很多同学在找工作的时候都会感叹,虽然我暂时没有实际的项目经验,但我能够独立完成一整套app设计,做了很多界面练习的概念稿,这难道还不能证明我的能力吗?我做的比那些上线的作品更精美,为什么因为没有经验就把我淘汰掉?
在做了一些项目之后,我慢慢地体会到,想要做好一个完整的项目,需要考虑更多纯视觉以外的内容,而这些是自己在做虚拟项目时不曾遇到的。根据自己的工作经验,我总结出了一些在做项目时需要注意的地方,以及曾经踩过的坑,与大家共勉,看看自己是否把这些细节都考虑完整了。
在做概念稿时,我们可能只是单纯地从美观角度或者流行元素上去选择排版和布局,比如最近很流行的卡片式、弥散阴影、无线式分割、大黑粗的标题等等,总之就是怎么好看怎么来,什么流行用什么。对于为了强调视觉表现力的概念稿来说,这样做无可厚非,然而在实际项目中,选择什么样的表现形式,是要从需求出发,根据功能特点、内容的主次来选择相应的排版布局方式。
当你看到交互稿或者当产品把界面上需要呈现的内容交给你时,你的脑海中可能已经浮现出N种版式布局的方式。不要以为交互稿上已经把元素排好,你只要照着画就行了。交互只是告诉你界面上需要放哪些内容以及内容的层次和逻辑关系,未必要按他的排版方式来做(尤其是当你家交互也不是特别专业的时候……)。因此,我们也需要认真思考,应该选择什么样的版式来呈现这些内容。
有时候当只做一两个简单的界面时,可能不需要交互,需求方会直接把内容告诉你。虽然看似很简单,但是也不要掉以轻心,抄起ps就开始做。如果前期没有沟通好,没有深入了解需求,可能会让你事倍功半。
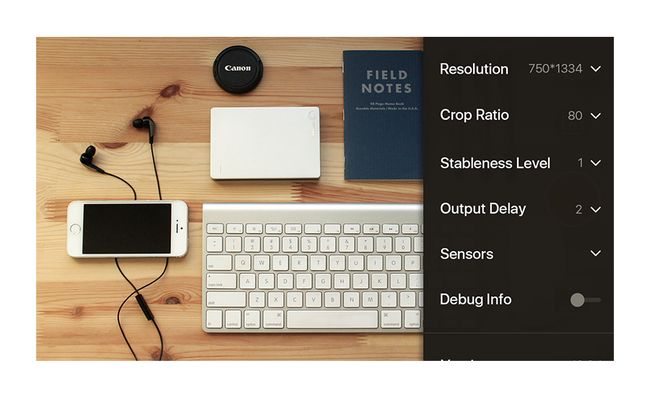
比如这样一个拍摄视频的应用的设置模块,需求方告诉你,有这些这些还有这些参数可以调整。你心想,这还不简单,打开ps噼里啪啦火速搞出了这个界面:
嗯,没毛病,so easy。
