一直在用WebView,还没有系统的总结过它的用法,下面就系统的总结下,分享给大家
一、基本用法
1、加载在线URL
这个函数主要加载url所对应的网页地址,或者用于调用网页中的指定的JS方法(调用js方法的用法,后面会讲),但有一点必须注意的是:loadUrl()必须在主线程中执行!!!否则就会报错!!!。
注意:加载在线网页地址是会用到联网permission权限的,所以需要在AndroidManifest.xml中写入下面代码申请权限:
- <uses-permission android:name="android.permission.INTERNET" />
本示例效果为:
 从效果图中可以明显看出本示例的布局:
main.xml
从效果图中可以明显看出本示例的布局:
main.xml
- xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:id="@+id/btn"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="加载URL"/>
-
- <WebView
- android:id="@+id/webview"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- LinearLayout>
对应的处理代码如下
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView)findViewById(R.id.webview);
- mBtn = (Button)findViewById(R.id.btn);
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("http://www.baidu.com");
- }
- });
- }
- }
代码很简单,就是在点击按钮的时候加载网址,但需要注意的是:网址必须完整即以http://或者ftp://等协议开头,不能省略!不然将加载不出来,这是因为webview是没有自动补全协议功能的,所以如果我们不加,它将识别不出来网址类型,也就加载不出来了。
但如果我们运行上面的代码,效果却是利用浏览器来打开网址,却不是使用webview打开网址:
 如果我们想实现像示例一样在webview中打开网址需要怎么做呢?
我们需要设置WebViewClient:
修改后的代码为:
如果我们想实现像示例一样在webview中打开网址需要怎么做呢?
我们需要设置WebViewClient:
修改后的代码为:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView)findViewById(R.id.webview);
- mBtn = (Button)findViewById(R.id.btn);
-
- mWebView.setWebViewClient(new WebViewClient());
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("http://www.baidu.com");
- }
- });
- }
- }
在上面的基础上,我们添加了下面一段代码:
- mWebView.setWebViewClient(new WebViewClient());
在这里我们利用mWebView.setWebViewClient()函数仅仅设置了一个WebViewClient实例,就可以实现在WebView中打开链接了,至于原因我们下篇会讲到,这里就先忽略了,大家只需要知道要在WebView中打开链接,就必须要设置WebViewClient;
最终的效果图就与开篇时一样的了,这里就不再帖效果图了,下面我们来看看如何加载本地html网页
源码在文章底部给出
2、加载本地URL
一般而言,我们会将本地html文件放在assets文件夹下,比如:

web.html的内容为:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1>欢迎光临启舰的blogh1>
- head>
- <body>
- body>
- html>
即大标题显示一段文字
我们同样在上面的示例的基础上加以改造,在点击按钮的时候加载本地web.html文件
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView)findViewById(R.id.webview);
- mBtn = (Button)findViewById(R.id.btn);
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("file:///android_asset/web.html");
- }
- });
- }
- }
从这里可以看到与加载在线URL有两点不同:
1、URL类型不一样
在加载本地URL时,是以“file:///”开头的,而assets目录所对应的路径名为anroid_asset,写成其它的将识别不了,这是assets目录的以file开头的url形式的固定访问形式。
2、不需要设置WebViewClient
这里很明显没有设置WebViewClient函数,但仍然是在webview中打开的本地文件。具体原因下篇文章讲到WebViewClient时我们会具体解释。
本例效果图如下:

所以对于加载URL的总结就是:
1、如果是在线网址记得添加网络访问权限
2、在线网址中,如果要使用webview打开,记得设置WebViewClient
3、打开本地html文件时,是不需要设置WebViewClient,对应的asstes目录的url为:file:///android_asset/xxxxx
源码在文章底部给出
3、WebView基本设置
如果我们需要设置WebView的属性,是通过WebView.getSettings()获取设置WebView的WebSettings对象,然后调用WebSettings中的方法来实现的。
WebSettings的方法及说明如下:(这里先列出来所有的方法及解释,大家可以先忽略,看后面的举例中所使用的几个常用方法即可,用到哪个函数的时候再回来查查就可以了)
下面我们就举个例子来看下用法
示例1:在WebView中启用JavaScript:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- }
- }
示例2:设置缓存
优先使用缓存
- webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
不使用缓存:
- webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
示例3:打开页面时, 自适应屏幕:
- WebSettings webSettings = mWebView .getSettings();
- webSettings.setUseWideViewPort(true);
- webSettings.setLoadWithOverviewMode(true);
效果图如下:(所使用的网址为:http://www.w3school.com.cn/)

