H5调用jssdk微信分享一系列联调过程以及示例分享demo
背景
需求原因要写一个嵌入微信公众号的H5页面,里面详情页面包含了分享,之前都是直接调用客户端的分享,现在要通过jssdk自己去写,就感觉一阵头大,因为懒习惯了,然后被迫去看api文档
刚开始环境没有映射域名,然后在测试环境发布调试起来比较麻烦,然后,还是因为懒。。。 找了一个本地调试的方法
首先
按照微信的jssdk的文档一步一步来, jssdk文档地址 去设置js安全域名以及申请appID、appsecret,那么问题来了,还要注册公众号??? no no no
微信专门提供了测试帐号,简直不要太方便 仔细看文档如图

一顿操作猛如虎 进去之后 会给你生成 appID、appsecret、有了这个之后域名呢 我本地调试要怎么配置域名 都是locathost://8080的
接上
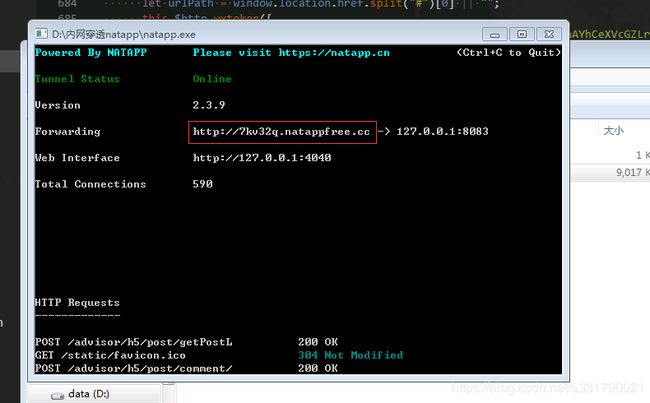
一般都是用的公司的网,所以我用了一个内网穿透工具 nataapp 自行选择下载使用 免费的 里面都有文档的 就是加载比较慢

谁有其他好的、免费的穿透工具 给我说下哈 在这先你懂得 js安全域名就可以配置了 (域名: 红框圈住部分去掉http://) 一定要配置正确 否则分享会失败
直接用红框圈起来的代替后面访问你本地的 然后就可以开始在手机上面联调了
以上说了这么多都是准备工作, 不废话了上代码
首先获取access_token 一般两个小时后会过期 可以直接在调式工具获取
下面就是 https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=access_token& type=jsapi 请求微信的ticket接口 这个是要写页面中调用
然后就是加密了 一般这个是要后端去加密,安全性高一点为了方便调试
下载一下 sha.js 没有可以找我要
import jsSHA from '../../../static/js/sha.js'
const createNonceStr = function () {
return Math.random().toString(36).substr(2, 15);
};
const createTimestamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
const raw = function (args) {
let keys = Object.keys(args);
keys = keys.sort()
let newArgs = {};
keys.forEach(function (key) {
newArgs[key.toLowerCase()] = args[key];
});
let string = '';
for (let k in newArgs) {
string += '&' + k + '=' + newArgs[k];
}
string = string.substr(1);
return string;
};
/**
* @synopsis 签名算法
*
* @param jsapi_ticket 用于签名的 jsapi_ticket
* @param url 用于签名的 url ,注意必须动态获取,不能 hardcode
*
* @returns
*/
const sign = function (jsapi_ticket, url) {
let ret = {
jsapi_ticket: jsapi_ticket,
nonceStr: createNonceStr(),
timestamp: createTimestamp(),
url: url
};
console.log(jsSHA)
const string = raw(ret);
const shaObj = new jsSHA(string, 'TEXT');
ret.signature = shaObj.getHash('SHA-1', 'HEX');
return ret;
};
export {
createNonceStr,
sign
}
然后就是按照jssdk的文档上面的示例来 上代码
const urlPath = window.location.href.split("#")[0] || "";
this.$http.wxtoken({
access_token: '32_4I9Hx-uV-SbqZLFiLsFA9zC4erg8YC5OdMccKavUOYF8KnAYhCeXVcGZLrInd4CwHn7D-mT9g7sKc3P7Ir199pHpw7Ag2sp_adjHTGBM8nxyXCb7dMn7ofo9E70TlYhddIF_Z2boYCL08FpgPIIdAGALEE',
type: 'jsapi'
}).then(res => {
console.log(urlPath)
let result = sign(res.ticket, urlPath)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wxe504af4375758194', // 必填,公众号的唯一标识
timestamp: result.timestamp, // 必填,生成签名的时间戳
nonceStr: result.nonceStr, // 必填,生成签名的随机串
signature: result.signature,// 必填,签名
jsApiList: ['updateTimelineShareData', 'updateAppMessageShareData', 'onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表
});
wx.ready(() => {
wx.onMenuShareAppMessage({
title: this.info.title, // 分享标题
desc: this.info.descrip, // 分享描述
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致,
imgUrl: this.info.url,
type: 'link',
success:() => {
// 用户点击了分享后执行的回调函数
alert('success1')
}
});
wx.onMenuShareTimeline({
title: this.info.title, // 分享标题
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: this.info.url,
type: 'link',
success:() => {
// 用户点击了分享后执行的回调函数
alert('success2')
},
complete: function(err){
console.log(err)
}
})
});
})
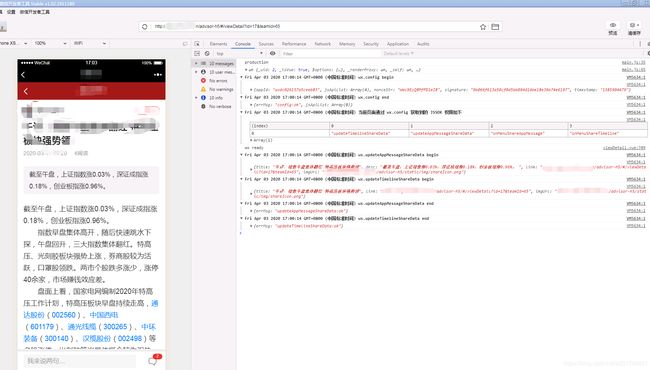
另外就是调试的时候可以下载一个微信开发者工具,里面有调试的浏览器,(找不到留言)里面所有的报错以及相关信息一目了然 前提debug要打开


成功了就是这个样子
最重要的这个分享是要在 进入页面一开就初始化分享那个方法
分享是微信里面的分享 可不要傻傻的以为直能用sdk的方法去分享

有什不懂的或者不好的地方欢迎来找我探讨