结果还没嘚瑟完,就被需求方打了回来。“小王啊,我觉得设置这里要改一下,还是用弹窗比较好。”你一听火大了,凭什么要改,侧边栏的形式多干净简洁,操作也方便,需求方都是xx,懂不懂设计。
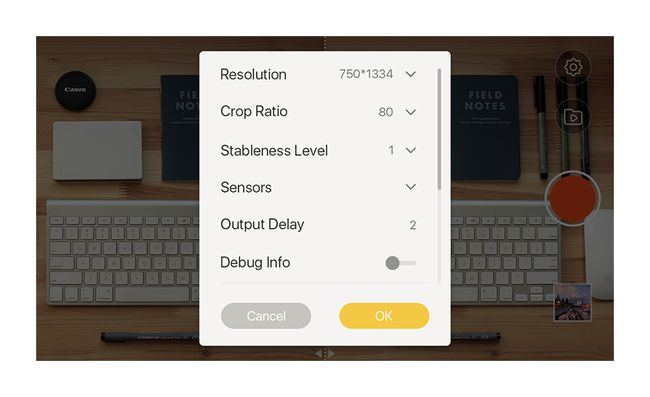
表面上看,这是一场关于到底用弹窗形式还是侧边栏形式的争执。然而当你心平气和地坐下来和需求方进行沟通后,发现事情并不简单。原来,这些设置里的一些内容是做不到修改后就实时显示出来的,需要一定的处理时间,因此会造成延迟。所以需要修改后有一个确定的按钮,确认后再统一处理。这样来看,再用侧边栏就不合适了。当然,弹窗也只是其中一种方式,了解了问题的根本,我们可以想出很多种解决方式,比如也可以进去单独的一个界面进行设置,完成后再返回。最后综合考虑,还是选择了更轻便的弹窗形式:
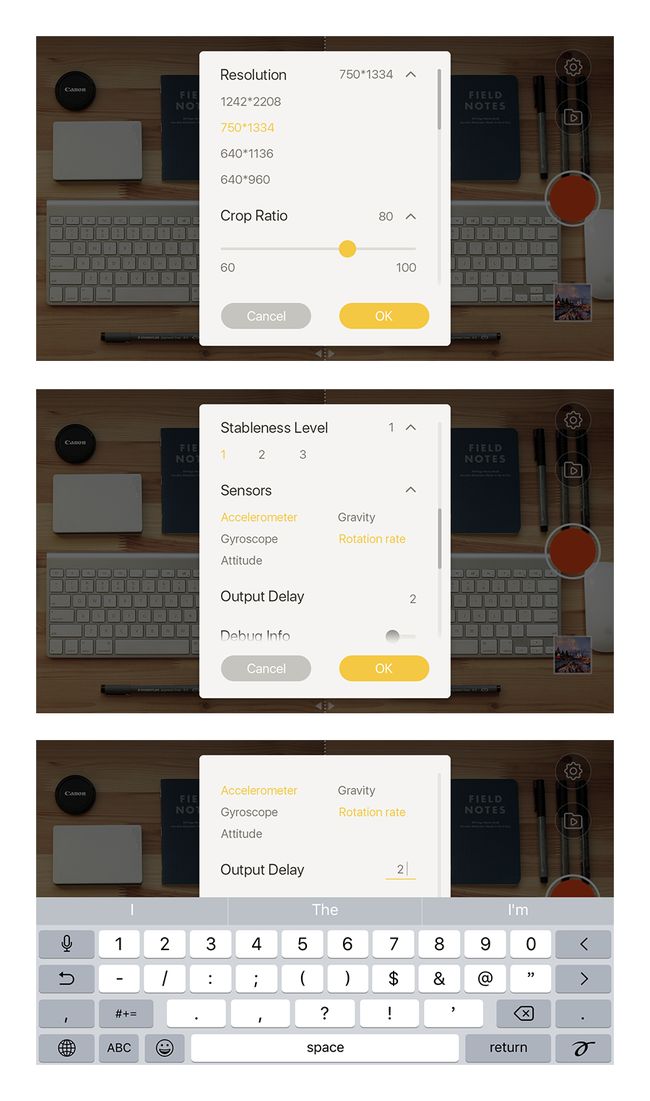
其实这里面还有许多细节需要考虑,比如每一项的调节内容和调节方式是怎样的,有几个强度等级,是连续的还是间断的,是整数还是可以有小数(精确到哪一位),上下限分别是多少……每一项都要根据其特点选择合适的调节方式。
因此每一项都需要跟对方沟通清楚。有些数值是连续的,适合用调节杆;有些提供了特定的几个强度选项;有些可以手动输入;还有些可以开启或关闭,因此要用开关的形式……
所以我们应该把所有细节都弄清楚之后,再确定表现的形式就会有明确的依据,而不是盲目地不断尝试,却总得不到对方想要的。
当然沟通也是需要技巧的,既不能一味地互怼,也不能完全地顺从。我们需要看到的是甲方爸爸提出的这些看似无理的要求背后的真实目的是什么。我们经常会吐槽甲方喜欢放大加粗大红色,还要五彩斑斓黑。仿佛全世界的甲方都有这么奇葩的审美。但实际上并不是因为甲方的审美low,而是因为他们不是设计师,以他们仅有的那些设计认知,想要突出强调某个内容就只能想到用大红色和加大加粗,文字变形就想到Word里的艺术字……这才是甲方的世界中最简单和朴素的设计法则啊!