注意:对于我们自己写的网页代码,不必利用这处函数来做页面缩放适配,因为对于有些手机存在适配问题,只需要在HTML中做宽度100%自适应屏幕就行了
示例4:使页面支持缩放:
- WebSettings webSettings = mWebView.getSettings();
-
- webSettings.setJavaScriptEnabled(true);
-
- webSettings.setSupportZoom(true);
-
- webSettings.setBuiltInZoomControls(true);
示例5:.如果webView中需要用户手动输入用户名、密码或其他,则webview必须设置支持获取手势焦点
- webview.requestFocusFromTouch();
其它的设置就靠大家自己去尝试啦,这里就不再一一缀述了,大家只需要记着,如果需要设置webview就从WebSettings里面去找就可以啦。
源码在文章底部给出
二、JS调用Java代码
在看了如何设置webview以后,我们来看下如何让Webview与网页中的JS代码交互的问题。
1、概述
更多时候,网页中需要通过JS代码来调用本地的Android代码,比如H5页面需要判断当前用户是否登录等。
利用JS代码调用JAVA代码,主要是用到WebView下面的一个函数:
- public void addJavascriptInterface(Object obj, String interfaceName)
这个函数有两个参数:
- Object obj:interfaceName所绑定的对象
- String interfaceName:所绑定的对象所对应的名称
它有意义就是向WebView注入一个interfaceName的对象,这个对象绑定的是obj对象,通过interfaceName就可以调用obj对象中的方法,这个表述可能大家不太理解,因为interfaceName是一个String,怎么被你说成对象了,理解不了没关系,下面有具体示例
2、示例
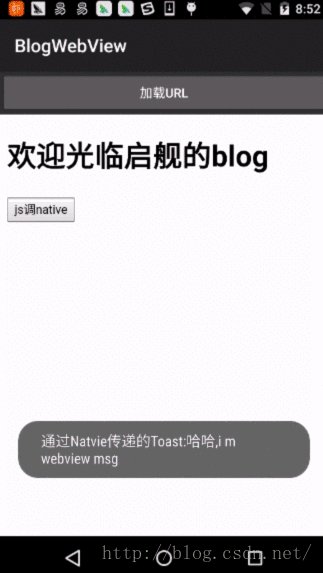
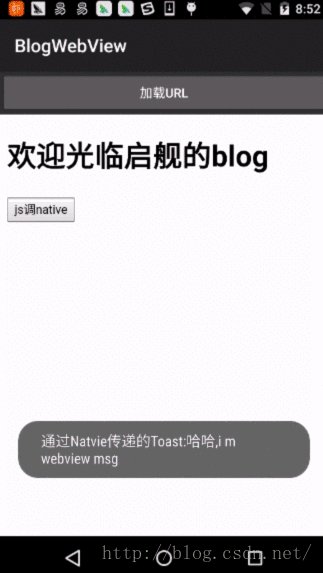
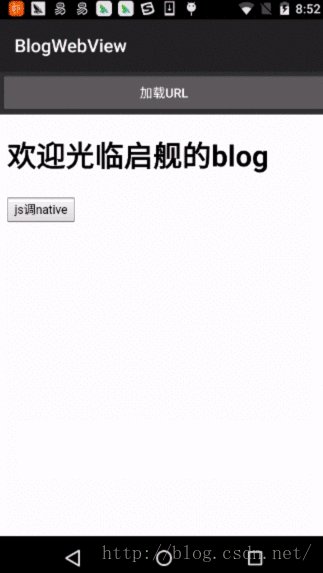
下面同样是上面的示例,我们对它加以更改,效果图如下:

在原来html上面添加了一个按钮,当点击按钮时调用Android的Toast函数弹出一个toast消息。
先看android代码:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(this, "android");
- mWebView.loadUrl("file:///android_asset/web.html");
- }
-
- public void toastMessage(String message) {
- Toast.makeText(getApplicationContext(), "通过Natvie传递的Toast:"+message, Toast.LENGTH_LONG).show();
- }
- }
这里最主要是的下面这句:
- mWebView.addJavascriptInterface(this, "android");
这句的意思是把MyActivity对象注入到WebView中,在WebView中的对象别名叫android;另外,我们还在MyActivity中额外写了一个函数toastMessage(String message),用于弹出MSG
下面我们看看html代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1>欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function ok() {
- android.toastMessage("哈哈,i m webview msg");
- }
- script>
- body>
- html>
在这个html中,我添加了一个button按钮,当点击时调用ok函数:
- function ok() {
- android.toastMessage("哈哈,i m webview msg");
- }
它的意义就是调用android对象里的toastMessage方法,这个android就是我们利用mWebView.addJavascriptInterface(this, “android”)注入到WebView的android,它所对应的对象就将MyActivity;所以在JS中,我们就可以通过android这个别名来调用MyActivity对象中的任何public方法。
源码在文章底部给出
3、addJavascriptInterface自定义作用对象
在上面的示例中mWebView.addJavascriptInterface(this, “android”);我们直接通过this,把当前整个类作为对象传给WebView了,但这会有很大风险,因为我们这个类中可能会有各种函数,而这些函数是只有本地Native代码才会用到,WebView是根本用不到的。所以如果通过全部注入给WebView的话,那么一些存心不良的同学就可以任意调用我们这个类中的方法,给我们APP带来危害。
所以,一般而言,我们很少直接会传this,把整个类注入给WebView,而是单独写一个类专门用于JS交互,比如:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(new JSBridge(), "android");
- mWebView.loadUrl("file:///android_asset/web.html");
- }
-
- public class JSBridge{
- public void toastMessage(String message) {
- Toast.makeText(getApplicationContext(), "通过Natvie传递的Toast:"+message, Toast.LENGTH_LONG).show();
- }
- }
- }
在这段代码中,在通过addJavascriptInterface注入时:
- mWebView.addJavascriptInterface(new JSBridge(), "android");
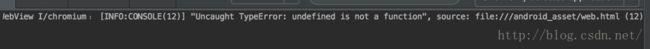
指定android对象绑定的是JSBridge对象!所以在WebView中,通过JS只能访问JSBridge中所定义的对象,如果访问其它类的函数,比如MyActivity中的函数,就会报下面的错误(即方法找不到)

