- Python(四)——SVG 图坐标轴数字和其他文本设置总结
八年。。
python开发语言笔记
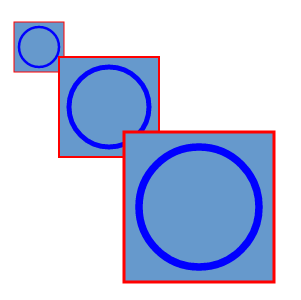
在学术论文中,图像的质量和规范性直接影响文章的专业性和表达效果。尤其是在使用Python绘制SVG图时,图像的字体选择、大小设置、以及整体样式需要符合期刊或会议的要求。这不仅能提升视觉呈现的清晰度,还能增强论文内容的可读性和说服力。因此,合理设置坐标轴字体(如数字使用“TimesNewRoman”、文字使用“宋体”)和调整图像细节是学术制图中不可忽视的重要环节。1.设置全局字体frommatplo
- 2024最新前端面试题(八股文)一阶段总结(html,css)!!!!新手必看必背!通俗易通!全面!全是干货!
沐光M
前端面试题csshtmles6前端
1.网络中使用最多的图片格式有哪些•gif支持动画,只有全透明和不透明两种模式,只有256种颜色,适用于简单动画、徽标和简单图形等应用场景。•jpeg常见格式,采用有损压缩算法,保持图像质量的同时减小文件大小,体积较小,不支持透明,不支持动画•png采用无损压缩算法,体积也相对较小,支持透明背景,不支持动画•svg一般会保存颜色及形状相对简单的图片,可任意放大图形显示,边缘异常清晰•BMP画质最好
- Python实现系统桌面时钟
也是醉了醉了
用Python+PyQT写的一个系统桌面时钟,刚学习Python,写的比较简陋,但是基本的功能还可以。功能:①窗体在应用程序最上层,不用但是打开其他应用后看不到时间②左键双击全屏,可以做小屏保使用,再次双击退出全屏。③系统托盘图标,主要参考PyQt4源码目录中的PyQt4\examples\desktop\systray下的程序④鼠标右键,将程序最小化使用时需要heart.svg放在源代码同级目录
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- svg图片兼容性和用法优缺点
独行侠_ef93
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- vue3中动态引入本地图片的两种方法
morenhaodan
前端javascriptvue.js
方法一推荐简单好用方法二constgetImg=index=>{constmodules=import.meta.glob('@/assets/nncs2/**/*.{png,svg,jpg,jpeg}',{eager:true})consturl=`/src/assets/nncs2/jiantou${index+1}.png`//console.log(modules)if(modules[u
- 2024年Python最全Python-Matplotlib可视化(1)——一文详解常见统计图的绘制(1)
2401_84558452
程序员pythonmatplotlib开发语言
importmatplotlib.pyplotaspltx=range(50)y=[value*2forvalueinx]plt.plot(x,y)plt.show()上述代码将会绘制曲线y=2*x,其中x在[0,50]范围内,如下所示:可以看到窗口上方还包含多个图标,其中:|项目|Value||—|—|||此按钮用于将所绘制的图形另存为所需格式的图片,包括png,jpg,pdf,svg等常见格式
- CSS具有哪些特点呢?
weixin_54503231
css前端
CSS是CascadingStyleSheets(层叠样式表)的缩写,它是一种用来描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的计算机语言。CSS的主要目的是为网页提供样式设计,包括颜色、字体、布局等,通过CSS,可以控制网页元素的外观和排版,使得网页更加美观和易于阅读。CSS的特点简单易学:CSS语言短小精悍,语法简单易学,使用起来很方便,可以快速地修改样式。内容与样式分
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 2. Fabric 简介
Lanwarf-前端开发
Fabricfabricjavascript
1.介绍Fabric.js—一个功能强大的Javascript库,使使用HTML5canvas的工作变得轻而易举。Fabric提供了画布缺少的对象模型,以及SVG解析器,交互性层和一整套其他必不可少的工具。这是一个完全开放源代码的项目,已获得麻省理工学院(MIT)的许可,多年来有许多贡献。在发现使用原生canvasAPI的烦恼之后,Fabric于2010年左右开始。最初的作者正在为printio.