所以你不用苦口婆心地教育他这样真的很丑。我曾经按照一个甲方的要求把蓝字后面的背景改成了他想要的红色,结果他自己也觉得很辣眼睛。他们的真实目的并不是想要把背景改成红色,而是想要这个字更加醒目一些。作为设计师的我们,可以有一万种方法让他醒目啊!如果你也只会加大加粗加红,那跟甲方还有什么区别……
所以最重要的是理解话语表面背后的真实需求,所有的方法和技巧不过是解决问题的手段罢了。
大家都有这样的经历,每次考试时,写完试卷后肯定不会立即交卷,总要回过头再仔细检查一遍(学霸请绕道)。做ui界面也是一样,当所有界面都完成后也需要做一次走查,确保完整无误。但是很多时候会遇到这种情况,明明已经反复检查了N 遍,最后还是有些小错误愣是没有发现。所以我们需要给自己制定一个走查表,列出需要检查的项目,然后每次检查时一一对照,就可以避免有遗漏。毕竟需要检查的内容很多,脑子记不住也不是你的错……
走查表的内容因人而异,没有统一的标准,也不可能非常完美没有缺漏,只是为了提供一个更规范的流程,完善你的设计稿。以下是我总结出的一些走查的内容,供大家参考。
视觉部分
1、文字
大小是否合适,界面上能否看清(最好放到手机上去查看);
对比与层次感是否足够;
有无错别字;
标点符号:使用中文的还是英文的,保持统一;段落开头不要有标点;
段落开头不需要空格。
不成熟的小建议:当文字在图片或者视频上时,要特别考虑可读性。通常我们都会找一些高大上的图片配色白色的文字,看起来非常完美。但是不要忘了,实际情况下背景的图片是千变万化的,要保证文字在任何图片下都能看的清楚。以白色文字为例,可以给文字加上半透明的黑色背景(不想太明显可以做个渐变或者羽化)/1-2px的黑色描边或投影(可以放在浅色背景的图片上调节,能看清即可,不要太过浓重)/文字不要太纤细,可以适当加粗。具体案例可以参考直播界面或者字幕,弹幕的做法~
2、图标:
相同模块的图标风格、描边粗细、颜色是否统一,多个颜色时饱和度明度是否一致;
图标大小和位置有无视觉对齐;
默认、点击、选中状态下的样式。
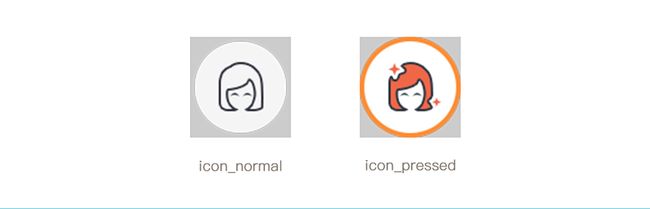
不成熟的小建议:同一个图标的不同状态,切图大小要保持一致。你可能觉得这是废话,但有时候选中状态不只是改变下颜色,可能会添加一些样式如描边、投影等,会使之与默认状态下的大小不同,这时候要以最大的图标边界为准设定好一个合适的大小。虽然可能会让默认图标的透明区域看起来更多,但是程序哥哥会方便很多~ 不要为了省那点透明区域给程序哥哥添加麻烦。(按钮也同样适用。)
