- Document 对象属性和方法(详细)
前端小卡拉米
前端javascripthtml
document.activeElement返回当前获取焦点元素document.addEventListener()向文档添加句柄document.adoptNode(node)从另外一个文档返回adapded节点到当前文档。document.anchors返回对文档中所有Anchor对象的引用。document.applets返回对文档中所有Applet对象的引用。document.baseU
- 不会JDBC连接Oracle数据库?没关系教你九个应对技巧
不熬夜不是好程序员
1、在客户端软件开发中使用Thin驱动程序在开发Java软件方面,Oracle数据库提供了四种类型的驱动程序,其中两种用于应用软件、applets、servlets等客户端软件,另外二种用于数据库中的Java存储过程等服务器端软件。在客户机端软件的开发中,我们可以选择OCI驱动程序或Thin驱动程序。OCI驱动程序利用Java本地化接口(JNI),通过Oracle客户端软件与数据库进行通讯。Thi
- JDK11 重要改变及信息 (QFY译版)
6d5497358167
下面是关于这个版本的一些重要的变化和信息。在某些情况下,这些发布说明中提供了下面描述的更改的附加细节。Applets和WebStartApplications所需的部署堆栈在JDK9中被弃用,并在JDK11中被删除。没有部署堆栈,支持浏览器的部分已经完全从JDK11的支持配置列表中删除。安装在Windows及macOS的JRE自动更新不再可用。以前在Windows和MaOS安装JDK时可选择安装J
- Java高级编程架构——Spring实战:Spring初探
weixin_34153893
java数据库大数据
主要内容Spring的使命——简化Java开发Spring容器Spring的整体架构Spring的新发展现在的Java程序员赶上了好时候。在将近20年的历史中,Java的发展历经沉浮。尽管有很多为人诟病的产品,例如applets、EJB、JavaDataObject(JDO)和数不清的日志框架,Java还是发展为一个庞大且丰富的开发平台,很多企业级应用都是基于JVM平台构建。Spring是JVM开
- Document类型【2】
zf888999666
servletjavadreamweaver
4.特殊集合除了属性和方法,document对象还有一些特殊的集合。这些集合都是HTMLCollection对象,为访问文档常用的部分提供了快捷方式,包括:document.anchors,包含文档中所有带name特性的元素;document.applets,包含文档中所有的元素,因为不再推荐使用元素,所以这个集合已经不建议使用了;document.forms,包含文档中所有的元素,与docume
- 程序包 applets.user.service.UserService 不存在-2022新项目
一只爱阅读的程序员
一、问题由来接上一篇文章使用maven进行打包时报中文乱码错误,经过多次尝试后最终解决问题,显示出真正的错误信息如下:程序包applets.user.service.UserService不存在找不到符号20因为工作原因,包名有改动,可是错误信息是一模一样的。看到这个真实的错误信息后,才搞
- 教你如何使用 Python 向手机发送通知!
爬遍天下无敌手
效果图你曾想尝试在服务器端或电脑上向手机发送通知吗?你曾烦恼过企业邮箱的防骚扰机制吗?现在,我们可以用一种简单轻松的方法来代替企业邮箱了!进行以下的实验,你需要做好以下准备1)注册并在手机上下载IFTTT2)Python3下面是具体的操作步骤:首先注册一个IFTTT账号(https://ifttt.com).进入my_applets页面(https://ifttt.com/my_applets),
- 前端面试题
html
1.声明位于文档的最前面,标签之前,用于告知浏览器文旦使用那种HTML或XHTML规范(告知浏览器按照何种规范解析页面)2.img的alt与title有何异同?strong与em有何异同:alt:为不能显示图片、窗口、或者applets的用户代理,alt属性用来指定替换文字,替换文字的语言有lang属性指定。title:该属性为设置活该属性的元素提供建议性的信息。strong:粗体强调标签,强调,
- 你不知道的Java系列,这几件事你一定要知道!