大家可以自己尝试下;
然后对应的html代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1>欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function ok() {
- android.toastMessage("哈哈,i m webview msg");
- }
- script>
- body>
- html>
由于在注入时的对象别名和所调用的函数名都没有变,所以HTML中的JS代码是无需更改的。效果图与上节一样,就不再帖出了。
源码在文章底部给出
4、addJavascriptInterface注入漏洞
上面我们说了在addJavascriptInterface注入时,为了防止WebView调用我们不想被它调用的函数,所以我们需要单独为WebView交互定义一个类,让它只执行这个类里面的函数
但……这真的能挡住黑客的攻击吗?
当然是NO……,不然我就不会写这一段了……
- mWebView.addJavascriptInterface(new JSBridge(), "android");
在注入时,我们已经把对象传给了JS,在JS中当然可以通过反射得到APP中的各种类的实例!现在反编译Android代码可不是什么难事(本文结尾附jadx反编译方法),很容易拿到你有哪些类,有哪些函数,通过这些就可以想执行哪个执行哪个了,有没有细思极恐……
具体的细节我就不讲了,不在本篇范围,给大家找了篇文章,有兴趣的同学可以参考下: 《Android WebView的Js对象注入漏洞解决方案》
5、JavascriptInterface注解
为了解决addJavascriptInterface()函数的安全问题,在android:targetSdkVersion数值为17(Android4.2)及以上的APP中,JS只能访问带有 @JavascriptInterface注解的Java函数,所以如果你的android:targetSdkVersion是17+,与JS交互的Native函数中,必须添加JavascriptInterface注解,不然无效,比如:
- public class JSBridge {
- @JavascriptInterface
- public void toastMessage(String message) {
- Toast.makeText(getApplicationContext(), "通过Natvie传递的Toast:" + message, Toast.LENGTH_LONG).show();
- }
- }
这也就是很多同学在高target上,addJavascriptInterface()函数无效的主要原因。
注意:虽然在target 17以后,已经修复了这个安全问题,但目前大多数APP都还是target 17以前的,所以大家可以尝试着找一些APP来演示下这个漏洞哦……
三、JAVA调用JS代码
1、JAVA调用JS代码
前面给大家演示了如何通过JS调用Java代码,这里就反过来看看,如何在Native中调用JS的代码
本例的效果图如下:

在点击“加载URL”按钮时,调用webview中的JavaScript求和函数,将结果显示在标题中。
先看html代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1 id="h">欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function sum(i,m)
- {
- document.getElementById("h").innerHTML= (i+m);
- }
- script>
- body>
- html>
在这里,我们写了一个求和函数sum(i,m)
结果中就是把h1标签的内容改为求和后的结果值。
再来看看JAVA的调用代码:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.loadUrl("file:///android_asset/web.html");
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("javascript:sum(3,8)");
- }
- });
- }
- }
在点击按钮时调用JS函数:
- mWebView.loadUrl("javascript:sum(3,8)");
这里也就是在JAVA中调用JS函数的方法:
- String url = "javascript:methodName(params……);"
- webView.loadUrl(url);
javascript:伪协议让我们可以通过一个链接来调用JavaScript函数
中间methodName是JavaScript中实现的函数
jsonParams是传入的参数列表
使用起来难度不大,就不再多讲了
源码在文章底部给出
2、JAVA中如何得到JS中的返回值(Android4.4以前)
现在我们再考虑一下,如果我们要在JAVA中需要得到JS的结果返回值要怎么办?比如在上面的例子中,我们需要在JAVA中得到在计算后的结果值
Android在4.4之前并没有提供直接调用js函数并获取值的方法,也就是说,我们只能调用JS中的函数,并不能得到该函数的返回值,想得到返回值我们就得想其它办法,所以在此之前,常用的思路是 java调用js方法,js方法执行完毕,再次调用java代码将值返回。
1.Java调用js代码
- webView.addJavascriptInterface(this, "android");
- mWebView.loadUrl("javascript:sum(3,8)");
注意,这里通过addJavascriptInterface将MyActiviy所对应的对象注入到WebView中了。
2.js函数处理,并将结果通过调用java方法返回
- function sum(i,m){
- var result = i+m;
- document.getElementById("h").innerHTML= result;
- android.onSumResult(result)
- }
3..Java在回调方法中获取js函数返回值
- public void onSumResult(int result) {
- Log.i(LOGTAG, "onSumResult result=" + result);
- }
先看下效果图:

下面我们就完整地看一下代码:
JS代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1 id="h">欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function sum(i,m){
- var result = i+m;
- document.getElementById("h").innerHTML= result;
- android.onSumResult(result);
- }
- script>
- body>
- html>
在function sum(i,m)中,先通过result得到结果,最后通过android.onSumResult(result);将结果传给Native
然后再来看看JAVA代码:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(this, "android");
- mWebView.loadUrl("file:///android_asset/web.html");
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("javascript:sum(3,8)");
- }
- });
- }
-
- public void onSumResult(int result) {
- Toast.makeText(this,"received result:"+result,Toast.LENGTH_SHORT).show();
- }
- }
这里主要做了两件事:
第一,通过addJavascriptInterface注入MyActivity对象,以便JS访问其中的函数
- mWebView.addJavascriptInterface(this, "android");
第二:供JS调用,以返回结果的函数onSumResult():
- public void onSumResult(int result) {
- Toast.makeText(this,"received result:"+result,Toast.LENGTH_SHORT).show();
- }
3、JAVA中如何得到JS中的返回值(Android4.4之后)
Android 4.4之后使用evaluateJavascript即可。这里展示一个简单的交互示例
先写一个具有返回值的js方法
- function getGreetings() {
- return 1;
- }
java代码时用evaluateJavascript方法调用:
- private void testEvaluateJavascript(WebView webView) {
- webView.evaluateJavascript("getGreetings()", new ValueCallback() {
- @Override
- public void onReceiveValue(String value) {
- Log.i(LOGTAG, "onReceiveValue value=" + value);
- }
- });
- }
从上面的用法中很明显看到,通过evaluateJavascript调用JS中的方法,可以向其中添加结果回调,来接收JS的return值。
注意:
- 上面限定了结果返回结果为String,对于简单的类型会尝试转换成字符串返回,对于复杂的数据类型,建议以字符串形式的json返回。
- evaluateJavascript方法必须在UI线程(主线程)调用,因此onReceiveValue也执行在主线程。
好了,这篇文章中有关WebView的知识就先到这,下篇继续讲。下面给大家讲讲有关jadx-gui反编译的知识。
四、jadx-gui反编译
在遇到jadx-gui反编译之前,都是使用apktools进行反编译的,apktools有些是反编译不出来的,而且……难用……
想知道jadx-gui有多强?它都可以反编译淘宝、微信代码,是不是够强了。下面我们就来看看它是如何反编译的;
1、下载、配置
jadx-gui是开源的,项目地址:《 https://github.com/skylot/jadx
》
mac电脑:
打开终端,切到某个路径下,输入以下命令:
- git clone https:
- cd jadx
- ./gradlew dist
其实这里只是做了两个动作:
第一,使用git命令将 项目clone下来(这里需要配置git环境,如果没有,请先搜资料配置git环境,然后再来)
然后,执行jadx目录 下gradlew脚本,这个是shell脚本
windows电脑:
- git clone https:
- cd jadx
- gradlew.bat dist
在windows电脑中,步骤与mac是一样的,只是最后一步中,已经不再是./gradlew所对应的shell脚本了,而是windows平台上的bat脚本。
可见作者有多牛X,shell脚本和bat脚本都会写,真是屌的不能直视
整个编译过程是比较慢的,这里需要耐心等待下。因为目前会使用gradle 2.7来编译项目,如果没有在环境变量中环境gradle 2.7的环境变量,会自己下载gradle 2.7
编译成功后会打出BUILD SUCCESS字样,如下图所示:

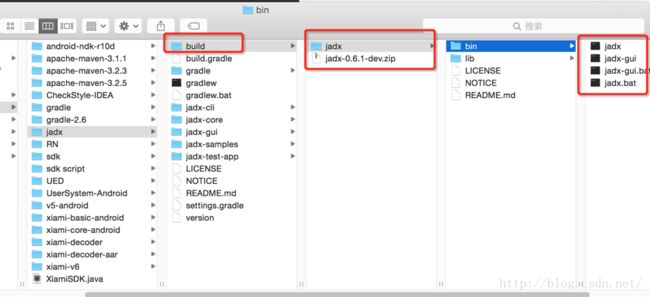
在编译成功后,在jadx目录下,会生成一个build目录,其中包含jadx目录和一个jadx-xxx-dev.zip的打包文件。在build/jadx目录下,就是源码编译出的jadx工具及所用jar包。jadx-xxx-dev.zip解压后的内容与build/jadx内容一样,只是将其打包了一下而已,方便移值,可见作者有多用心。build目录结构如下图所示:

2、开始反编译
等完毕后,可以开始了,我就介绍个最简单最常用的用法
(1)、把apk改成zip
(2)、解压zip获取class.dex文件
(3)、将class.dex文件放到jadx目录下
- cd build/jadx/
- bin/jadx -d out classes.dex # 反编译后放入out文件夹下(如果out不存在它会自动创建)
- #or
- bin/jadx-gui classes.dex # 会反编译,并且使用gui打开
目录结构图如下:

在使用jadx-gui反编译时,左下角会显示当前反编译的进度:

在反编译完成后,在左侧就可以看到目录结构和对应的代码,目录结构中显示的a,b,c,d这些字母是由于在生成apk时使用proguard混淆造成的,proguard混淆的类名是没办法反编译出对应的原类名的,这也是反编译代码中比较蛋疼的地方,下面给大家演示下结果:(还可以通过点击搜索按钮,搜索其中的代码)
有关jadx-gui工具的更多用法,只有靠大家自己去研究啦,到这里我们的源码就已经反编译出来了。
反编译工具和微信的Classes文件,会在源码中给出大家
这篇文章到这里就结束啦,下篇将会给大家讲解WebViewClient的知识。
如果本文有帮到你,记得加关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/9526801
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/51464687 谢谢
一直在用WebView,还没有系统的总结过它的用法,下面就系统的总结下,分享给大家
一、基本用法
1、加载在线URL
这个函数主要加载url所对应的网页地址,或者用于调用网页中的指定的JS方法(调用js方法的用法,后面会讲),但有一点必须注意的是:loadUrl()必须在主线程中执行!!!否则就会报错!!!。
注意:加载在线网页地址是会用到联网permission权限的,所以需要在AndroidManifest.xml中写入下面代码申请权限:
- <uses-permission android:name="android.permission.INTERNET" />
本示例效果为:
 从效果图中可以明显看出本示例的布局:
main.xml
从效果图中可以明显看出本示例的布局:
main.xml
- xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:id="@+id/btn"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="加载URL"/>
-
- <WebView
- android:id="@+id/webview"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- LinearLayout>
对应的处理代码如下
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView)findViewById(R.id.webview);
- mBtn = (Button)findViewById(R.id.btn);
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("http://www.baidu.com");
- }
- });
- }
- }
代码很简单,就是在点击按钮的时候加载网址,但需要注意的是:网址必须完整即以http://或者ftp://等协议开头,不能省略!不然将加载不出来,这是因为webview是没有自动补全协议功能的,所以如果我们不加,它将识别不出来网址类型,也就加载不出来了。
但如果我们运行上面的代码,效果却是利用浏览器来打开网址,却不是使用webview打开网址:
 如果我们想实现像示例一样在webview中打开网址需要怎么做呢?
我们需要设置WebViewClient:
修改后的代码为:
如果我们想实现像示例一样在webview中打开网址需要怎么做呢?
我们需要设置WebViewClient:
修改后的代码为:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView)findViewById(R.id.webview);
- mBtn = (Button)findViewById(R.id.btn);
-
- mWebView.setWebViewClient(new WebViewClient());
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("http://www.baidu.com");
- }
- });
- }
- }
在上面的基础上,我们添加了下面一段代码:
- mWebView.setWebViewClient(new WebViewClient());
在这里我们利用mWebView.setWebViewClient()函数仅仅设置了一个WebViewClient实例,就可以实现在WebView中打开链接了,至于原因我们下篇会讲到,这里就先忽略了,大家只需要知道要在WebView中打开链接,就必须要设置WebViewClient;
最终的效果图就与开篇时一样的了,这里就不再帖效果图了,下面我们来看看如何加载本地html网页
源码在文章底部给出
2、加载本地URL
一般而言,我们会将本地html文件放在assets文件夹下,比如:

web.html的内容为:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1>欢迎光临启舰的blogh1>
- head>
- <body>
- body>
- html>
即大标题显示一段文字
我们同样在上面的示例的基础上加以改造,在点击按钮的时候加载本地web.html文件
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView)findViewById(R.id.webview);
- mBtn = (Button)findViewById(R.id.btn);
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("file:///android_asset/web.html");
- }
- });
- }
- }
从这里可以看到与加载在线URL有两点不同:
1、URL类型不一样
在加载本地URL时,是以“file:///”开头的,而assets目录所对应的路径名为anroid_asset,写成其它的将识别不了,这是assets目录的以file开头的url形式的固定访问形式。
2、不需要设置WebViewClient
这里很明显没有设置WebViewClient函数,但仍然是在webview中打开的本地文件。具体原因下篇文章讲到WebViewClient时我们会具体解释。
本例效果图如下:

