(canvas, width, height, dpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
// ……
};
chart.setOption(option);
return chart;
}
Page({
/**
* 页面的初始数据
*/
data: {
ec: {
onInit: initChart
}
},
这个结构是所有ECharts 图表都通用的,只要往option 里填数据就得了。具体怎么填数据,参考ECharts 官网上的例子或你下载的ECharts微信完整版(echarts-for-weixin-master)中的/pages目录下的例子。
第五步,在css文件中写人样式。
代码如下:
ec-canvas {
width: 100%;
height: 100%;
}
这里有一个坑,其实代码写到这里也就写完了,这是官方demo,但是当你运行你会发现页面不显现,什么内容都没有。我找好久的问题,明明是官方demo却不得,百思不得其解。后来去百度才知道,原来是css的问题。完整的css是这样的:
ec-canvas {
width: 100%;
height: 100%;
}
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
这里如果没有用css给定限制,就会无法显示。麻瓜吧~哈哈哈
文章到这里就结束了,如果有帮助到你,请帮点个赞。熬夜写博客不容易,谢谢啦~