Android动画透明度,平移,旋转,拉伸,动态添加按钮
步骤:
透明度变化
状态图:
代码:
//透明度变化
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);//第一个参数开始的透明度,第二个参数结束的透明度
alphaAnimation.setDuration(3000);//多长时间完成这个动作
imageView1.startAnimation(alphaAnimation);- 1
- 2
- 3
- 4
平移:
状态图:
代码:
//平移
TranslateAnimation animation = new TranslateAnimation(0,imageView1.getMeasuredWidth(), 0, 0);
//前两个参数是设置x轴的起止位置,后两个参数设置y轴的起止位置
animation.setDuration(3000);
imageView2.startAnimation(animation);- 1
- 2
- 3
- 4
- 5
旋转:
状态图:
代码:
//旋转中心是(0,0)
RotateAnimation rotateAnimation = new RotateAnimation(0,360);
第一个参数是旋转中心,第二个是旋转角度,旋转中心(0~100%)
rotateAnimation.setDuration(3000);
imageView3.startAnimation(rotateAnimation);- 1
- 2
- 3
- 4
- 5
拉伸:
状态图:
代码:
//拉伸
ScaleAnimation scaleAnimation=new ScaleAnimation(1,0.5f,1,0.5f);//默认从(0,0)
scaleAnimation.setDuration(3000);
imageView4.startAnimation(scaleAnimation);- 1
- 2
- 3
- 4
源码:
layout
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_start_animation"
android:text="开始动画"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/animation_imageview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
LinearLayout>
ScrollView>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
MyAnimationActivity
package com.example.administrator.mywidgetmode.Animation;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import com.example.administrator.mywidgetmode.R;
/**
* Created by Administrator on 2015/9/19.
*/
public class MyAnimationActivity extends AppCompatActivity {
private Button mBtStartAnimation;
private ImageView imageView1;
private ImageView imageView2;
private ImageView imageView3;
private ImageView imageView4;
private ImageView imageView5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
imageView1 = (ImageView) findViewById(R.id.animation_imageview1);
imageView2 = (ImageView) findViewById(R.id.animation_imageview2);
imageView3 = (ImageView) findViewById(R.id.animation_imageview3);
imageView4 = (ImageView) findViewById(R.id.animation_imageview4);
imageView5 = (ImageView) findViewById(R.id.animation_imageview5);
mBtStartAnimation = (Button) findViewById(R.id.button_start_animation);
mBtStartAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//透明度变化
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(3000);//多长时间完成这个动作
imageView1.startAnimation(alphaAnimation);
//平移
TranslateAnimation animation = new TranslateAnimation(0,imageView2.getMeasuredWidth(),0,0);
animation.setDuration(3000);
imageView2.startAnimation(animation);
//旋转
RotateAnimation rotateAnimation = new RotateAnimation(0,360);
rotateAnimation.setDuration(3000);
imageView3.startAnimation(rotateAnimation);
//拉伸
ScaleAnimation scaleAnimation=new ScaleAnimation(1,0.5f,1,0.5f);//默认从(0,0)
//(0.5f,1,0.5f,1)放大(1,0.5f,1,0.5f)缩小
scaleAnimation.setDuration(3000);
imageView4.startAnimation(scaleAnimation);
//效果叠加
AnimationSet set=new AnimationSet(false);
AlphaAnimation alphaAnimation1 = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation1.setDuration(3000);//多长时间完成这个动作
TranslateAnimation animation1 = new TranslateAnimation(0,imageView5.getMeasuredWidth(), 0, 0);
animation1.setDuration(3000);
RotateAnimation rotateAnimation1 = new RotateAnimation(0,360);
rotateAnimation1.setDuration(3000);
ScaleAnimation scaleAnimation1=new ScaleAnimation(0.5f,1,0.5f,1);//默认从(0,0)
//(0.5f,1,0.5f,1)放大(1,0.5f,1,0.5f)缩小
scaleAnimation1.setDuration(3000);
set.addAnimation(alphaAnimation1);
set.addAnimation(animation1);
set.addAnimation(rotateAnimation1);
set.addAnimation(scaleAnimation1);
imageView5.startAnimation(set);
}
});
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
第二种方法:
1,先在Android列表下,在mode的res下建一个文件夹注意文件类型为anim
2,在project列表下,找到上一步建的文件夹在里面建一个xml文件
3,在里面写透明度,平移等的方法
下面的代码里我只写了旋转跟缩放的
效果:
代码:
xml文件
<set xmlns:android="http://schemas.android.com/apk/res/android"
//线性:这里的是一个加速的线性 android:interpolator="@android:anim/accelerate_interpolator"
>
<rotate
android:duration="3000"
android:fromDegrees="0"
//50%,50%以中心为旋转点
android:pivotX="50%"
android:pivotY="50%"
//旋转次数5次
android:repeatCount="5"
//旋转360度
android:toDegrees="360"
>rotate>
<scale
