爱测未来移动-移动端H5调试与自动化
移动端H5调试
Web调试
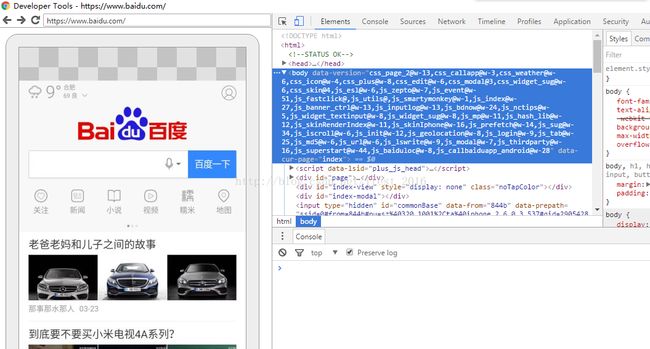
下载谷歌浏览器,点击浏览器右上角“三”图标,在下拉选项中选择“更多工具”-“开发者工具”,或者直接按F12;
在弹出的面板中,选择左上角“手机”图标,浏览器内容即可变成模拟手机模式,如图所示;
通过点击模拟手机左上角的图标,还能随意切换iphone手机型号,查看对应型号下页面的展现形式;
远程web调试
在手机端打开web页面,在PC端打开Chrome,输入 chrome://inspect
Chrome会显示可供调试的设备和程序,选择需要调试的程序,点击inspect即可进入调试页面。
进入调试页面后就可以进行远程调试了
远程webview调试
和远程web调试方式一样,但需要在应用程序中启用 WebView 调试。在 WebView 类上调用静态方法 setWebContentsDebuggingEnabled。
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if(0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{WebView.setWebContentsDebuggingEnabled(true); }
}
下面以微信公众号为例,首先要开启微信webview的远程调试功能。
1.在任意聊天窗口输入:debugx5.qq.com
2.点击该链接打开设置窗口
3.在“信息“页面中找到”TBS settings“相关选项,选中”是否打开TBS内核Inspector调试功能“
进入公众号,加载任意webview页面,在PC端打开Chrome,输入 chrome://inspect
选择需要调试的微信webview,点击inspect进行调试
以下是调试页面
微信web开发者工具
可使用微信官方发布的web开发者工具进行调试
地址:
http://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html#.E4.B8.8B.E8.BD.BD.E5.9C.B0.E5.9D.80
安装完成后打开工具,扫码登录
登录后可使用微信浏览器模拟器进行调试,也可以进行移动调试,移动调试和chrome远程调试一样
Browsersync
Browsersync能让浏览器实时、快速响应文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。使用browsersync后,任何一次代码保存,以上的设备都会同时显示改动。
安装
1. 安装Node.js
2. 安装BrowserSync
npm install -g browser-sync
3. 启动BrowserSync
browser-sync start --server --files"css/*.css"
移动端H5自动化
通过PC端Web浏览器进行自动化
PC端web自动化可使用Selenium框架
以下是示例代码
fromselenium import webdriver
fromselenium.webdriver.common.desired_capabilities import DesiredCapabilities
caps =DesiredCapabilities.CHROME
driver =webdriver.Chrome(desired_capabilities=caps)
driver.get('https://www.baidu.com')
printdriver.page_source
通过手机端Web浏览器进行自动化
手机端web自动化可使用appium框架或robotium
设置DesiredCapabilities browserName 属性,在对应的浏览器中进行测试
以下是appium示例代码
class AppiumUsageDemo(unittest.TestCase):
def setUp(self):
desired_caps = {}
desired_caps['platformName'] = 'Android'
desired_caps['platformVersion'] = '6.0.1'
desired_caps['deviceName'] = '10.71.34.101:5555'
desired_caps['browserName'] = 'Chrome'
self.driver = webdriver.Remote('http://localhost:4723/wd/hub',desired_caps)
def tearDown(self):
self.driver.quit()
def test_get_elements(self):
self.driver.get('http://www.baidu.com')
print self.driver.page_source
可能出现问题:
1.ChromeDriver版本不匹配导致chrome session链接失败
通过微信webview进行自动化
微信webview自动化可使用appium框架
首先参考“远程webview调试“章节打开微信的TBS内核调试功能
设置DesiredCapabilities的'appPackage'和'appActivity'属性,用于启动微信
设置'chromeOptions' 属性为 {'androidProcess':'com.tencent.mm:tools'} 用于webview切换时能够切换到指定的Process上面
最后在用例中调用
driver.switch_to.context('WEBVIEW_com.tencent.mm:appbrand0')
进行webview切换,切换成功后即可进行webview的自动化,自动化方式同web页面。
其中WEBVIEWID需要根据实际情况进行更新,可通过
printdriver.contexts
打印当前所有的ContextID,选择正确的WEBVIEWID进行切换。
以下是示例代码:
class WEIXINTests(unittest.TestCase):
def setUp(self):
desired_caps = {}
desired_caps['platformName'] = 'Android'
desired_caps['platformVersion'] = '6.0.1'
desired_caps['deviceName'] = '10.71.34.101:5555'
desired_caps['app'] = ''
desired_caps['appPackage'] ='com.tencent.mm'
desired_caps['appActivity'] = '.ui.LauncherUI'
desired_caps['noSign'] = 'true'
desired_caps['noRest'] = 'true'
desired_caps['fastReset'] = 'false'
desired_caps['fullReset'] = 'false'
desired_caps['unicodeKeyboard'] = 'True'
desired_caps['resetKeyboard'] = 'True'
desired_caps['chromeOptions'] = {'androidProcess':'com.tencent.mm:tools'}
self.driver = webdriver.Remote('http://localhost:4723/wd/hub',desired_caps)
self.driver.implicitly_wait(1)
sleep(10)
def test_weixin_webview(self):
self.goto_webview()
print self.driver.contexts
self.driver.switch_to.context('WEBVIEW_com.tencent.mm:appbrand0')
sleep(1)
print self.driver.page_source
self.driver.find_element_by_xpath("//span[.='语音识别']").click()
sleep(8)
可能出现问题:
-
ChromeDriver版本不匹配,请更新appium的webdriver到对应的版本
公众号:itest_forever
CSDN:http://blog.csdn.net/itest_2016
QQ群:274166295(爱测未来2群)、610934609(爱测未来3群)