所以对于加载URL的总结就是:
1、如果是在线网址记得添加网络访问权限
2、在线网址中,如果要使用webview打开,记得设置WebViewClient
3、打开本地html文件时,是不需要设置WebViewClient,对应的asstes目录的url为:file:///android_asset/xxxxx
源码在文章底部给出
3、WebView基本设置
如果我们需要设置WebView的属性,是通过WebView.getSettings()获取设置WebView的WebSettings对象,然后调用WebSettings中的方法来实现的。
WebSettings的方法及说明如下:(这里先列出来所有的方法及解释,大家可以先忽略,看后面的举例中所使用的几个常用方法即可,用到哪个函数的时候再回来查查就可以了)
下面我们就举个例子来看下用法
示例1:在WebView中启用JavaScript:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- }
- }
示例2:设置缓存
优先使用缓存
- webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
不使用缓存:
- webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
示例3:打开页面时, 自适应屏幕:
- WebSettings webSettings = mWebView .getSettings();
- webSettings.setUseWideViewPort(true);
- webSettings.setLoadWithOverviewMode(true);
效果图如下:(所使用的网址为:http://www.w3school.com.cn/)

注意:对于我们自己写的网页代码,不必利用这处函数来做页面缩放适配,因为对于有些手机存在适配问题,只需要在HTML中做宽度100%自适应屏幕就行了
示例4:使页面支持缩放:
- WebSettings webSettings = mWebView.getSettings();
-
- webSettings.setJavaScriptEnabled(true);
-
- webSettings.setSupportZoom(true);
-
- webSettings.setBuiltInZoomControls(true);
示例5:.如果webView中需要用户手动输入用户名、密码或其他,则webview必须设置支持获取手势焦点
- webview.requestFocusFromTouch();
其它的设置就靠大家自己去尝试啦,这里就不再一一缀述了,大家只需要记着,如果需要设置webview就从WebSettings里面去找就可以啦。
源码在文章底部给出
二、JS调用Java代码
在看了如何设置webview以后,我们来看下如何让Webview与网页中的JS代码交互的问题。
1、概述
更多时候,网页中需要通过JS代码来调用本地的Android代码,比如H5页面需要判断当前用户是否登录等。
利用JS代码调用JAVA代码,主要是用到WebView下面的一个函数:
- public void addJavascriptInterface(Object obj, String interfaceName)
这个函数有两个参数:
- Object obj:interfaceName所绑定的对象
- String interfaceName:所绑定的对象所对应的名称
它有意义就是向WebView注入一个interfaceName的对象,这个对象绑定的是obj对象,通过interfaceName就可以调用obj对象中的方法,这个表述可能大家不太理解,因为interfaceName是一个String,怎么被你说成对象了,理解不了没关系,下面有具体示例
2、示例
下面同样是上面的示例,我们对它加以更改,效果图如下:

在原来html上面添加了一个按钮,当点击按钮时调用Android的Toast函数弹出一个toast消息。
先看android代码:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(this, "android");
- mWebView.loadUrl("file:///android_asset/web.html");
- }
-
- public void toastMessage(String message) {
- Toast.makeText(getApplicationContext(), "通过Natvie传递的Toast:"+message, Toast.LENGTH_LONG).show();
- }
- }
这里最主要是的下面这句:
- mWebView.addJavascriptInterface(this, "android");
这句的意思是把MyActivity对象注入到WebView中,在WebView中的对象别名叫android;另外,我们还在MyActivity中额外写了一个函数toastMessage(String message),用于弹出MSG
下面我们看看html代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1>欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function ok() {
- android.toastMessage("哈哈,i m webview msg");
- }
- script>
- body>
- html>
在这个html中,我添加了一个button按钮,当点击时调用ok函数:
- function ok() {
- android.toastMessage("哈哈,i m webview msg");
- }
它的意义就是调用android对象里的toastMessage方法,这个android就是我们利用mWebView.addJavascriptInterface(this, “android”)注入到WebView的android,它所对应的对象就将MyActivity;所以在JS中,我们就可以通过android这个别名来调用MyActivity对象中的任何public方法。
源码在文章底部给出
3、addJavascriptInterface自定义作用对象
在上面的示例中mWebView.addJavascriptInterface(this, “android”);我们直接通过this,把当前整个类作为对象传给WebView了,但这会有很大风险,因为我们这个类中可能会有各种函数,而这些函数是只有本地Native代码才会用到,WebView是根本用不到的。所以如果通过全部注入给WebView的话,那么一些存心不良的同学就可以任意调用我们这个类中的方法,给我们APP带来危害。
所以,一般而言,我们很少直接会传this,把整个类注入给WebView,而是单独写一个类专门用于JS交互,比如:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(new JSBridge(), "android");
- mWebView.loadUrl("file:///android_asset/web.html");
- }
-
- public class JSBridge{
- public void toastMessage(String message) {
- Toast.makeText(getApplicationContext(), "通过Natvie传递的Toast:"+message, Toast.LENGTH_LONG).show();
- }
- }
- }
在这段代码中,在通过addJavascriptInterface注入时:
- mWebView.addJavascriptInterface(new JSBridge(), "android");
指定android对象绑定的是JSBridge对象!所以在WebView中,通过JS只能访问JSBridge中所定义的对象,如果访问其它类的函数,比如MyActivity中的函数,就会报下面的错误(即方法找不到)