//开始时间,3秒以后开始缩放
android:startOffset="3000"
android:duration="2000"
//从小到大是放大
android:fromXScale="0.5"
android:toXScale="1.0"
android:fromYScale="0.5"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
>scale>
set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
MyAnimationActivity
在点击事件里的用法:
Animation animation2= AnimationUtils.loadAnimation(getApplicationContext(),R.anim.animi);
imageView5.startAnimation(animation2);- 1
- 2
第三种点击图片发生变化
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
MyAnimationActivity
注意这里的startAnimation要和layout里的
android:onClick=”startAnimation”相同
public void startAnimation(View view){
ObjectAnimator.ofFloat(imageView1,"scaleX",0.0f,1f).setDuration(3000).start();
}- 1
- 2
- 3
第四种点击图发生变化
1,先在Android列表下,在mode的res下建一个文件夹注意文件类型为animator
2,在project列表下,找到上一步建的文件夹在里面建一个xml文件
效果图:
代码:
XML文件
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="1000"
android:propertyName="scaleX"
android:valueFrom="1"
android:valueTo="0.5"
>objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="scaleY"
android:valueFrom="1"
android:valueTo="0.5"
>objectAnimator>
set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
layout
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
MyAnimationActivity
注意这里的startAnimation要和layout里的
android:onClick=”startAnimation”相同
public void startAnimation(View view){
Animator animator = AnimatorInflater.loadAnimator(getApplicationContext(),R.animator.animator_scale);
animator.setTarget(imageView1);
animator.start();
}- 1
- 2
- 3
- 4
- 5
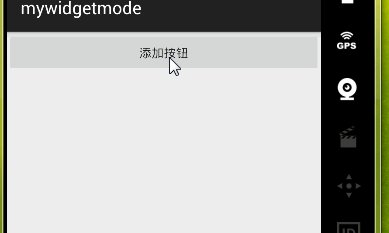
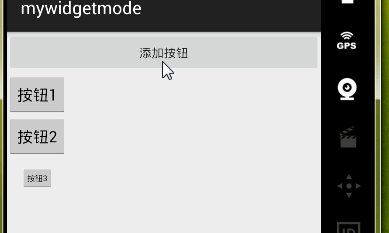
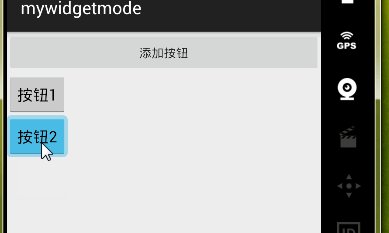
在代码里动态添加按钮
效果:
代码:
1,先在Android列表下,在mode的res下建一个文件夹注意文件类型为animator
2,在project列表下,找到上一步建的文件夹在里面建一个xml文件
xml代码
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="1000"
android:propertyName="scaleX"
android:valueFrom="0.5"
android:valueTo="1"
>objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="scaleY"
android:valueFrom="0.5"
android:valueTo="1"
>objectAnimator>
set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button_add"
android:text="添加按钮"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/linearLayout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
LinearLayout>
LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
MyButtonActivity
package com.example.administrator.mywidgetmode.MyButton;
import android.animation.AnimatorInflater;
import android.animation.LayoutTransition;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import com.example.administrator.mywidgetmode.MainActivity;
import com.example.administrator.mywidgetmode.R;
/**
* Created by Administrator on 2015/9/19.
*/
public class MyButtonActivity extends AppCompatActivity {
private Button mButtonAdd;
private LinearLayout mLinearLayout;
int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mButtonAdd= (Button) findViewById(R.id.button_add);
mLinearLayout= (LinearLayout) findViewById(R.id.linearLayout);
LayoutTransition transition =new LayoutTransition();
transition.getDuration(2000);//时间
//APPEARING添加view的动画
transition.setAnimator(LayoutTransition.APPEARING, AnimatorInflater.loadAnimator(getApplicationContext(),R.animator.animator_scale));
transition.setAnimator(LayoutTransition.CHANGE_APPEARING,transition.getAnimator(LayoutTransition.CHANGE_APPEARING));//CHANGE_APPEARING消失动画
transition.setAnimator(LayoutTransition.DISAPPEARING,transition.getAnimator(LayoutTransition.DISAPPEARING));//DISAPPEARING移除view的动画
transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,transition.getAnimator(LayoutTransition.CHANGE_DISAPPEARING));
mLinearLayout.setLayoutTransition(transition);//把动画加到按钮上
mButtonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count++;
Button btn=new Button(MyButtonActivity.this);
ViewGroup.LayoutParams params=new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
btn.setLayoutParams(params);
btn.setText("按钮"+count);
btn.setScaleX(0f);
btn.setScaleY(0f);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mLinearLayout.removeView(v);
}
});
mLinearLayout.addView(btn);
}
});
}
}