动态网站开发课程设计——K.X的博客
文章目录
- 写在前面
- 开发环境
- 说明
- 技术栈
- 功能模块图
- 效果展示
- 项目源码:
- K.X的博客开发过程种遇到问题及解决方法
- 问题一、
- 问题二、
- 问题三、
- 问题四、
- 问题五、
写在前面
又是一个学期又是一个课程设计,上学期写了一个web前端课程设计——K.X的博客这学期老师给了一些SpringBoot的demo练习;明白了如何可以进行前后端分离开发。选择这个课程设计也是给自己上学期的前端课程设计写一个后端。
开发环境
- idea
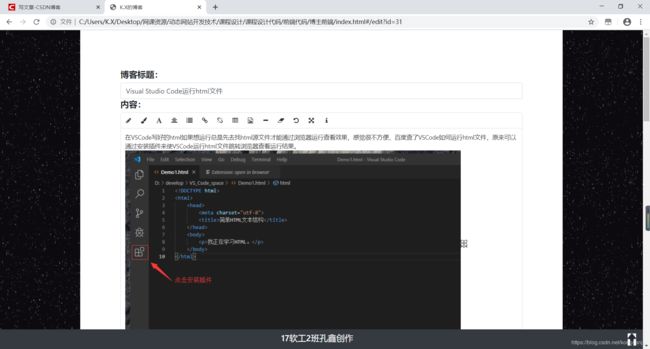
- Visual Studio Code
- mysql 8.0
- jdk 10
服务器用的是SpringBoot内置的服务器
说明
本课程设计的前端目前还是直接引用的,后续会转换成node.js环境下的前端项目
技术栈
- Spring Boot
- Mybatis
- Spring Security
- Vue
- Bootstrap
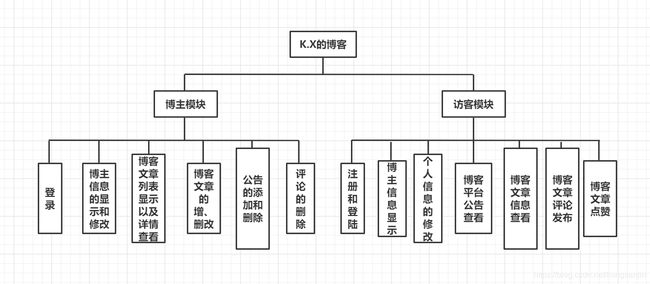
功能模块图
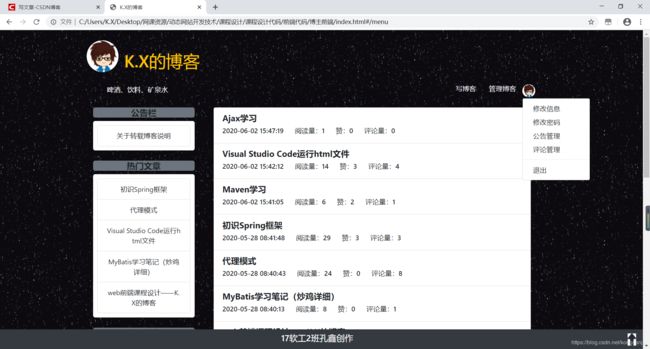
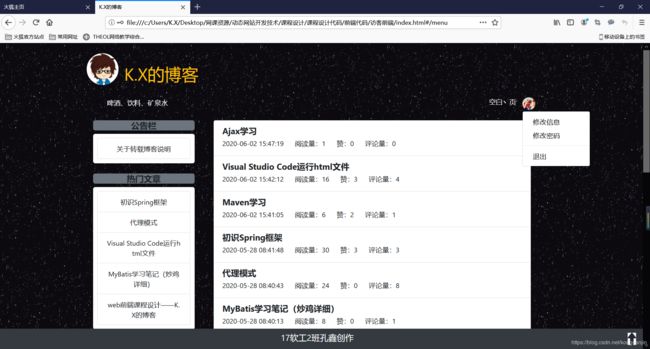
效果展示
博主模块:









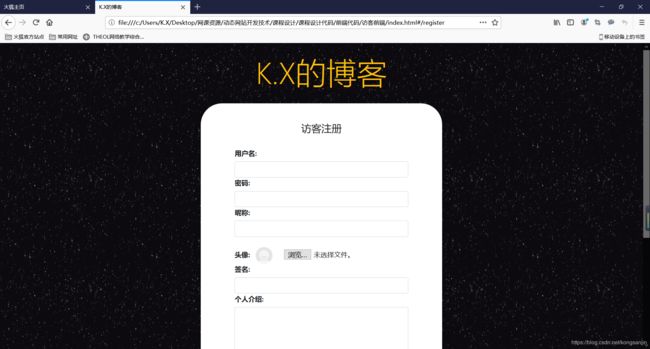
访客模块
大部分页面效果和博主类似少了一些管理功能,添加了注册和评论发布功能。



PS:固定的底部栏的向上箭头图片添加了页面回滚至顶的效果,我怕它太小大家看不到;哈哈哈哈哈
项目源码:
项目源码以及sql文件已托管至github需要自取,可能是因为网络的原因,托管至github的图片显示错误;但clone或下载下来的图片显示是正常的。
由于经过了Spring Security安全框架的加密,数据库中看不到用户密码:在这里说一下,所有用户的密码都为:123456
K.X的博客开发过程种遇到问题及解决方法
问题一、
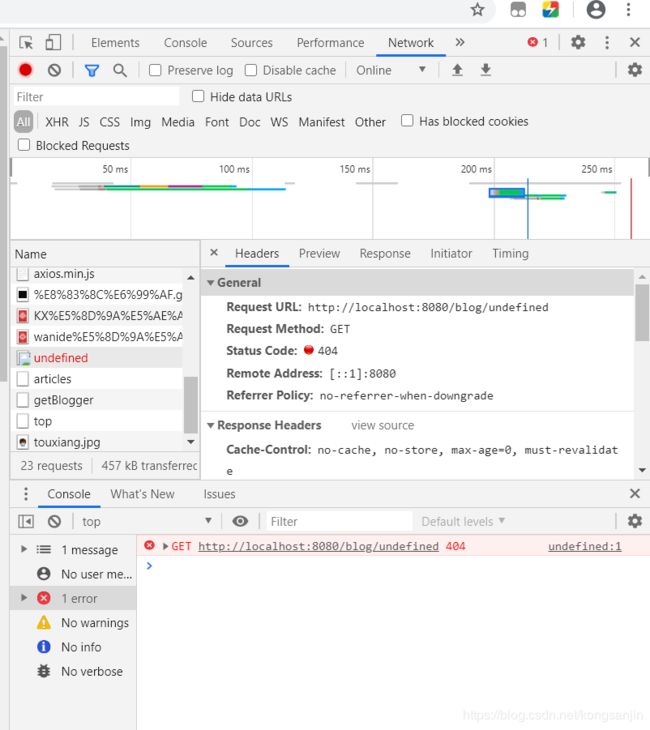
前端页面加载正常,但浏览器F12查看会有一个404错误
undefined:1 GET http://localhost:8080/blog/undefined 404
但是我的前端页面根本没有这个请求,查了这个问题也有一些其他的人遇到了这个问题;好像是和vue-router的使用有关,也没有找到具体的解决办法。
解决方法:
未解决。
问题二、
数据查询问题
由于想要实现在博客详情页面显示博客内容,以及所有评论和对应评论的用户和头像,就需要涉及到article(文章表)、comment(评论表)和user(表)连接查询问题。刚开始只是简单的写了三个表的连接查询,查出对应的字段。对于含有评论的文章这样查询是没有问题的,但当一个文章还没有评论时,comment(评论表)中无该文章相关数据,直接三个表连接查询查到为空。
