6个优秀可视化Python库
对使用哪个可视化工具感到困惑? 我为您分解了每个库的优缺点
动机
如果您刚开始使用Python可视化,可能会不知所措的库和示例数量众多:
如果您有一个等待可视化的DataFrame,应该选择哪一个? 在某些情况下,某些库可能比其他库更好。 本文将展示每种方法的优缺点。 到本文结尾,您应该能够区分每个库的不同功能,并可以更轻松地选择优秀库。
我们将通过使用样本数据集并使用每个库对其进行研究,着重于一些特定的属性:
互动性
您是否希望可视化是交互式的?
一些库(例如Matplotlib)将可视化效果呈现为图像。 因此,它们非常适合于解释概念(在纸质,幻灯片或演示文稿中)。
另一方面,像Altair,Bokeh和Plotly这样的库可让您创建交互式图形,以便用户可以深入并自己探索
语法和灵活性
每个库的语法有何不同? Matplotlib等较低级的库使您可以做想想得到的一切,但要付出更复杂的API的代价。 诸如Altair之类的某些库是非常声明性的,这使映射到您的数据更加容易。
数据类型和可视化
您是在处理特殊的用例,例如地理图,具有大数据还是使用仅由特定库支持的图类型?
数据
为了便于比较,我将使用本文从Github抓取的真实数据:
我爬取了超过1k的优秀机器学习Github配置文件,这就是我发现的
从Github上的优秀机器学习资料中获取见解
或从Datapane Blob获取直接数据。
import datapane as dp
dp.Blob.get(name='github_data', owner='khuyentran1401').download_df()
如果要使用Blob,请记住预先使用令牌登录Datapane。 此过程应少于1分钟
Matplotlib
Matplotlib可能是最常见的用于可视化数据的Python库。 每个对数据科学感兴趣的人都可能至少使用过Matplotlib。
优点
1.容易看到数据的属性
分析数据时,快速查看分布可能是理想的。
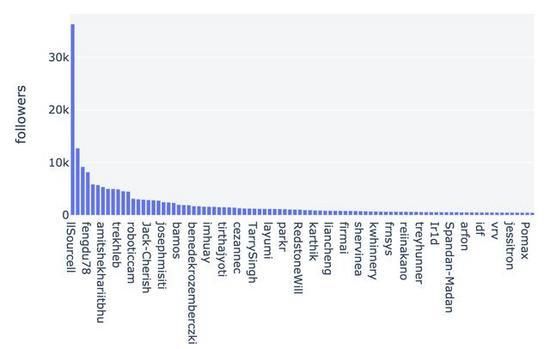
例如,如果我想快速了解关注者最多的前100个用户的分布,通常使用Matplotlib就足够了。
import matplotlib.pyplot as plt
top_followers = new_profile.sort_values(by='followers', axis=0, ascending=False)[:100]
fig = plt.figure()
plt.bar(top_followers.user_name,
top_followers.followers)
即使Matplotlib的x轴看起来不太好,通过查看图表,我们也可以更好地理解数据的分布。
2.可以画任何东西
Matplotlib具有多种用途,这意味着它可以绘制您可以想象的任何图形。 Matplotlib的网站上包含非常全面的文档和图库中的各种图形,这使您可以轻松找到任何您能想到的疯狂情节的教程。
像这样的一些文字:
fig = plt.figure()
plt.text(0.6, 0.7, "learning", size=40, rotation=20.,
ha="center", va="center",
bbox=dict(boxstyle="round",
ec=(1., 0.5, 0.5),
fc=(1., 0.8, 0.8),
)
)
plt.text(0.55, 0.6, "machine", size=40, rotation=-25.,
ha="right", va="top",
bbox=dict(boxstyle="square",
ec=(1., 0.5, 0.5),
fc=(1., 0.8, 0.8),
)
)
plt.show()
缺点
Matplotlib可以绘制任何内容,但绘制非基本图或调整图的外观可能会很复杂。
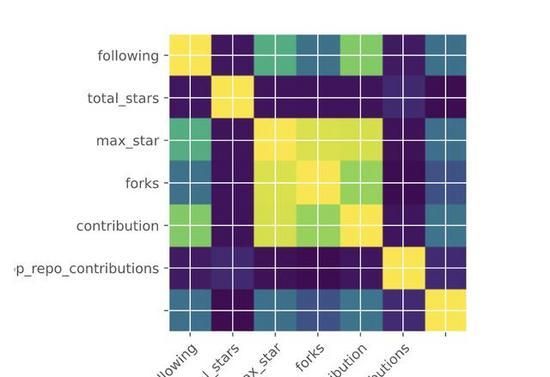
correlation = new_profile.corr()
fig, ax = plt.subplots()
im = plt.imshow(correlation)
ax.set_xticklabels(correlation.columns)
ax.set_yticklabels(correlation.columns)
plt.setp(ax.get_xticklabels(), rotation=45, ha="right",
rotation_mode="anchor")
即使该图足以使分布可视化,但如果您想将数据表示给其他人,您仍需要固定x轴,y轴,这需要很多工作。 这是因为Matplotlib具有非常低级的接口。
总结:Matplotlib可以绘制任何东西,但是复杂的绘图可能比其他库需要更多的代码
Seaborn
Seaborn是基于Matplotlib的Python数据可视化库。 它在库上提供了更高级别的包装器,使其更易于使用。
优点
1.更少的代码
它为类似的图提供了更高级别的界面。 换句话说,seaborn通常提供与matplotlib类似的图,但是用更少的代码和更好的设计。
我们使用与以前相同的数据来绘制图的相似热图。
correlation = new_profile.corr()
sns.heatmap(correlation, annot=True)
我们无需设置x和y标签就可以获得更好的热图!
2.使常用地块更漂亮
当涉及流行图(例如条形图,箱形图,计数图,直方图等)时,许多人选择seaborn不仅是因为可以用更少的代码来创建它们,而且它们看起来也更漂亮。 正如我们在上面的示例中看到的,颜色看起来也比Matplotlib的默认颜色更好。
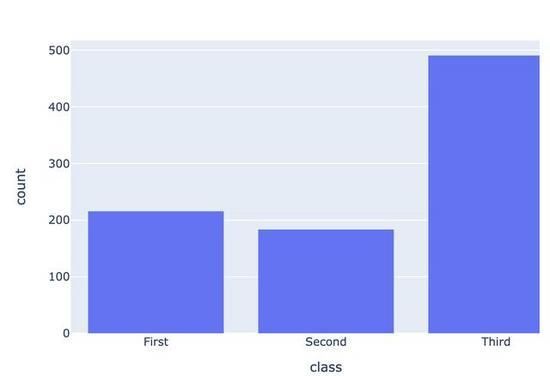
sns.set(style="darkgrid")
titanic = sns.load_dataset("titanic")
ax = sns.countplot(x="class", data=titanic)
缺点
Seaborn受到更多限制,并且没有matplotlib那样广泛的集合
要点:Seaborn是Matplotlib的更高版本。 尽管Seaborn并不像Matplotlib那样具有广泛的集合,但是它们却可以用更少的代码来使条形图,箱形图,热图等流行图看起来很漂亮。
Plotly
Plotly的Python图形库使创建交互式,具有出版物质量的图形变得容易。 它还可以创建类似于Matplotlib和seaborn的图表,例如折线图,散点图,面积图,条形图等。
优点
1. 像R
如果您喜欢R中的绘图,并且在切换到Python时错过了它的功能,那么Plotly使用Python可以提供相同质量的绘图!
我最喜欢的是Plotly Express,因为它真的很容易,而且用单行Python创建更好的图甚至更快。
fig = px.scatter(new_profile[:100],
x='followers',
y='total_stars',
color='forks',
size='contribution')
fig.show()
2.易于创建交互式图
使用Plotly还可以轻松创建交互式绘图。 交互式绘图不仅美观,而且还使查看者更容易查看每个数据点。
还记得我们之前使用matplotlib制作的条形图吗? 让我们看看Plotly的结果
import plotly.express as px
top_followers = new_profile.sort_values(by='followers', axis=0, ascending=False)[:100]
fig = px.bar(top_followers,
x='user_name',
y='followers',
)
fig.show()
使用大约相同的代码行,我们生成一个交互式绘图,我们可以将鼠标悬停在每个栏上,以查看该栏所代表的用户和关注者数量。 这意味着可视化的使用者可以自己进行浏览。
3.复杂的地块变得容易
使用Plotly,可以轻松创建一些通常很难创建的图。
例如,如果我们想创建一个地图以可视化Github用户的位置,我们可以找到他们的经度和纬度,如下所示,然后使用该数据在地图上发现用户的位置,如下所示
import plotly.express as px
import datapane as dp
location_df = dp.Blob.get(name='location_df', owner='khuyentran1401').download_df()
m = px.scatter_geo(location_df, lat='latitude', lon='longitude',
color='total_stars', size='forks',
hover_data=['user_name','followers'],
title='Locations of Top Users')
m.show()
只需几行代码,所有用户的位置就可以在地图上精美呈现。 气泡的颜色代表叉子的数量,大小代表星星的总数
缺点
尽管Plotly支持各种图,但仍然缺少一些常见图
例如,虽然seaborn具有sns.countplot()来计算数据中某个类别的出现次数,但Plotly没有计数图。 因此,我们需要预先执行groupby以便按类对数据进行分组。
titanic = sns.load_dataset("titanic")
# Group data by class
titanic_groupby = titanic.groupby(by='class').count()
fig = px.bar(titanic_groupby,
y='survived',
labels={'survived':'count'})
fig.show()
我们需要更多代码来创建计数图,并且该图不会像seaborn那样自动显示出来。
要点:Plotly非常适合用很少的代码创建交互式且具有出版质量的图形。 但是,对于一些简单的图(例如计数图),使用seaborn会更简单
Altar
Altair是基于vega-lite的用于Python的声明式统计可视化库,非常适合需要大量统计转换的绘图。
优点
1.简单的可视化语法
用于创建可视化的语法很容易理解。 它仅需提及数据列与编码通道之间的链接,其余绘图将自动处理。 这听起来很抽象,但是在您处理数据时非常重要,它使信息可视化变得非常快速和直观。
例如,使用上面的泰坦尼克号数据,我们想计算每个班级的人数,我们所需要的只是在y_axis中使用count()
import seaborn as sns
import altair as alt
titanic = sns.load_dataset("titanic")
alt.Chart(titanic).mark_bar().encode(
alt.X('class'),
y='count()'
)
2.易于转换数据
Altair还使创建图表时转换数据变得非常容易
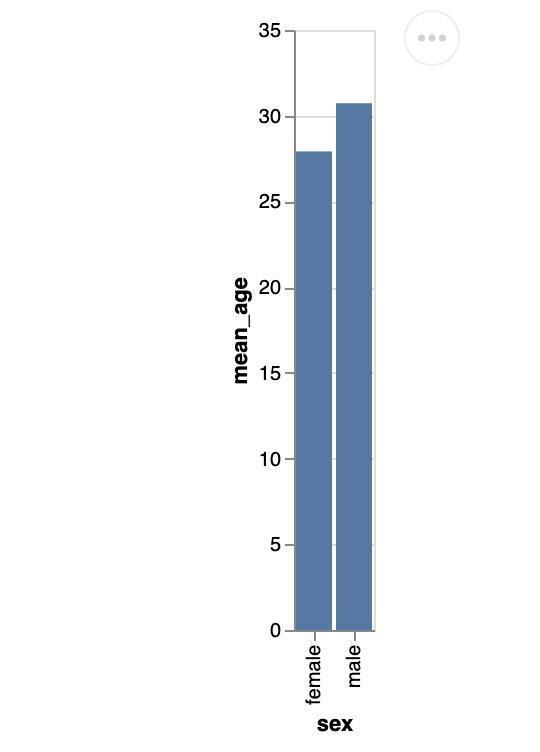
例如,如果我们想找到泰坦尼克号中每个性别的平均年龄,而不是像Plotly那样预先进行转换,我们可以在代码中执行转换以创建图表。
hireable = alt.Chart(titanic).mark_bar().encode(
x='sex:N',
y='mean_age:Q'
).transform_aggregate(
mean_age='mean(age)',
groupby=['sex'])
hireable
这里的逻辑是使用transform_aggregate()来获取义数据(没有任何顺序的类别数据),或者使用:Q来确保mean_age是定量数据(值的度量,例如数字)
3.易于链接的图
Altair还允许您在图之间进行一些令人印象深刻的链接,例如使用间隔选择来过滤附加直方图的内容。
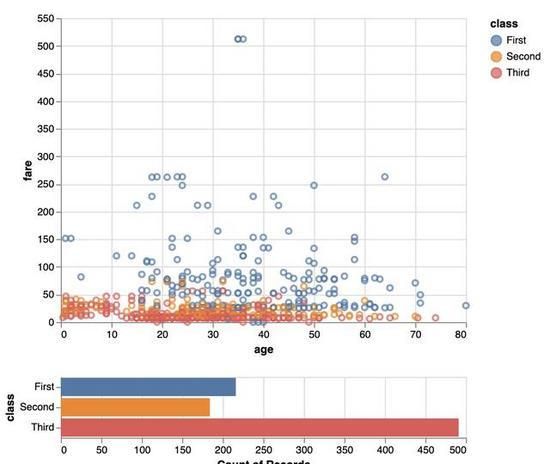
例如,如果我们想在间隔内可视化每个班级的人数,我们可以选择年龄和票价之间的一个点状图,我们可以这样做。
brush = alt.selection(type='interval')
points = alt.Chart(titanic).mark_point().encode(
x='age:Q',
y='fare:Q',
color=alt.condition(brush, 'class:N', alt.value('lightgray'))
).add_selection(
brush
)
bars = alt.Chart(titanic).mark_bar().encode(
y='class:N',
color='class:N',
x = 'count(class):Q'
).transform_filter(
brush
)
points & bars
当我们拖动鼠标以选择散点图中的间隔时,我们可以在下面的条形图中看到变化。 当与早期的转换和计算结合使用时,这意味着您可以创建一些非常互动的图,这些图可以进行即时计算-甚至不需要运行的Python服务器!
缺点
除非您指定自定义样式,否则简单的图表(如条形图)看起来不会像seaborn或Plotly。 Altair还不建议使用5000个以上样本的数据集,而是建议您在可视化之前汇总数据。
要点:Altair是复杂图表显示统计数据的理想选择。 Altair无法处理超过5000个样本的数据,并且与Plotly或Seaborn相比,某些简单图表的样式看起来不一样。
Bokeh
Bokeh是一个灵活的交互式可视化库,以Web浏览器为代表。
优点
- Matplotlib的交互式版本
如果我们将在上述交互式可视化库中排名,那么Bokeh在与Matplotlib的相似性方面可能排名第一。
Matplotlib可以创建任何绘图,因为它是一个低级的可视化库。 Bokeh可以用作高级或低级接口; 因此,它可以创建Matplotlib创建的许多复杂图,但是用更少的代码行和更高的分辨率。
例如,Matplotlib的圆图
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
x = [1, 2, 3, 4, 5]
y = [2, 5, 8, 2, 7]
for x,y in zip(x,y):
ax.add_patch(plt.Circle((x, y), 0.5, edgecolor = "#f03b20",facecolor='#9ebcda', alpha=0.8))
#Use adjustable='box-forced' to make the plot area square-shaped as well.
ax.set_aspect('equal', adjustable='datalim')
ax.set_xbound(3, 4)
ax.plot() #Causes an autoscale update.
plt.show()
也可以使用Bokeh以更好的分辨率和更多实用性创建
from bokeh.io import output_file, show
from bokeh.models import Circle
from bokeh.plotting import figure
reset_output()
output_notebook()
plot = figure(plot_width=400, plot_height=400, tools="tap", title="Select a circle")
renderer = plot.circle([1, 2, 3, 4, 5], [2, 5, 8, 2, 7], size=50)
selected_circle = Circle(fill_alpha=1, fill_color="firebrick", line_color=None)
nonselected_circle = Circle(fill_alpha=0.2, fill_color="blue", line_color="firebrick")
renderer.selection_glyph = selected_circle
renderer.nonselection_glyph = nonselected_circle
show(plot)
2.地块之间的联系
散景还可以使情节之间的链接变得非常容易。 在一个绘图中应用的更改将应用于具有类似变量的另一绘图。
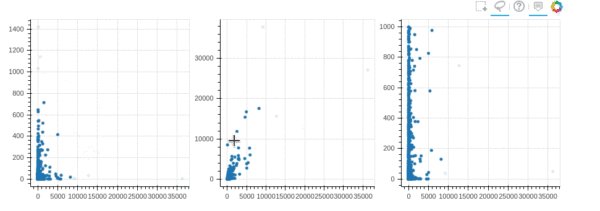
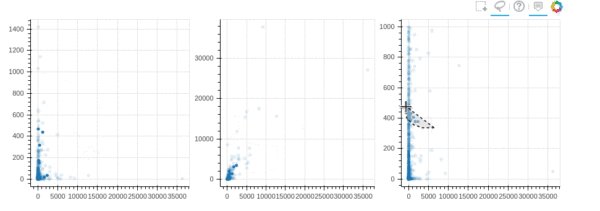
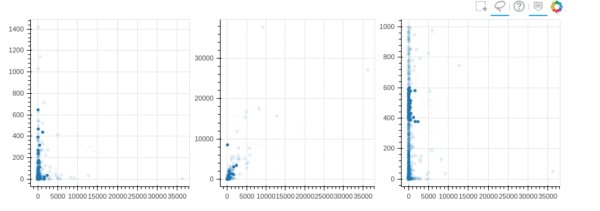
例如,如果我们并排创建3个图形并想要观察它们之间的关系,则可以使用链接的笔刷
from bokeh.layouts import gridplot, row
from bokeh.models import ColumnDataSource
reset_output()
output_notebook()
source = ColumnDataSource(new_profile)
TOOLS = "box_select,lasso_select,help"
TOOLTIPS = [('user', '@user_name'),
('followers', '@followers'),
('following', '@following'),
('forks', '@forks'),
('contribution', '@contribution')]
s1 = figure(tooltips=TOOLTIPS, plot_width=300, plot_height=300, title=None, tools=TOOLS)
s1.circle(x='followers', y='following', source=source)
s2 = figure(tooltips=TOOLTIPS, plot_width=300, plot_height=300, title=None, tools=TOOLS)
s2.circle(x='followers', y='forks', source=source)
