 您将要创造的
您将要创造的
如果您像我一样,那么多年来,您一直在使用Google Maps将地图添加到WordPress网站中,但是有时由于缺少自定义选项而感到有些沮丧。
在本教程中,我将向您展示如何使用替代方法- 一个名为MapSVG的WordPress插件,该插件可让您将交互式地图添加到您的站点 。 然后,您可以使用颜色,占位符和弹出窗口来自定义地图,并让用户搜索它们。
我将引导您逐步了解如何使用该插件设置地图,如何对其进行自定义以及如何将其添加到网站的页面中。
您需要什么
要遵循本教程,您需要:
- WordPress的安装
- 已安装并激活了MapSVG插件
- 您的数据-您想在地图上绘制的位置(您不需要地图参考或坐标,因为该插件会为您提供帮助)
您可以创建世界上任何地方的地图,但是对于本教程,我将创建英国的地图,因为这就是我的所在地,并在此处标记我最喜欢的度假地点。 谁知道,我可能会启发你!
链接到Google Maps API
您需要做的第一件事是连接到Google Maps API,以便该插件可以为您的每个位置添加标记。
要获取API密钥,请转到Google开发者控制台并按照其中的说明进行操作。 我不会详细介绍它们,因为Google会逐步指导您执行这些步骤,并且在您阅读本文时它们可能会更改。
您需要在Google API控制面板(而不是网站管理员的插件屏幕)中启用以下功能:
- Maps API
- 地理编码API
- Places API
- 将限制设置为“无”
完成此操作后,复制您的Google API密钥并返回您的站点。 在MapSVG主屏幕上,选择Google API按钮。 粘贴您的API密钥并保存。
现在您可以创建地图了。
创建地图
要创建地图,请点击管理菜单中的MapSVG链接,然后点击屏幕左上方的New SVG Map 。 从这里,您可以从与插件捆绑在一起的SVG映射列表中进行选择。 开始输入您想要地图所在国家/地区的名称,该插件将自动为您填充。

选择国家/地区后,该插件将自动生成地图供您自定义:

首先在右侧的“ 标题”字段中为其命名,然后单击“ 保存”按钮,然后就可以开始对其进行自定义。
添加自定义颜色
首次导入地图时,背景为灰色。 让我们自定义它。
在地图编辑页面的下拉菜单中单击颜色 ,以访问颜色编辑屏幕。

现在,花一些时间使用颜色选择器调整地图中的颜色。 您可以自定义背景颜色,区域的基础颜色,边框颜色,悬停颜色,所选颜色等等。
编辑悬停状态和选定状态时,可以设置自定义颜色,也可以使用“ 亮度”设置使用更亮或更暗的基本色。
我将使用蓝色调,因此我的地图看起来不会太扎眼。
这是我的地图的外观,其中一个县处于选中状态,另一个县处于悬停状态:

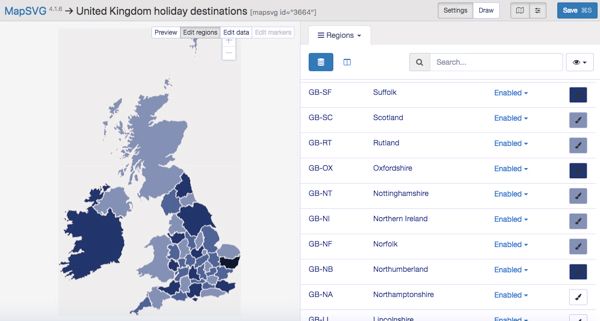
您还可以编辑各个区域的颜色,使地图更具视觉吸引力。 通过点击主下拉地图或区域上方的编辑区执行此操作。 选择每个区域,然后在区域列表的右侧选择颜色选择器。 将所有颜色的十六进制代码存储在其他位置很有意义,因此您只需复制并粘贴它们即可。
同样,我坚持使用我的蓝调调色板:

花一些时间来调整这些。 棘手的部分是安排颜色,以便相邻县或州的颜色不同!
添加数据库字段
现在,您已经按照自己的方式查找了地图,是时候添加一些可用于标记的字段了。 您可以使用下拉菜单中的数据库选项来执行此操作。
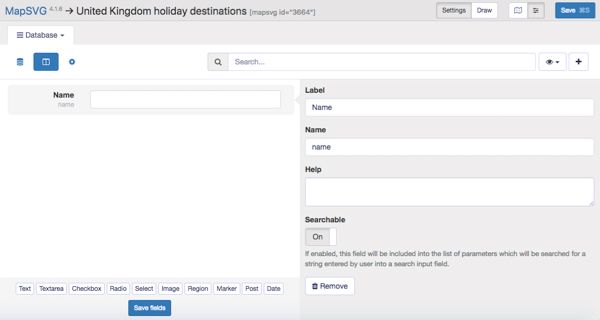
单击窗格顶部的“ 编辑字段”图标以开始添加字段。 我将为标记添加以下内容:
- 名称
- 描述
- 图片
- 记号笔
您可以添加任何所需的内容。 花一些时间来思考访问您网站的人想知道哪些信息,以了解您在地图上的位置。 例如,如果要绘制公司办公室的地图,人们会想要一个名称和地址,并可能需要有关办公室处理的业务类型或营业时间的信息。
基本字段是标记 -如果没有它,您将无法将这些标记添加到地图中。
您可以使用文本框中的多种字段类型来选择字段,这意味着您可以预定义要添加的位置类型并使用它。 对于零售业务,这意味着您可以选择例如大型商店,城外商店或小型精品店。