正常状态下是圆为80*80px,而选中后因为加了外描边变为88*88px,但是两个图标的切图大小还应该保持一样。
3、按钮:
按钮主要就是几种不同的状态的设计:
默认(normal)
悬停(hover/roll/focused)(仅pc端)
点击(pressed)
选中(selected)
不可选(disabled)
有时为了简便会把悬停、点击和选中合并为一种样式。
不成熟的小建议:点击的效果一般是在原有的按钮颜色上加深或者减淡一些(加深会更有被按下去的效果),当然也可以根据按钮的样式使用别的方式,如加深描边、从线框变为颜色填充、加投影、文字变色等,大家可以尽情发挥创意,总之就是要跟正常状态有所不同,让人能够看出变化,知道这个按钮是可以点击或已经被点击过,不至于以为是死机了。。。不可选择按钮则通常是灰色,这点用户已经形成共识,所以可以点击的按钮就最好避开灰色,不要挑战用户的认知。
4、视觉规范
大家都知道做一套完整的界面需要制定一份详细的视觉规范,这些想提一些除了字体、颜色、图标、按钮等基本规范之外的可能会被忽略的内容。
举个例子来说。比如我们要设计一个类似于朋友圈发布状态的界面,虽然只有头像、名字、文字加图片这些内容,但是要考虑的情况却非常之多。用户发布1张,2张,3张,4张……图片的时候分别是如何显示的?最高上限是几张?如果是视频或者音乐、链接呢?现在再翻看朋友圈是不是发现不同张数的图片比例和大小是不一样的?我们需要把所有可能的情况都考虑进去,并制定一个规范,来应对实际场景中各种复杂的情形。
每做一个界面,我们都要反复思考,反问自己,还有没有别的可能出现的情况?是不是都考虑到了?其实要想考虑周全也很简单,先做出正常状态,然后考虑极端状态。例如:
字数限制:一般注册的时候,用户名的字数没有什么限制,随便起。但是不排除一些戏精为了给我们的工作增加负担起一些超级霸气无敌加长夜用防侧漏(。。。)的一行都写不下的名字,必须要为这些人设定一个规范,比如界面上最多显示几个字或者距右边的边距始终保持多少px,超出的部分,嗯,就放到省略号里去吧。当然你也可以在注册的时候强行限定字数,不给用户加戏的机会。