大家可以自己尝试下;
然后对应的html代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1>欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function ok() {
- android.toastMessage("哈哈,i m webview msg");
- }
- script>
- body>
- html>
由于在注入时的对象别名和所调用的函数名都没有变,所以HTML中的JS代码是无需更改的。效果图与上节一样,就不再帖出了。
源码在文章底部给出
4、addJavascriptInterface注入漏洞
上面我们说了在addJavascriptInterface注入时,为了防止WebView调用我们不想被它调用的函数,所以我们需要单独为WebView交互定义一个类,让它只执行这个类里面的函数
但……这真的能挡住黑客的攻击吗?
当然是NO……,不然我就不会写这一段了……
- mWebView.addJavascriptInterface(new JSBridge(), "android");
在注入时,我们已经把对象传给了JS,在JS中当然可以通过反射得到APP中的各种类的实例!现在反编译Android代码可不是什么难事(本文结尾附jadx反编译方法),很容易拿到你有哪些类,有哪些函数,通过这些就可以想执行哪个执行哪个了,有没有细思极恐……
具体的细节我就不讲了,不在本篇范围,给大家找了篇文章,有兴趣的同学可以参考下: 《Android WebView的Js对象注入漏洞解决方案》
5、JavascriptInterface注解
为了解决addJavascriptInterface()函数的安全问题,在android:targetSdkVersion数值为17(Android4.2)及以上的APP中,JS只能访问带有 @JavascriptInterface注解的Java函数,所以如果你的android:targetSdkVersion是17+,与JS交互的Native函数中,必须添加JavascriptInterface注解,不然无效,比如:
- public class JSBridge {
- @JavascriptInterface
- public void toastMessage(String message) {
- Toast.makeText(getApplicationContext(), "通过Natvie传递的Toast:" + message, Toast.LENGTH_LONG).show();
- }
- }
这也就是很多同学在高target上,addJavascriptInterface()函数无效的主要原因。
注意:虽然在target 17以后,已经修复了这个安全问题,但目前大多数APP都还是target 17以前的,所以大家可以尝试着找一些APP来演示下这个漏洞哦……
三、JAVA调用JS代码
1、JAVA调用JS代码
前面给大家演示了如何通过JS调用Java代码,这里就反过来看看,如何在Native中调用JS的代码
本例的效果图如下:

在点击“加载URL”按钮时,调用webview中的JavaScript求和函数,将结果显示在标题中。
先看html代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1 id="h">欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function sum(i,m)
- {
- document.getElementById("h").innerHTML= (i+m);
- }
- script>
- body>
- html>
在这里,我们写了一个求和函数sum(i,m)
结果中就是把h1标签的内容改为求和后的结果值。
再来看看JAVA的调用代码:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.loadUrl("file:///android_asset/web.html");
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("javascript:sum(3,8)");
- }
- });
- }
- }
在点击按钮时调用JS函数:
- mWebView.loadUrl("javascript:sum(3,8)");
这里也就是在JAVA中调用JS函数的方法:
- String url = "javascript:methodName(params……);"
- webView.loadUrl(url);
javascript:伪协议让我们可以通过一个链接来调用JavaScript函数
中间methodName是JavaScript中实现的函数
jsonParams是传入的参数列表
使用起来难度不大,就不再多讲了
源码在文章底部给出
2、JAVA中如何得到JS中的返回值(Android4.4以前)
现在我们再考虑一下,如果我们要在JAVA中需要得到JS的结果返回值要怎么办?比如在上面的例子中,我们需要在JAVA中得到在计算后的结果值
Android在4.4之前并没有提供直接调用js函数并获取值的方法,也就是说,我们只能调用JS中的函数,并不能得到该函数的返回值,想得到返回值我们就得想其它办法,所以在此之前,常用的思路是 java调用js方法,js方法执行完毕,再次调用java代码将值返回。
1.Java调用js代码
- webView.addJavascriptInterface(this, "android");
- mWebView.loadUrl("javascript:sum(3,8)");
注意,这里通过addJavascriptInterface将MyActiviy所对应的对象注入到WebView中了。
2.js函数处理,并将结果通过调用java方法返回
- function sum(i,m){
- var result = i+m;
- document.getElementById("h").innerHTML= result;
- android.onSumResult(result)
- }
3..Java在回调方法中获取js函数返回值
- public void onSumResult(int result) {
- Log.i(LOGTAG, "onSumResult result=" + result);
- }
先看下效果图:

下面我们就完整地看一下代码:
JS代码:
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <h1 id="h">欢迎光临启舰的blogh1>
- <input type="button" value="js调native" onclick="ok()">
- head>
- <body>
- <script type="text/javascript">
- function sum(i,m){
- var result = i+m;
- document.getElementById("h").innerHTML= result;
- android.onSumResult(result);
- }
- script>
- body>
- html>
在function sum(i,m)中,先通过result得到结果,最后通过android.onSumResult(result);将结果传给Native
然后再来看看JAVA代码:
- public class MyActivity extends Activity {
-
- private WebView mWebView;
- private Button mBtn;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- mWebView = (WebView) findViewById(R.id.webview);
- mBtn = (Button) findViewById(R.id.btn);
-
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(this, "android");
- mWebView.loadUrl("file:///android_asset/web.html");
-
- mBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- mWebView.loadUrl("javascript:sum(3,8)");
- }
- });
- }
-
- public void onSumResult(int result) {
- Toast.makeText(this,"received result:"+result,Toast.LENGTH_SHORT).show();
- }
- }
这里主要做了两件事:
第一,通过addJavascriptInterface注入MyActivity对象,以便JS访问其中的函数
- mWebView.addJavascriptInterface(this, "android");
第二:供JS调用,以返回结果的函数onSumResult():
- public void onSumResult(int result) {
- Toast.makeText(this,"received result:"+result,Toast.LENGTH_SHORT).show();
- }
3、JAVA中如何得到JS中的返回值(Android4.4之后)
Android 4.4之后使用evaluateJavascript即可。这里展示一个简单的交互示例
先写一个具有返回值的js方法
- function getGreetings() {
- return 1;
- }
java代码时用evaluateJavascript方法调用:
- private void testEvaluateJavascript(WebView webView) {
- webView.evaluateJavascript("getGreetings()", new ValueCallback() {
- @Override
- public void onReceiveValue(String value) {
- Log.i(LOGTAG, "onReceiveValue value=" + value);
- }
- });
- }
从上面的用法中很明显看到,通过evaluateJavascript调用JS中的方法,可以向其中添加结果回调,来接收JS的return值。
注意:
- 上面限定了结果返回结果为String,对于简单的类型会尝试转换成字符串返回,对于复杂的数据类型,建议以字符串形式的json返回。
- evaluateJavascript方法必须在UI线程(主线程)调用,因此onReceiveValue也执行在主线程。
好了,这篇文章中有关WebView的知识就先到这,下篇继续讲。下面给大家讲讲有关jadx-gui反编译的知识。
四、jadx-gui反编译
在遇到jadx-gui反编译之前,都是使用apktools进行反编译的,apktools有些是反编译不出来的,而且……难用……
想知道jadx-gui有多强?它都可以反编译淘宝、微信代码,是不是够强了。下面我们就来看看它是如何反编译的;
1、下载、配置
jadx-gui是开源的,项目地址:《 https://github.com/skylot/jadx
》
mac电脑:
打开终端,切到某个路径下,输入以下命令:
- git clone https:
- cd jadx
- ./gradlew dist
其实这里只是做了两个动作:
第一,使用git命令将 项目clone下来(这里需要配置git环境,如果没有,请先搜资料配置git环境,然后再来)
然后,执行jadx目录 下gradlew脚本,这个是shell脚本
windows电脑:
- git clone https:
- cd jadx
- gradlew.bat dist
在windows电脑中,步骤与mac是一样的,只是最后一步中,已经不再是./gradlew所对应的shell脚本了,而是windows平台上的bat脚本。
可见作者有多牛X,shell脚本和bat脚本都会写,真是屌的不能直视
整个编译过程是比较慢的,这里需要耐心等待下。因为目前会使用gradle 2.7来编译项目,如果没有在环境变量中
![]()
![]()
![]()
![]()
![]()
![]()