- 3个免费好用的网站,可以转换PDF,提取MP3
精选软件库
pdf
今天分享的三个网站,分别用于文件转换PDF,QMC转MP3格式和配色网站。TOPDF这个网站是一个在线PDF转换工具,可以快速将文本文件、演示文稿、电子表格和图片转换为PDF格式。它支持多种文件格式,如AZW3、BMP、CHM、CSV、DjVu、DOC、DOCX、EPS、ePub、HEIC、JPG、MD、MOBI、ODT、OXPS、PNG、PPT、PPTX、PS、PUB、RTF、SVG、TIFF、
- 鸿蒙 HarmonyOS学习日记 Day 2 界面开发、布局
林钟雪
Harmonyosharmonyos学习华为
文章目录一、界面开发1、代码书写方式2、界面开发-布局思路3、组件的属性方法4、文字溢出省略号、行高5、Image图片组件6、输入框与按钮四、综合实战-华为登录五、svg图标六、布局元素的组成二、单位问题一、界面开发1、代码书写方式1、代码块在build()方法中书写,在右侧预览中查看效果2、界面开发-布局思路1、ArkUI(方舟开发框架)说明:是一套构建鸿蒙应用界面的框架构建页面的最小单位就是“
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- Flink(1.13) 的运行架构
万事万物
架构图image.png官网原图:https://ci.apache.org/projects/flink/flink-docs-release-1.13/fig/processes.svgFlink运行时至少包含两个进程:1个JobManager和至少1个TaskManager。角色FlinkProgram(客户端)作用:负责将程序代码解析成数据流图(Dataflowgraph),并发送给Job
- safari中filter: drop-shadow()导致图片展示不出来
史努比的大头
safari前端css
有时候我们可能需要通过css来改变一个svg图片的颜色,比如让其跟随主题色改变.send-button{overflow:hidden;.send-button-img{filter:drop-shadow(@primary-24px0px0px);transform:translateX(24px);}}上面代码的原理是:drop-shadow(@primary-24px0px0px):这行代码
- TPAMI 2024 | TransVG++:基于语言条件视觉Transformer的端到端视觉定位
小白学视觉
论文解读IEEETPAMItransformer深度学习人工智能TAPMI顶刊论文论文解读
题目:TransVG++:End-to-EndVisualGroundingWithLanguageConditionedVisionTransformerTransVG++:基于语言条件视觉Transformer的端到端视觉定位作者:JiajunDeng,ZhengyuanYang,DaqingLiu,TianlangChen,WengangZhou,YanyongZhang,HouqiangL
- 鸿蒙(API 12 Beta3版)【使用ImageSource完成图片解码】图片开发指导
移动开发技术栈
鸿蒙开发harmonyosopenharmony媒体ArkTS图片解码鸿蒙
图片解码指将所支持格式的存档图片解码成统一的[PixelMap],以便在应用或系统中进行图片显示或[图片处理]。当前支持的存档图片格式包括JPEG、PNG、GIF、WebP、BMP、SVG、ICO、DNG。开发步骤全局导入Image模块。import{image}from'@kit.ImageKit';获取图片。方法一:获取沙箱路径。具体请参考[获取应用文件路径]应用沙箱的介绍及如何向应用沙箱推送
- 33.鼠标悬停时的波浪线效果 & CSS 重置
@大迁世界
CSS技巧与案例详解css前端
鼠标悬停时的波浪线效果在鼠标悬停在链接上时创建波浪线效果。使用linear-gradient为链接创建重复背景。为链接创建一个:hover状态,其background-image为一个包含带有波浪路径和动画的SVG的dataURL。The<aclass="squiggle"href="#"