约基别_eb02
程序员最重要的是思想,知其然知其所以然。小编想问,你从一开始就在使用Java吗?你是否还记得Java被称作为”Oak”的时期?那时,面向对象仍然是一个热门的话题,使用C++的人们都认为Java没有任何机会,Applets也只是一件事情。重载仅返回类型不同的方法这样的代码无法编译,对不?classTest{Objectx(){return"abc";}Stringx(){return"123";}}
- javascript 集合
wonderfullyh
集合all返回对象所包含的元素集合的引用。anchors获取所有带有name和/或id属性的a对象的集合。此集合中的对象以HTML源顺序排列。applets获取文档中所有applet对象的集合。areas获取给定map对象所定义的area对象集合。attributes获取对象标签属性的集合。behaviorUrns返回标识附加到该元素行为的统一资源名称(URN)字符串的集合。blockFormat
- DHTML 集合
iteye_4736
杂七杂八
DHTML集合下面列出了由动态HTML(DHTML)对象模型定义的集合。集合all返回对象所包含的元素集合的引用。anchors获取所有带有name和/或id属性的a对象的集合。此集合中的对象以HTML源顺序排列。applets获取文档中所有applet对象的集合。areas获取给定map对象所定义的area对象集合。attributes获取对象标签属性的集合。behaviorUrns返回标识附加
- Java编程语言是什么
jiangpandubu03
java基础java编程语言平台测试工具
www.javakc.comjava软件工程师培训就业率100%Java编程语言是什么Java的内容很丰富,实现的功能也很多,我们从以下几个角度来描述它。一种计算机编程语言一种软件开发平台一种软件运行平台一种软件部署环境句法与C++相似,语义与SmallTalk相似用来开发applets,又用来开发applications1、Java是一种计算机编程语言语言我们说的普通话、英语都是语言,语言是一种
- (原创)JFreeChart入门简介
five00
JFreeChart
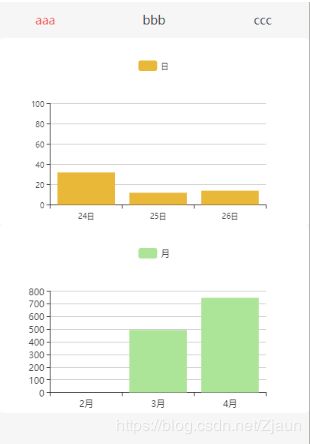
经过三天的学习,现在对于JFreeChart有了一些了解,下面说一下什么是JFreeChart以及如何用JFreeChart创建简单的图形。JFreeChart是JAVA平台上的一个开放的图表绘制类库。它完全使用JAVA语言编写,是为applications,applets,servlets以及JSP等使用所设计。JFreeChart可生成饼图(piecharts)、柱状图(barcharts)、
- nodejs新增其他类型永久素材(微信公众号)
w-klover
上传方式有两种:curl上传注:access_token是获取的公众号token/e/workspace/workspace_koa/bobo/Applets/boboTeacher/lADPD4PvKHkueE_NBTXNA3o_890_1333.jpg是当前图片所在的位置curl"https://api.weixin.qq.com/cgi-bin/material/add_material?a
- 教你如何用Python向手机发送通知
编程界的泥石流
你曾想尝试在服务器端或电脑上向手机发送通知吗?你曾烦恼过企业邮箱的防骚扰机制吗?现在,我们可以用一种简单轻松的方法来代替企业邮箱了!进行以下的实验,你需要做好以下准备1)注册并在手机上下载IFTTT2)Python3下面是具体的操作步骤:1、首先注册一个IFTTT账号2、进入my_applets页面,新建一个applet.新建applet进去后点击+this,如图。搜索webhooks.进去后选择
- Firefox上实现跨域访问
PiaoShiSun
实施运维
IE浏览器可以在“工具”->“Internet选项”->“安全”->“自定义级别”中启用“跨域浏览窗口和框架”、“通过域访问数据源”。Firefox上如何设置呢?从about:config里设置signed.applets.codebase_principal_support=true;(地址栏输入about:config即可进行firefox设置)
- 4.img的alt与title有何异同?
JSN___不像码农的码农
js
a:alt(alttext):为不能显示图像、窗体或applets的用户代理(UA),alt属性用来指定替换文字。替换文字的语言由lang属性指定。(在IE浏览器下会在没有title时把alt当成tooltip显示)title(tooltip):该属性为设置该属性的元素提供建议性的信息。(其实也就是alt在当图片无法正常加载时,alt的文字内容会显示;而title是图片正常加载当鼠标移到图片上会有
- SpringFramework教程(一)SpringFramework的简介
良品信息
SpringFramework
SpringFramework的简介一、前言Spring提供了一种轻量级的解决方案,用于建立“快装式企业应用”。在此基础上,Spring还提供了包括声明式事务管理,RMI或WebServices远程访问业务逻辑,以及可以多种方法进行的持久化数据库地解决方案。另外,Spring还有一个全功能的MVC框架,并能透明的把AOP集成到你的软件中去。二、简介Java应用(从applets的小范围到全套n层服
- Win8启用便签
weixin_33843947
启动或显示StickyNotes:Win+R--->StikyNot.exe备份StickyNotes保存位置:%AppData%\Microsoft\StickyNotes\打开删除警告:HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Applets\SitckyNotes\PROMPT_ON_DELETE=1[默认开启]文
- 浏览器开启跨域限制
weixin_30340775
firefoxFirefox要取消XMLHttpRequest的跨域限制从about:config里设置signed.applets.codebase_principal_support=true;(地址栏输入about:config即可进行firefox设置)在open的代码函数前加入类似如下的代码try{netscape.security.PrivilegeManager.enablePriv
- Java的类加载器简述
wf1982
深入java
类加载器是java设计中一项创新,独立于JVM之外,类如何加载可以由JVM外部实现。如早期的Applets,曾经大红的OSGI等。类加载器就是加载类的。一个jvm中可以存在若干个类加载器。相同的字节码因为类加载器不同,产生的实例肯定不同,即用instanceof或者equal,isInstance()等方法对较相同字节码不同类加载器对象时返回均为false。开发者可以继承java.lang.Cla
- JDK6U29下载,Windows、Linux、Mac
qiaolevip
JAVAjdk乔乐共享
JavaSEDownloadsThankyoufordownloadingthisreleaseoftheJavaTMPlatform,StandardEditionDevelopmentKit(JDKTM).TheJDKisadevelopmentenvironmentforbuildingapplications,applets,andcomponentsusingtheJavaprogram
- Windchill UI development technologies
E0001
Windchill
ContentsIntroductionThe90/10ruleandblackbox/whiteboxabstractionsAlittlehistory;Applets,Templates,DCA,JCA/WCA,Info*EngineAppletsandtemplateprocessingInfo*EngineDCA–Whatwentwrong?JCAakaWCA(WindchillClie
- Git 更新推送远程库报错:failed to push some refs to ‘XXXX.git‘
王佳斌
+Git
前言注意:不是首次提交到远程仓库(Gitee码云),可当作我是更新代码需求。当我改完代码并提交到本地仓库后,执行gitpush推送更新到远程仓库时,直接报错。完整报错#注意:远程库地址是我的(你的肯定和我不一样)#
[email protected]:wangjiabin-x/applets.gitTogitee.com:wangjiabin-x/applets.git![rejected]master->
- java技术体系:JDK、JRE与Java SE
Old_Rookie_Su
JAVA基础
按照各组成部分的功能范围划分:JDK>JRE>JavaSEAPI。JDK是支持Java开发的最小环境,包括Java程序设计语言,Java虚拟机和JavaAPI类库三部分。JRE是支持Java运行的标准环境,包括JavaAPI中JavaSEAPI和Java虚拟机。如果按照业务领域来划分,分为4个平台:JavaCard:支持一些java小程序(Applets),运行在小内存设备上的平台。JavaME(
- 深入理解Java虚拟机——第1章:走近Java
Sachiel.
深入理解Java虚拟机
1.2Java技术体系JDK(JavaDevelopmentKit):Java程序设计语言、Java虚拟机、JavaAPI类库JRE(JavaRuningEnvironment):JavaAPI类库中JavaSEAPI子集和Java虚拟机Java按照技术体系来划分为四个部分:JavaCard:支持一些小程序(Applets)运行在小内存设备(内存卡)上的平台JavaME:移动终端,精简版APIJa
- form表单中关于一条form-item中多个必填项的prop设置
ygman
VueiView
项目的技术支持:Vue+iView项目要求如下:输入链接一栏中两个输入框都必须填写并验证。输入链接一栏是由包裹起来的,即Form表单中一条FormItem需要校验两条必填值(或者更多)具体解决方法是在中再包裹一层代码如下:h5链接小程序链接exportdefault{data(){return{formValidate:{//...applets:0,appId:'',linkUrl:''//..
- Java程序员的认证Sun Certified JAVA Programmer(SCJP)
y_navy
Java程序员的认证SunCertifiedJAVAProgrammer(SCJP)课程:SL-275JAVA语言编程本课程使学员掌握如何使用标准JAVADevelopmentKit,V1.1(JDK)开发应用程序和applets。在本课程中您将学会JAVA语言的语法。如何使用JAVA来创建图形用户接口(GUI),事件处理机制,例外处理,通过设计与开发各种JAVA程序来获得实际的编程经验.您也将学
- Spring实战1:Spring初探
weixin_34313182
主要内容Spring的使命——简化Java开发Spring容器Spring的整体架构Spring的新发展现在的Java程序员赶上了好时候。在将近20年的历史中,Java的发展历经沉浮。尽管有很多为人诟病的产品,例如applets、EJB、JavaDataObject(JDO)和数不清的日志框架,Java还是发展为一个庞大且丰富的开发平台,很多企业级应用都是基于JVM平台构建。Spring是JVM开
- 修改本地计算机连接的名称
轮胎企业信息化高总
Computer
修改本地计算机连接名称的方法,不是修改本地连接的名称,而是修改你连接的连接的名称方法。win+R打开运行,复制下面的命令粘贴到运行框里,如图:cmd/cregadd“HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Applets\Regedit”/v“LastKey”/d“HKEY_LOCAL_MACHINE\SOFTWARE
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$