初始sql语句
select a.*,c.id c_id,c.content c_content,c.created c_created,u.nickname u_nickname,u.photo u_photo from article a,comment c,user u where a.id=c.articleid and c.userid=u.id and a.id=8 order by c_id desc;
解决方法:
查看了老师的博客例子发现老师使用的是左连接,两个进行左连接左连接会读取左边数据表的全部数据,即使右边数据表没有对应数据。(如果两个表中数据有相同部分,只显示一个) 没有写过sql的左连接,查了网上的都是两个表的左连接,自己试着照葫芦画瓢写三个表的左连接,要么语法错误要么找不到字段;后来想到了嵌套查询,先给user(用户表)和comment(评论表)连接查询,再与article(文章表)进行左连接查询,成功查到,解决当文章没有评论的不会报为空的查询。
sql语句
select a.*,c_id,c_content,c_created,u_nickname,u_photo from article a left join (select c.id c_id,c.articleid c_articleid,c.content c_content,c.created c_created,u.nickname u_nickname,u.photo u_photo from user u,comment c where c.userid=u.id) as b on a.id=c_articleid where a.id=1 order by c_id desc;PS:我这种方法肯定影响效率,一定有更好的语句解决;有知道的大佬欢迎来留言,为小弟指点迷津。
由于每个文章有多个评论,而每个评论又对应一个用户,也就出现了一对多中含有多对一
ArticleMapper.xml中关于查询文章详情语句:
<select id="selectArticleByID" resultMap="articleWithComment">
select a.*,c_id,c_content,c_created,u_nickname,u_photo
from article a left join
(select c.id c_id,c.articleid c_articleid,c.content c_content,c.created c_created,u.nickname u_nickname,u.photo u_photo
from user u,comment c
where c.userid=u.id) as b
on a.id=c_articleid where a.id=#{id} order by c_id desc;