- HarmonyOS鸿蒙转场动画概览
PlumCarefree
harmonyos华为
使用原因:提升用户体验,更加流畅丝滑动效设计场景1.特征动效2.转场动效点击滑动翻动夹捏拖拽3.微动效细微动画4.特征动效插画动效动画能力选型系统动画属性动画显示动画转场动画路径动画粒子动画第三方动画资源加载类GIF动画帧动画第三方库LottieSVG动画开发实现视角转换步骤了解系统能力,包括相关的API分析UX设计视角设计动画方案使用动画能力调试和优化例如使用属性动画:.animation例如加
- 鸿蒙(API 12 Beta3版)【使用Image完成图片解码】图片开发指导依赖JS对象
移动开发技术栈
鸿蒙开发harmonyosopenharmony媒体鸿蒙图片依赖解码
图片解码指将所支持格式的存档图片解码成统一的[PixelMap],以便在应用或系统中进行图片显示或[图片处理]。当前支持的存档图片格式包括JPEG、PNG、GIF、WebP、BMP、SVG、ICO、DNG。开发步骤添加依赖在进行应用开发之前,开发者需要打开native工程的src/main/cpp/CMakeLists.txt,在target_link_libraries依赖中添加libace_n
- 【Python】使用Python对pdf,svg,png等进行转换
Technicalflight
python人工智能开发语言
Technicalflight转换工具使用Python对pdf,svg,png等进行转换代码开源在Github:https://github.com/Technicalflight/Python-Transformation感谢你们的小星星!!!!上手指南将Python文件下载后,先将requirements.txt文件中的依赖进行下载开发前的配置要求Python3安装步骤在Window平台上安装
- vue3使用elementui-plus时使用深度选择器穿透影响原样式
lytcreate.
VUE3前端elementui前端javascript
一、原样式:下拉框选择时,右边存在一个下拉的箭头符号,那么在许多场景下我们不需要显示,这个时候就可以通过开发者工具进行定位,选中该元素,可以看到,影响的样式是:.el-iconsvg二、深度穿透修改原样式我们修改原样式,增加display:none即可不显示该符号,此时有两种方案,一种是取消style里面的scoped属性,这样会影响全局样式,导致所有的下拉框都没有这个符号了,这并不是我想要的,所
- Office 2019新增功能
iLester
SVG支持image.png插入应用了筛选器的可缩放矢量图形(SVG),为文档、工作表和演示文稿增添视觉趣味。内置翻译程序image.png使用MicrosoftTranslator将单词、短语和其他所选文字翻译成另一种语言。快速访问附件image.png曾经查找以附件形式发送给你的某个文件是否十分辛苦?不必再担心了!现在只需单击“文件”>“打开”>“与我共享的内容”即可。支持Latex公式ima
- CSS 8种让人眼前一亮的hover效果眼前一亮的HOVER效果
小湾生产队队长
CSS样式
目录CSS8种让人眼前一亮的hover效果眼前一亮的HOVER效果一、发送效果二、霓虹效果三、边框效果四、圆形渐进效果五、圆角效果六、冰冻效果七、闪亮效果八、加载效果CSS8种让人眼前一亮的hover效果眼前一亮的HOVER效果一、发送效果效果HTML//这里是一个svg的占位SendCSS#send-btn{display:flex;align-items:center;justify-cont
- 3 HTML5 svg
官清岁月
SVG:ScalableVectorGraphics;//可缩放矢量图形->svg图像放大情况下图形质量不会损失(失真);-->应用场景:图表、动画、矢量图(点/线/面,形成的基本图形)、常用于制作图标icon1、canvas与svg的区别:(1).canvas是由像素点构成的,其依赖分辨率,其放大后会"失真";其通过js来绘制2D图形,常用来制作游戏、图表(运行速度快);(2).svg是由图形(
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring