- 用nodejs后端接收微信小程序上传的图片并转储
芙老哥
node.js微信小程序后端
记录一下毕设制作过程中遇到的问题和解决方法(1)需求:点击头像选择图片进行上传,图片存储到云服务器的images子目录下方法:wxml文件这个没什么好说的,就一个view组件加上点击事件就好(要是这都不会估计也不会直接搜我这个文章页面的js文件wx.chooseMedia的官方文档(wx.chooseMedia(Objectobject)|微信开放文档(qq.com)wx.uploadFile的官
- 基于python sanic框架,使用Nacos进行微服务管理
一醉千秋
python+银河麒麟微服务java架构
微服务软件系统构建方式,已经很普及了,通过开源的sanic进行微服务管理,便捷,技术也比较成熟,而在项目实际应用过程中,微服务类型不仅有java的,还有nodejs、python等,尤其是结合算法模型构建的python接口,需要在Nacos进行注册管理。本文内容耗时2天踏坑,亲测一切ok。参考资源Docker安装nacos(图文并茂,避免踩坑,一步到位)_docker创建nacos容器需要挂载哪些
- Electron常见问题 4-error: The engine “node“ is incompatible with this module.
Data-Mining
Electron实战builderelectron编译node.jsyarn
目录问题解决PS:《Electron实战》系列-总览问题Electron工程编译的时候报错:errorelectron-builder@20.44.4:Theengine"node"isincompatiblewiththismodule.Expectedversion">=8.12.0".Got"8.11.3"errorFoundincompatiblemodule.解决原因是nodejs版本冲
- 在nodejs中使用RabbitMQ(四)队列类型Classic、Quorum、Stream
konglong127
nodejsrabbitmqnode.js后端
经典队列(ClassicQueues)、仲裁队列(QuorumQueues)和流队列(StreamQueues)——的特性对比表:FeatureClassicQueuesQuorumQueuesStreamQueuesNon-durablequeues(非持久队列)YesNoNoMessagereplication(消息复制)NoYesNoExclusivity(独占性)YesNoNoPermes
- Nodejs-RESTFul架构
weixin_33724659
json
请求方法一般会严格要求请求方法及其释义,下面给出常用的请求方法如果请求头中存在X-HTTP-Method-Override或参数中存在_method(拥有更高权重),且值为GET,POST,PUT,DELETE,PATCH,OPTION,HEAD之一,则视作相应的请求方式进行处理GET,DELETE,HEAD方法,参数风格为标准的GET风格的参数,如url?a=1&b=2POST,PUT,PATC
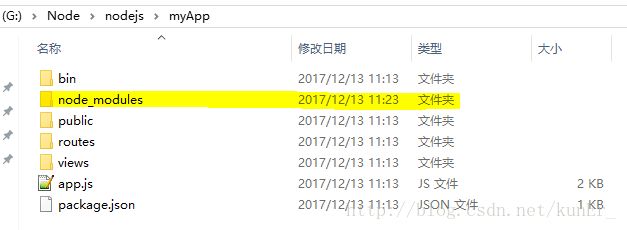
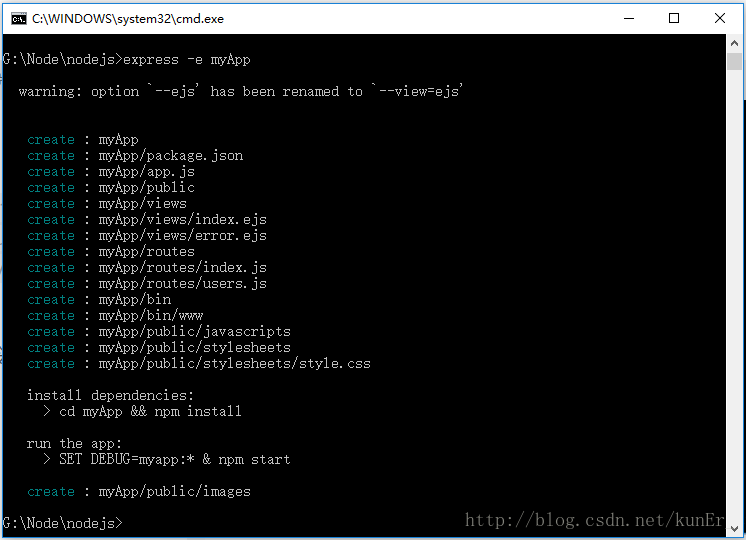
- nodejs + express + mysql + sequelize 项目创建流程
刘锋林
nodejsmysql等后端问题expressjavascriptnode.js
这个流程后续随着项目进度会有逐渐更新,流程图链接:,《nodejs+express+mysql+sequelize项目创建流程》
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- 在nodejs中使用RabbitMQ(六)sharding消息分片
konglong127
