一、缓存的含义及优缺点
用户在浏览网站的时候,浏览器能够在本地保存网站中的图片或者其他文件的副本,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
优缺点:客户端缓存减少了的服务器请求,避免了文件重复加载,显著地提升了用户地方。 但是当网站发生了更新的时候(如替换了css、js以及图片文件),浏览器本地仍保存着旧版本的文件,从而导致无法预料后果。
二、浏览器缓存策略
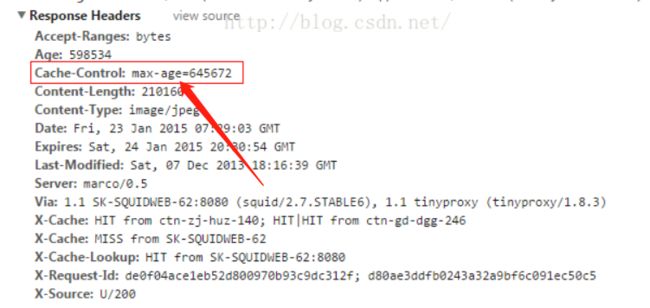
1、Cache-Control
Cache-Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。
请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached;
响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。
各个消息中的指令含义如下:
Public指示响应可被任何缓存区缓存。
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache指示请求或响应消息不能缓存(实际上已经缓存到了客户端,但能不能用需要服务器验证)
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
默认为:private。
2、各种方式缓存的应用
(1) 在地址栏中输入网址后按回车或点击转到按钮
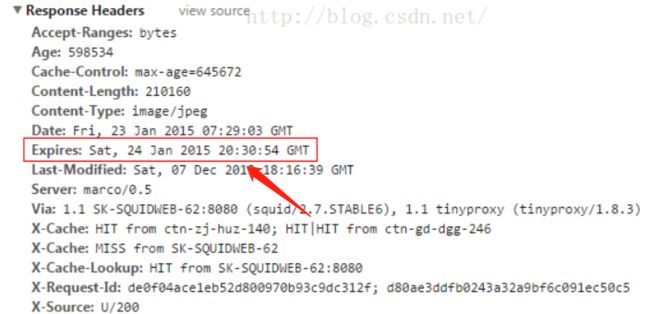
浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对浏览器的请求。所以,Expires(时间点),max-age(时间段)标记只对这种方式有效。
注:expires和max-age(服务器端设置)不用设置Cache-Control:no-cache 即成为强制缓存,只要url不变,就会在max-age设置的时间段里,一直用缓存(不会向服务器发送缓存验证),不管你服务器上的文件是否变化了。 解决方法:在打包完成的js即静态文件的文件名上加上一个根据内容生成的hash码,若内容有变化,那么文件名就有变化,浏览器中的url就会有变化,就会重新请求。
(2)按F5或浏览器刷新按钮
如果设置了Cache-Control:no-cache,其实缓存到了浏览器中,不允许浏览器直接使用本地缓存,但浏览器下次是否要用,需要取得服务器的同意(即缓存验证)则能够让 Last-Modified、ETag发挥效果,但是对Expires无效;
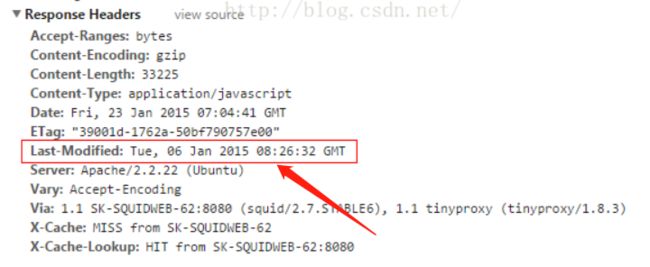
1、Last-Modified:上次修改时间,配合if-Modified-Since和if-Unmodified-Since使用
这样浏览器就知道他收到的这个文件创建时间,在后续的请求中,浏览器会按照下面的规则进行验证:
1. 浏览器:Hey,我需要jquery.min.js这个文件,如果是在 Tue, 06 Jan 2015 08:26:32 GMT 之后修改过的,请发给我。
2. 服务器:(检查文件的修改时间)
3. 服务器:Hey,这个文件在那个时间之后没有被修改过,你已经有最新的版本了。
4. 浏览器:太好了,那我就显示给用户了。
在这种情况下,服务器仅仅返回了一个304的响应头,减少了响应的数据量,提高了响应的速度。关于304响应,请参考:http://www.cnblogs.com/ziyunfei/archive/2012/11/17/2772729.html
2、E-tag,配合if-Match和If-None-Match使用即对比资源的签名确定是否利用缓存
接下来的访问顺序如下所示:
1. 浏览器:Hey,我需要jquery.min.js这个文件,有没有不匹配"39001d-1762a-50bf790757e00"这个串的
2. 服务器:(检查ETag…)
3. 服务器:Hey,我这里的版本也是"39001d-1762a-50bf790757e00",你已经是最新的版本了
4. 浏览器:好,那就可以使用本地缓存了
如同 Last-modified 一样,ETag 解决了文件版本比较的问题。只不过 ETag 的级别比 Last-Modified 高一些。
(3) 按Ctrl+F5或按Ctrl并点击刷新按钮
这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存。