数字:当界面中含有数据,且数字会根据实际情况变化时,也需要设定规范。比如以下各个身体数据的数值,我们规定保留一位小数(最后一项本身为整数,且数值较大,可以例外)。那么当数值为0时,就应该显示0.0。当没有数据时,用“——”来表示。具体的数值范围和判定标准可能会专门有人来制定,如果没有人告诉你标准,要务必去问清楚,或者百度去查。这里还要提醒大家,在填假数据时也要尽量保证数据真实,模拟实际的情况,不要随便想个数瞎填,也不要所有的地方都是同样的数字,一看就是复制粘贴的,显得很不负责任,而且也很难把握真实情况下的效果。
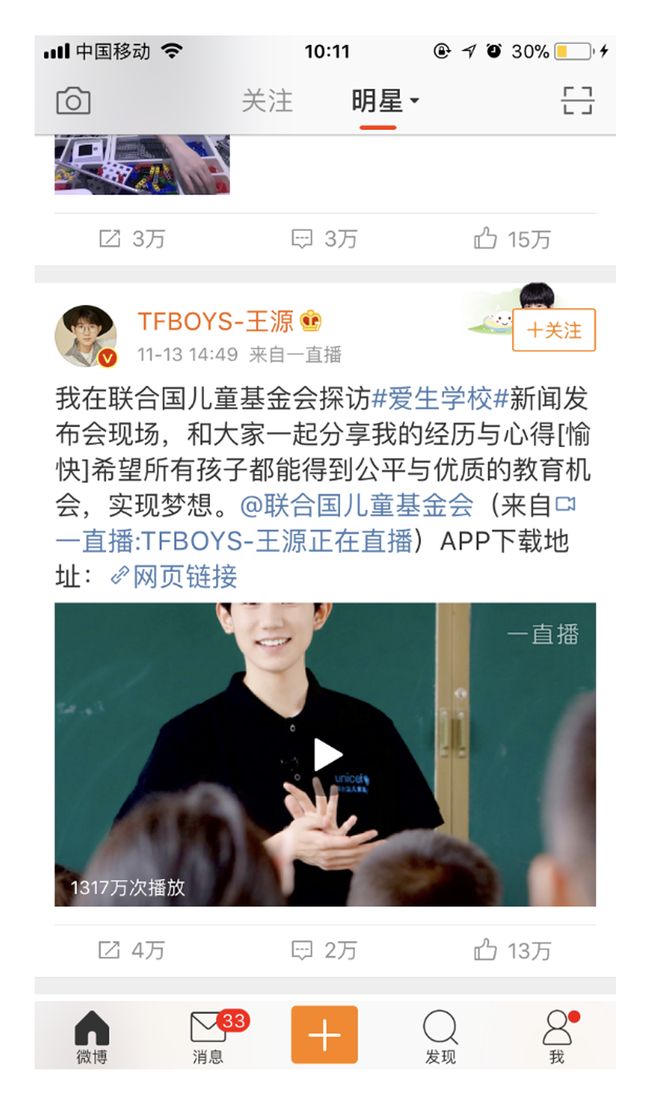
再比如常见的评论,转发数。这个就更加随机,可能是个位数,也可能成千上万,没有规范也是不行的。像微博上随便一个明星,评论数都是上万,如果直接把真实数据原封不动地写上去,N个0怕是要数到眼瞎。微博的做法是,一万以下的,显示真实数据,超过一万的,一律以万为单位来表示。非常机智地节省了空间,直观简洁。而且在这么庞大的数量级下,也就没必要在意后面零几十几百了。(毕竟人家零头都比你多。。。)
有人可能会说,唉,人家微博是大公司,我们家小公司用户量少,数字根本不可能达到那个级别。这就是你的不对了,怎么能妄自菲薄呢?换个角度想想,说不定一个也没有呢?(。。。)
咳咳,这就是说到另一个极端情况,数据为0或者没有数据(注意哦,有时候这可是两种不同的情况)。当然这个例子里是一样的,可以写上0,也可以直接省略不写。参考如下0评论惨案(好吧这是我自己的微博。。。)
看到如此巨大的差距,我忍不住……想要再举一个例子。
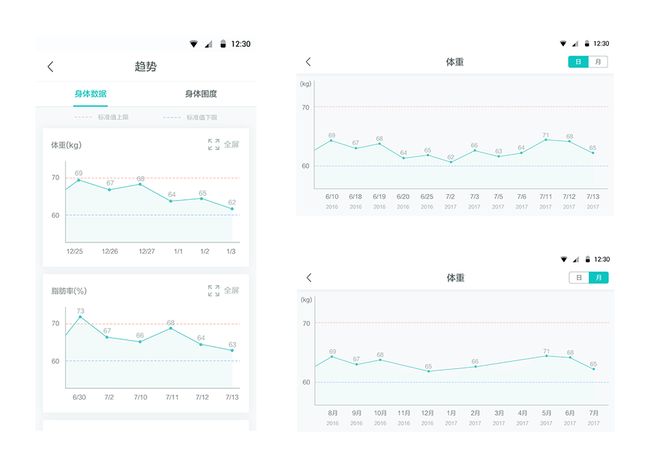
比如下面这个简单的图表,默认显示几天的数据比较合适?这几天是连续还是间断的呢?(根据产品特性,可能存在用户当天没有测量,数据为空的情况)如果相邻的两个日期不是在同一年呢?日期又应该以什么形式表示?……
搞定了这些之后,还有全屏页。全屏页可以显示更多数据,而且可以左右滑动查看,我们划分了日和月两个单位。经过分析和讨论,日因为间隔较小,而且多数用户不会每天都测量,我们可以只显示有数值的日期。而月跨度较大,一年也才12个月,所以为保证连续性每个月份都写上。那么问题又来了,如果某一个或者几个月都没有数据呢?折线是连接到0还是略过它只连接有数据的月份?