select>
<resultMap id="articleWithComment" type="Article">
<id property="id" column="id"/>
<result property="title" column="title"/>
<result property="content" column="content"/>
<result property="created" column="created"/>
<result property="hits" column="hits"/>
<result property="zan" column="zan"/>
<result property="comments" column="comments"/>
<collection property="commentList" ofType="Comment">
<id property="id" column="c_id"/>
<result property="content" column="c_content"/>
<result property="created" column="c_created"/>
<association property="user" javaType="User">
<result property="nickname" column="u_nickname"/>
<result property="photo" column="u_photo"/>
association>
collection>
resultMap>
评论管理时遇到类似问题,同样思路解决;不说是先进行的嵌套查询,再连接查询的;因为有些没有评论的博客就不需要再显示了。
问题三、
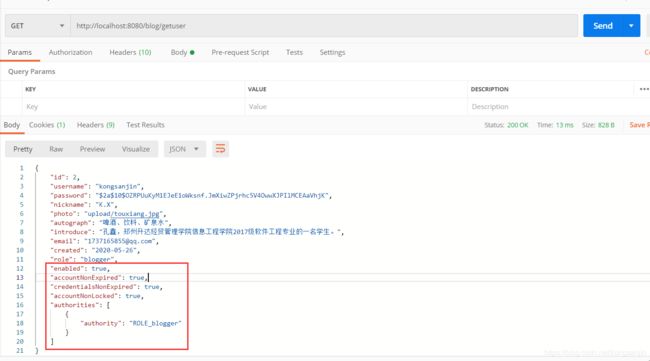
由于使用了Spring Security安全框架,User类实现了接口UserDetails;当通过Controller获取User时 新增了一些属性。
当更改用户信息时,报错无法构造实例
Cannot construct instance of `org.springframework.security.core.GrantedAuthority` (no Creators, like default construct, exist): abstract types either need to be mapped to concrete types, have custom deserializer, or contain additional type information
at [Source: (PushbackInputStream); line: 1, column: 487] (through reference chain: com.kx.pojo.User["authorities"]->java.util.ArrayList[1])
