微信支付——H5,小程序支付
微信支付
文章目录
- 微信支付
- 微信支付产品类型
- 效果图
- 微信小程序支付
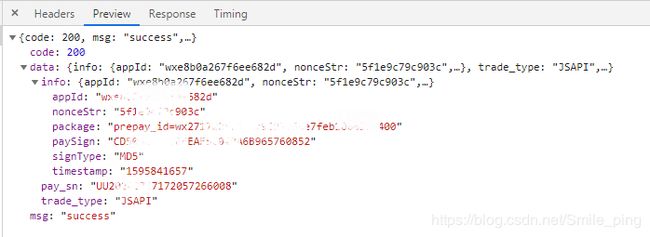
- 提交订单接口返回信息:效果图
- 发起微信支付
- 取消支付
- 微信内H5调起支付
- 提交订单
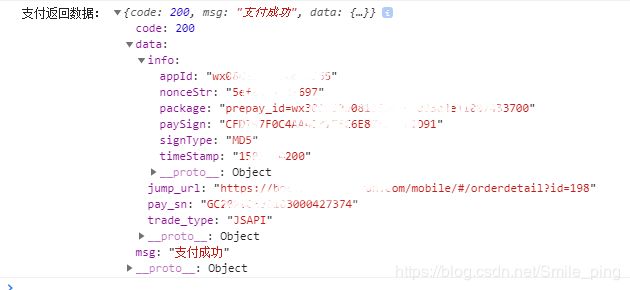
- 提交订单接口返回信息:效果图
- 根据不同支付类型执行
- 执行JS调起支付
- 取消支付
- tip: 不同类型支付渠道判断
微信
网页开发文档
微信支付开发文档
微信支付产品类型
这里介绍
公众号h5支付、小程序支付, 后续更新
效果图
微信小程序支付
小程序支付开发文档
开发步骤
提交订单接口返回信息:效果图
/**
* 提交订单
*/
onSubmit: function(e) {
var that = this;
let params = {
//参数
}
http.postReq('user/cardPay', params, (res) => {
if (res.code != 200) {
feedbackApi.showToast({
title: res.msg,
mask: false
})
return;
}
let datas = res.data;
let path = '/page/mainPackage/pages/yearCardList/yearCardList';
// 调用微信支付
app.wxPayInfo(datas.info, path, datas.pay_sn, that);
})
},
发起微信支付
多个地方调用支付, 这里把方法放在
app.js.
/**
* 微信支付
* payDatas: 支付数据
* path: 支付成功跳转路径
* pay_sn: 支付流水号
* isJumpM:跳转方式【1:navigateTo 2:redirectTo】
*/
wxPayInfo: function(payDatas, path, pay_sn, currentThis, isJumpM=2) {
let that = this;
let outThis = currentThis;
wx.requestPayment({
'timeStamp': payDatas.timestamp,
'nonceStr': payDatas.nonceStr,
'package': payDatas.package,
'signType': payDatas.signType,
'paySign': payDatas.paySign,
'success': function(res) {
feedbackApi.showToast({
title: '支付成功',
mask: false
})
wx.removeStorageSync('allServerProject');
//支付成功跳转
wx.redirectTo({
url: path,
})
},
'fail': function(res) {
feedbackApi.showToast({
title: '支付失败',
mask: false
})
//调用 取消接口
that.tradecancel(pay_sn, outThis);
},
'complete': function(res) {
//console.log('接口调用结束的回调函数(调用成功、失败都会执行)');
}
})
},
取消支付
/**
* 支付失败, 取消支付
* @param payNum 支付流水号
*/
tradecancel: function(payNum, that) {
var that = that;
var params = {
pay_sn: payNum
}
http.postReq("user/tradecancel", params, (result) => {
that.setData({
payClickFlags: false,
})
}, false)
},
微信内H5调起支付
- 在微信浏览器里面打开
H5网页中执行JS调起支付。接口输入输出数据格式为JSON。 - 注意:
WeixinJSBridge内置对象在其他浏览器中无效。
h5支付开发文档
开发步骤
提交订单
点击
提交订单按钮请求接口,获取支付信息
onSubmit() {
let params = {
//参数
}
this.axios.wxPay(params).then((res) => {
if(parseInt(res.code) != 200) {
this.$toast(res.msg);
return;
}
let datas = res.data;
this.pay_info = datas.info; //支付信息
this.pay_sn = datas.pay_sn; //支付流水号
this.trade_type = datas.trade_type; //支付类型
this.jump_url = datas.jump_url; //app支付成功跳转链接
//调用支付
this.payTradeType();
})
}
提交订单接口返回信息:效果图
根据不同支付类型执行
例:APP微信/支付宝支付、公众号支付、H5微信/支付宝支付、扫码支付等【可参考未尾示例】
payTradeType(){
if(this.trade_type=='JSAPI'){//微信公众号支付