nodejsrabbitmq分布式
RabbitMQ的分片插件(rabbitmq_sharding)允许将消息分布到多个队列中,这在消息量很大或处理速度要求高的情况下非常有用。分片功能通过将消息拆分到多个队列中来平衡负载,从而提升消息处理的吞吐量和可靠性。它能够在多个队列之间分配负载,避免单个队列过载。(注:不能单独消费分片消息。消息分片不利于消息顺序区分)启用消息分片插件。rabbitmq-pluginsenablerabbitm
- npm : 无法加载文件 npm.ps1
魔兽-SS
nodenpm前端node.js
npm:无法加载文件D:\ProgramFiles(x86)\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Policies。所在位置行:1字符:1npmCategoryInfo:SecurityError:([],PSSecurityExc
- Electron视图进程和主进程通讯
陆康永
electronelectronjavascript前端
快速创建基于vue的electron项目:@quick-start/create-electron-npm视图线程也就index.html是无法直接访问这个api的(如果没有开启视图层访问nodejs的功能,现在几乎没法直接开启,开启了一堆警告提示)所以需要通过reload.js方式给index.html视图层注入对应的方法,挂在window对象下面视图层给后端发起消息如果希望通过then的方式获
- nodejs第五天 npm yarn pnpm 包管理器
大盗夕落
笔记npmjavascript前端
文章目录npmpackage.json安装包全局安装配置镜像yarn安装使用镜像配置pnpm使用镜像npmnode中的包管理器叫做npm(nodepackagemanage),我们可以将自己开发的包上传到npm中共别人使用,也可以直接从npm中下载别人开发好的包npm由以下三个部分组成:npm网站https://www.npmjs.com/npmCLI(CommandLineInterface即命
- npm install 失败
努力努力再努力12138
npm前端node.js
考虑原因:node版本不符代理镜像连接失败权限不足症状1:卡住尝试降低nodejs版本症状2:报错报错1:permissionnotpermitted报错2:超时应对方法:node版本不符降版本镜像失败–切换镜像–去除镜像可能存在问题:项目中有npmrc文件,内部镜像源优先级高于本地全局配置镜像。本地镜像会被覆盖权限不足–使用管理员–nodejs文件属性中升级成员权限
- 部署node后端服务
做一颗卷心菜
node.js
①环境介绍服务器:Linuxnode>=18.0②安装Node创建一个目录mkdirnode进入node目录下,下载压缩包wgethttps://nodejs.org/dist/v18.20.3/node-v18.20.3-linux-x64.tar.xz③解压文件tar-xvJfnode-v18.20.3-linux-x64.tar.xz④创建软连接ln-s/node/node-v18.20.3
- 解决vue : 无法加载文件 D:\Program Files\nodejs\vue.ps1,因为在此系统上禁止运行脚本问题。
1313亮晶晶~
Vuevue.js
Vue将脚手架重要的配置文件做了隐藏,如果想要查看则可以在终端输入如下命令进行查看vueinspect>output.js运行报错:解决办法:在终端继续输入如下命令:Set-ExecutionPolicy-ScopeCurrentUser显示如下:位于命令管道位置1的cmdletSet-ExecutionPolicy请为以下参数提供值:ExecutionPolicy:在ExecutionPolic
- nodejs服务后台持续运行三种方法
jijinduoduo
一、利用foreverforever是一个nodejs守护进程,完全由命令行操控。forever会监控nodejs服务,并在服务挂掉后进行重启。1、安装forevernpminstallforever-g2、启动服务serviceforeverstart3、使用forever启动js文件foreverstartindex.js4、停止js文件foreverstopindex.js5、启动js文件并
- NodeJS 简介
qichengzong_right
VSCode软件架构node.jsvscode
NodeJS简介Node.js简介Node.js示例程序链接Node.js简介Node.js是一款开源的跨平台JavaScript运行时环境,可以说是各类项目的热门之选!具备如下的特点:Node.js借助谷歌浏览器的核心——V8JavaScript引擎1(V8引擎独立于浏览器),从而具备卓越的性能。Node.js应用程序以单进程模式运行,不会为每个请求额外创建新线程。其标准库提供了一系列异步I/O
- 最全面的 Node.js 资源汇总推荐
程序员小英
node.js
原文来源于:程序员成长指北;作者:前哨君原文:https://github.com/jobbole/awesome-nodejs-cn如有侵权,联系删除【导读】:Node.js是一个开源、跨平台的,用于编写服务器和命令行的JavaScript运行时工具。awesome-nodejs是sindresorhus发起维护的Node.js资源列表,内容包括:命令行工具、日志、调试、HTTP、构建工具、文件
- nodejs中xmldom的使用方法
jedi-knight
webjavascript前端node.js
xmldom的使用方法xmldom是nodejs下读取xml文件的优秀模块。使用npm安装,命令行如下npminstallxmldom使用步骤:(1)将字符串转换为可操作的对象const{DOMParser}=require('xmldom')vardoc=newDOMParser().parseFromString(xmlData.toString(),//这里是xml字符串,可以从文件中读取'
- Mermaid 详解与实践
jiuri_1215
流程图
一、Mermaid概述Mermaid是一种基于文本的图表绘制语言,它巧妙地融合在Markdown文档里,让使用者无需复杂的图形编辑软件,仅靠敲代码就能生成专业美观的各类图表。这一特性使得它在技术写作、项目文档、知识分享等领域迅速走红,为可视化表达流程、架构、时间安排等信息提供了高效途径。https://mermaid.nodejs.cn/intro/二、Mermaid基础语法详解(一)流程图(Fl
- 终级解决:Error: Cannot find module ‘fs/promises‘
Defry
该原因主要是nodejs版本太低引起的1、将nodejs升级到v14.16.02、将npm升级到6.14.11完美解决附赠:node和npm对照表:https://nodejs.org/zh-cn/download/releases/nodejs各个版本下载地址:https://nodejs.org/dist/v13.14.0/
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- 在nodejs中使用RabbitMQ(一)安装,使用
konglong127
nodejsrabbitmq后端node.js
安装1、安装RabbitMQ,推荐直接使用docker安装。dockercontainerrun-d--namerabbitmq-p5672:5672-p15672:15672-v./data:/var/lib/rabbitmq-eRABBITMQ_DEFAULT_USER=admin-eRABBITMQ_DEFAULT_PASS=admin1234rabbitmq:4.0-management5
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- 【译】Nodejs应用安全备忘录
本人的博客http://www.wjs.photo/,感兴趣的可以看看哦,基于NodeJs框架ThinkJs本文翻译自www.risingstack.com,并非逐字逐句的翻译,有错误的地方请指出,谢谢啦应用程序的安全就像是你房间里突然出现一只大象,那么明显,但是写代码的同学还是会忽略。也都认为应用程序的安全非常重要但是却很少有时间认真对待,毕竟我们有那么多bug要改(坏笑)。所以我们整理了一个N
- 2024年10月 vue 脚手架安装保姆教程(真正的手把手)
青岛亿恩斯
vue.js前端javascript
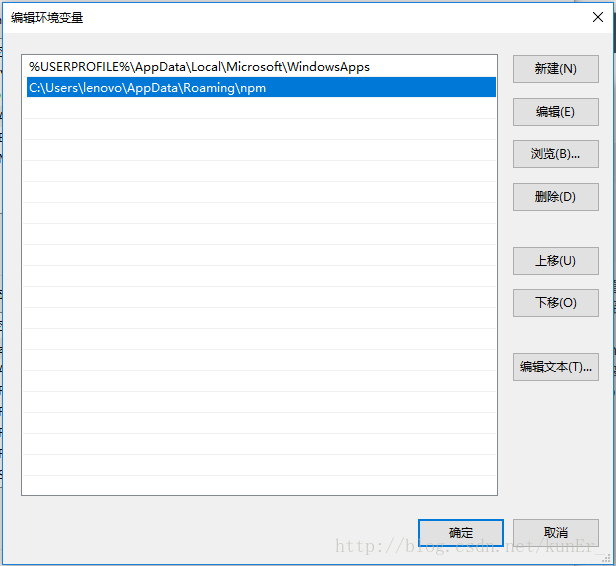
一、概念:Vuecli就是脚手架。cli全称:commandlineinterface即命令行接口二、安装脚手架1.环境准备1)下载node.js,并进行安装。node.js提供了javascript的运行环境。2)配置node.js的环境变量:主要是在环境变量path中添加node.js的安装根目录。例如:node.js的安装目录是C:\ProgramFiles\nodejs\,则把该目录添加到
- npm无法加载文件 因为此系统禁止运行脚本
冰墩墩1
nodejsvscodenode.jsnpm
安装nodejs后遇到问题:在项目里【node-v】可以打印出来,【npm-v】打印不出来,显示npm无法加载文件因为此系统禁止运行脚本。但是在win+r,cmd里【node-v】,【npm-v】都也可打印出来。解决方法:cmd里可以打印出来就不是环境变量的问题,那就是定位到注册列表的问题1.【get-ExecutionPolicy】显示Restricted,说明状态是禁止的2.更改状态:【set
- 使用Node.js安装模块:编程指南
后端架构魔术师
node.js编程
Node.js是一个强大的JavaScript运行时环境,它允许开发人员在服务器端编写和运行JavaScript代码。在Node.js中,模块是可重用的代码块,用于实现特定的功能。本文将介绍如何安装Node.js模块,并提供相应的源代码示例。确认Node.js安装:首先,您需要在计算机上安装Node.js。您可以从Node.js官方网站(https://nodejs.org)下载适用于您操作系统的
- vue项目启动报错:error:0308010C:digital envelope routines::unsupported
想坠入海底
vue.jsnode.js
vue项目启动报错:error:0308010C:digitalenveloperoutines::unsupportednodejs17以上版本允许算法和密钥大小有问题将node.js版本换成18+后,启动vue2报错error:0308010C:digitalenveloperoutines::unsupported;原因:node.js版本过高,node.jsV17版本中发布的OpenSSL
- nvm使用指定镜像安装node和npm包
星沉大海@T
Node.js前端npm前端node.jsnvm镜像
场景使用nvm时,默认的安装源经常碰到找不到可用版本的问题,这时就需要指定镜像源。比如如果你在学习鸿蒙ArkTs项目的开发,就需要指定从华为官方镜像上安装指定版本的node和npm包命令以windows为例,以管理员身份运行cmd工具,执行以下命令:#set"NVM_NODEJS_ORG_MIRROR=https://mirrors.huaweicloud.com/nodejs/"#set"NVM
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号