解决方法:
查了一圈博客发现问题是由于Jackson反序列化时,authorities字段无法进行序列化;可通过@JsonIgnore注解在序列化或反序列化时忽略某属性;Jackson提供了@JsonIgnore这个注解,用于在(反)序列化时,忽略bean的某项属性;
参考博客:https://www.iteye.com/blog/wwwcomy-2397340
问题四、
由于获取登录用户的信息,是通过Spring Security中的SecurityContextHolder获取,在更改用户信息后但是session中缓存的用户信息未更新,所以当再次获取登录用户的信息依旧是上次登录session缓存中的信息。
获取登录用户信息代码:
@GetMapping("/getuser")
public User getuser(){
return (User) SecurityContextHolder.getContext().getAuthentication().getPrincipal();
}
解决方法:
感谢江南一点雨大佬分享,无意间找到了大佬博客,有很多框架教学博客。具体解决文章:
https://mp.weixin.qq.com/s/jQZx4i4-vqjpBjpoJKJF4A
更新用户信息代码:
@PutMapping("/user")
public String updateUser(@RequestBody User user, Authentication authentication){
userService.updateUser(user);
SecurityContextHolder.getContext().setAuthentication(new UsernamePasswordAuthenticationToken(user,authentication.getCredentials(),authentication.getAuthorities()));
return "success";
}
问题五、
加入Spring Security安全框架后,发现新加博客时插入本地图片显示错误。
解决方法:
查看login_page页面,提示未登录,估计vue-heml5-editor富文本编辑器的原因,为了使用方便在选择导入图片时,不用对用户进行认证。
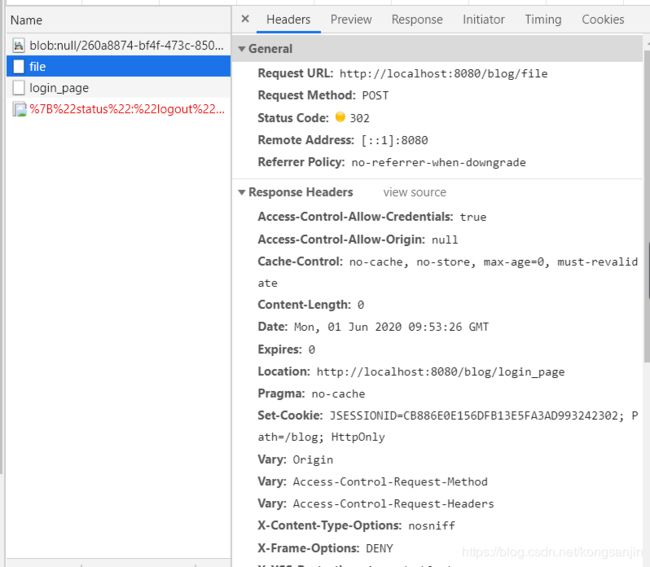
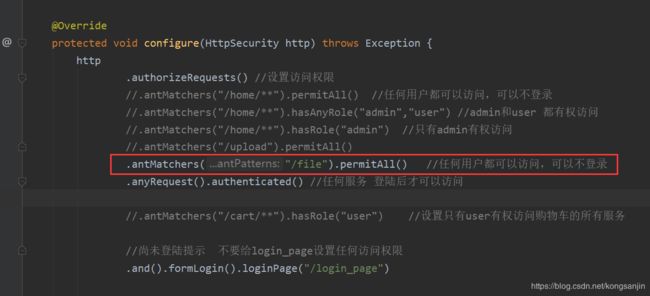
查看file请求错误状态码为302;
并且请求的URL为:
http://localhost:8080/blog/file。
在后端设置/file服务任何用户都可以访问,可以不用登录。

选择本地图片显示成功。

后来在注册用户时也遇到了类似的问题,请求静态资源图片默认头像时显示错误类似方法解决,开启可不登录访问

欢迎大家运行测试,有问题随时滴滴我