编辑该字段时,可以为其他编辑该字段的人添加帮助文本,还可以指定该字段是否可搜索。 拥有尽可能多的可搜索文本内容是有意义的。
添加位置和标记
现在是有趣的部分!
您的地图已全部设置好,并且具有数据库字段,但是您仍然需要添加这些标记。
首先,您需要为数据库中的位置添加数据。 如果您还没有从下拉列表中选择数据库选项卡,然后单击右上角的+号依次添加每个位置。

继续添加,直到拥有全部。 这是我的:

现在您已经在数据库中有了位置,是时候为每个位置添加标记了。
对于每个位置,开始在“ 标记”字段中键入地址。 该插件会在您键入时自动建议一个位置:

从插件为您提供的列表中选择正确的位置,然后保存您的位置。 对数据库中的所有位置重复此操作。
完成后,您的位置列表将如下所示:

设置弹出窗口
现在,您有了地图,位置和所有标记。 但是您还没有完成! 下一步是配置弹出窗口。 这样,当某人查看地图时,他们可以将鼠标悬停在您添加的位置上并查看您的描述和图像(或您添加到自己的地图中的其他任何内容)。
在下拉菜单中选择“ 操作”标签。 向下滚动到“ 标记单击”部分,然后选中“ 显示弹出窗口”复选框。 确保它是此框-此屏幕上有一些用于不同的弹出框。
完成此操作后,您需要为弹出式窗口设置模板。 单击“ 数据库对象”弹出模板模板链接以显示一个空的编辑窗格。 您需要结合使用HTML和插件中的字段来填充此内容。
这是我正在使用的标记:
{{name}}
{{description}}
{{#each images}}
 {{/each}}
{{/each}}大括号内的文本将与您添加到数据库中的每个字段的字段标题相同。 如果您忘记了添加的内容,请返回“ 数据库”选项卡,它们将成为列表中的标题。
一种不同的字段类型是图像。 在这里,您必须添加占位符以获取缩略图的源。 上面的代码将循环遍历添加到图像字段中的所有图像,因此,如果添加多个图像,则将全部显示出来。 有关更多信息,请参阅插件文档 。
现在尝试点击其中一个标记,您会看到一个弹出窗口:

提示:如果看不到弹出窗口,则可能是因为您选中了错误的“ 显示弹出窗口” 框或编辑了错误的模板。 确保选中的复选框 位于“ 操作” 选项卡 的“ 标记单击” 部分中, 并且您要编辑的模板是“ 数据库对象”弹出模板 。 您可以从“ 模板”选项卡的下拉列表中选择模板。
配置目录和搜索
为了使用户能够看到您的位置的详细信息并在地图中搜索内容,您需要配置用于搜索的目录并确保打开搜索。
转到目录选项卡。 在目录切换中,选择打开 。 在“ 数据源”下 ,选择“ 数据库” 。
单击目录项目模板链接以编辑用于目录的模板。 您需要以与添加弹出窗口时类似的方式添加字段,只是这次只使用占位符而不使用HTML。 我只是添加{{name}} ,但您可能想添加更多内容。
注意:如果您不希望在地图旁边显示位置列表,请将“ 目录 ”切换为“ 关” ,不用担心模板。
现在点击“ 保存”按钮以保存您的地图。 现在是时候将其添加到您网站的页面中了。
将地图添加到页面
打开(或创建)要添加地图的页面。
在要显示地图的位置,单击看起来像黑色标记的Insert MapSVG图标。
从列表中选择要插入的地图,插件将向您的页面添加一个简码以显示该地图。 现在保存您的页面并进行测试。
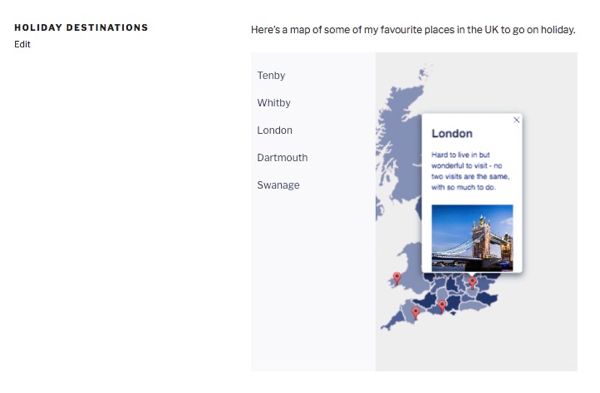
这是我的地图:

当我选择位置之一时,这是弹出窗口:

MapSVG为您提供了一种向站点添加地图的强大方法
使用MapSVG插件可以为您提供一种将地图添加到您的站点的方法,而不仅仅是嵌入Google地图,还提供了更多的自定义选项。 如果您希望地图看起来像Google地图,但要包含弹出窗口和目录,则可以执行此操作。
本教程演示了使用插件创建地图的一种方法。 要了解其所有功能并查看如何添加功能强大的自定义地图,请查看文档 。
翻译自: https://code.tutsplus.com/tutorials/create-custom-maps-with-the-mapsvg-plugin--cms-31878