思考清楚后我们的效果图就要以这种方式展示,尽量把可能出现的特殊情况也包含在内,并附上文字说明。
好啦例子就举这么多,相信大家也明白了,界面中的每一个元素都需要我们谨慎思考,不要只盯着一种情况。很多信息都是动态的,要让我们的设计具备很好的延展性,能灵活适用于各种情形。在提交常规界面的同时,也把极端特殊状态的显示效果附上。
交互部分:
其实说是交互也不完全准确,只是比起前面的视觉细节来说更偏重于整体。主要也是检查除了常规界面以外的其他特殊情况。这部分的走查可以适用于大多数app。
1、缺省界面/空数据页
出现空数据的情况有:初始状态(用户刚开始使用,没有关注的内容或者测量的数据等);数据清空(比如男朋友帮你清空了购物车…);出现错误(网络异常、搜索内容不存在等)。
解决方法:通常使用情感化设计,绘制些简单轻松的插画,并加上文案告知用户出现空状态的原因,必要时可以提供其它相关的入口引导用户操作,使界面产生内容。
2、网络异常
一般有三种情况:切换网络(WiFi切换到移动数据网络),网络中断(也就是没联网)以及网络信号较弱。
解决方法:切换网络时通常会使用阻断性较强的弹窗式提示,因为涉及到消耗流量;另外两种情况当界面有缓存数据时,可使用toast或者常驻list提示,没有缓存数据时就是空界面了,可以加入情感化设计,并提供重新加载的button。
3、加载刷新
可分为四种加载形式:
下拉刷新(这个不用说了);
分段加载(每次只加载多少条信息,继续滑动或者点击再接着加载);
分步加载(先加载文字再加载图片,或先加载出占位符再加载内容);
智能加载(分网络环境加载不同内容,如无WiFi的情况下只加载文字不加载图片和视频)。
先确定好使用哪种加载方式,如果是下拉刷新的需要做视觉上的设计。
4.引导页,启动页
这一点也是血泪的教训,哈哈。
通常做一个app,不可能只做一稿就OK了。定稿之前,可能会出N个风格版本给老板选择。定稿后,开发或测试过程中会反馈过来一些问题,还会经常对界面进行修改和优化。虽说优化后的界面比之前的会更加完善,但是也不要全盘否定之前的,直接一键覆盖,改头换面,重新做人。。。“还是第一稿好”的段子并不是一个传说。经历过的人都懂,嗯。
所以每做一次更新,就新建个文件夹,标注上日期,源文件也另起炉灶,不要就直接在原稿上修改。原稿并不是被完全否定的,保留每一个版本不只是为了防止老板想法突变,也便于我们日后进行对比总结,或者可以发现前面的稿子中依然可以借鉴的点。
当然,每做一次改动,界面、标注、资源都需要同步修改,保持一致,并及时告知程序员。不要想着就改动了一个小小的地方,直接跟程序员说下就好了,懒得打开ps再去调整。时间久了很多东西都会忘记,只有存出来的界面才是铁的证据……如果没有及时同步更改,到时候自己都会凌乱,忘记到底最终是哪个版本。
当然做好一个项目需要考虑的还不止这些,还有文案的斟酌、程序的实现问题、与上下游的沟通等,每一块都有很多学问。以后积攒了新的经验会继续补充~
做好一个项目并不简单,认真对待每一个细节,反思犯过的错误,可以少走弯路,提高工作效率。
欢迎大家一起交流,共同进步~