this.callpay();
}
}
-
注意:WeixinJSBridge内置对象在其他浏览器中无效。
-
getBrandWCPayRequest参数可优化,当提交订单接口返回以下相关对应参数,可直接使用。 -
参数区分大小写
function onBridgeReady(){
WeixinJSBridge.invoke(
// 'getBrandWCPayRequest', this.pay_info,【可直接把传入相关参数】
'getBrandWCPayRequest', {
"appId":"wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":"1395712654", //时间戳,自1970年以来的秒数
"nonceStr":"e61463f8efa94090b1f366cccfbbb444", //随机串
"package":"prepay_id=u802345jgfjsdfgsdg888",
"signType":"MD5", //微信签名方式:
"paySign":"70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
that.$toast.success('支付成功');
that.$router.go(-1);
} else if(res.err_msg == "get_brand_wcpay_request:cancel" ) {
that.$toast.fail('取消支付');
that.tradecancel(); //取消支付
} else if(res.err_msg == "get_brand_wcpay_request:fail" ) {
that.$toast.fail('支付失败');
that.tradecancel(); //支付失败
}
}
);
}
执行JS调起支付
callpay() {
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}
取消支付
// 支付失败的 取消支付
tradecancel(){
let params = {
pay_sn: this.pay_sn, //支付流水号
}
this.axios.cancelPay(params)
},
tip: 不同类型支付渠道判断
tip: 调用APP方法格式
Android接收字符串格式IOS接收对象格式
// APP=》微信app支付,JSAPI=>微信公共号支付,MWEB=》微信h5支付,alipay_h5=》支付宝h5支付
payTradeType() {
switch(this.trade_type) {
case 'APP': //微信app支付
var userAgent = navigator.userAgent.toLowerCase();
if(userAgent.match(/Android/i) == "android") {
// 调用APP方法
window.jsObj.WebJs_HtmlWeiXinpay_APP("alipay_app", JSON.stringify(this.pay_info), this.jump_url);
}else{ //ios
window.webkit.messageHandlers.WebJs_HtmlWeiXinpay_APP.postMessage({"alipay_app": "alipay_app", "pay_info": this.pay_info, "jump_url": this.jump_url});
}
break;
case 'JSAPI': //微信公众号支付
this.callpay();
break;
case 'MWEB': //微信h5支付,然后跳转到付款页面
window.location.href = this.pay_info;
break;
case 'NATIVE': //扫描支付,二维码连接
this.pay_qrcode = this.pay_info;
this.show = true; //展示付款二维码
break;
case 'alipay_h5': //支付宝h5支付,然后跳转到付款页面
const div = document.createElement('div');
div.innerHTML =this.pay_info;
document.body.appendChild(div);
document.forms.alipaysubmit.submit();
break;
case 'alipay_app': //支付宝app支付
var userAgent = navigator.userAgent.toLowerCase();
if(userAgent.match(/Android/i) == "android") {
window.jsObj.WebJs_HtmlAlipay_APP("alipay_app", this.pay_info, this.jump_url);
}else{
window.webkit.messageHandlers.WebJs_HtmlAlipay_APP.postMessage({"alipay_app": "alipay_app", "pay_info": this.pay_info, "jump_url": this.jump_url});
}
break;
}
}
- 写得不好,请大家多多指教。