s3 = figure(tooltips=TOOLTIPS, plot_width=300, plot_height=300, title=None, tools=TOOLS)
s3.circle(x='followers', y='contribution', source=source)
p = gridplot([[s1,s2,s3]])
show(p)
ColumnDataSource使数据可以在绘图之间共享。 因此,当我们将更改应用于一个图时,其他图也将相应地更改。
缺点
由于Bokeh是一个具有中级接口的库,因此与Matplotlib相比,它通常花费较少的代码,但产生与Seaborn,Altair或Plotly相同的图将花费更多的代码。
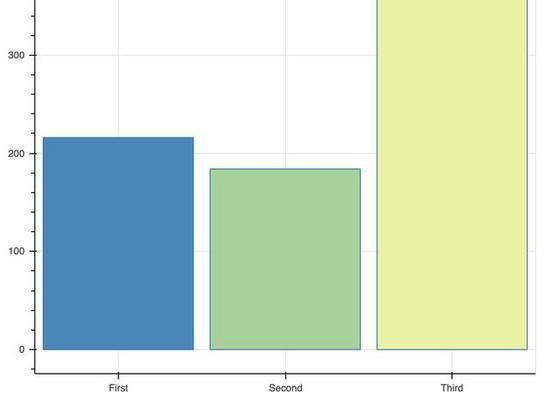
例如,要使用泰坦尼克号数据创建相同的计数图,除了需要预先转换数据外,如果我们希望图形看起来更漂亮,我们还需要设置条形和颜色的宽度
from bokeh.transform import factor_cmap
from bokeh.palettes import Spectral6
p = figure(x_range=list(titanic_groupby['class']))
p.vbar(x='class', top='survived', source = titanic_groupby,
fill_color=factor_cmap('class', palette=Spectral6, factors=list(titanic_groupby['class'])
))
show(p)如果我们不为条形图添加宽度,则条形图将看起来像这样
因此,我们需要手动调整尺寸以使图更好
from bokeh.transform import factor_cmap
from bokeh.palettes import Spectral6
p = figure(x_range=list(titanic_groupby['class']))
p.vbar(x='class', top='survived', width=0.9, source = titanic_groupby,
fill_color=factor_cmap('class', palette=Spectral6, factors=list(titanic_groupby['class'])
))
show(p)
如果要用更少的代码创建漂亮的条形图,与其他库相比,Bokeh可能就是缺点
要点:Bokeh是唯一一个界面范围从低到高的库,这使得生成通用和精美的图形变得容易。 但是,这样做的代价是,Bokeh通常需要更多代码来创建质量与其他库相似的图。
Folium
Folium使在交互式传单地图上的数据可视化变得容易。 该库具有来自OpenStreetMap,Mapbox和Stamen的许多内置磁贴集
优点
1.轻松创建带有标记的地图
尽管Plotly,Altair和Bokeh也使我们能够创建地图,但Folium使用开放的街道地图,以最少的代码使您更接近Google Map
还记得我们如何创建地图以使用Plotly可视化Github用户的位置吗? 我们可以用Folium使地图看起来更好
import folium
# Load data
location_df = dp.Blob.get(name='location_df', owner='khuyentran1401').download_df()
# Save latitudes, longitudes, and locations' names in a list
lats = location_df['latitude']
lons = location_df['longitude']
names = location_df['location']
# Create a map with an initial location
m = folium.Map(location=[lats[0], lons[0]])
for lat, lon, name in zip(lats, lons, names):
# Create marker with other locations
folium.Marker(location=[lat, lon],
popup= name,
icon=folium.Icon(color='green')
).add_to(m)
m
最初的地点在纽约布鲁克林。 缩小以查看地图上的其他位置。 通过一些代码行,我们创建了一个真实的地图,显示了用户的位置。
2.添加潜在的位置
如果我们想添加其他用户的潜在位置,Folium可以通过允许用户添加标记来简化操作
# Code to generate map here
#....
# Enable adding more locations in the map
m = m.add_child(folium.ClickForMarker(popup='Potential Location'))
点击地图,查看您点击生成的新位置。
3.插件
Folium有许多可与地图一起使用的插件,包括Altair的插件。 如果我们想查看全球Github用户总星数的热点图,以找出哪里有大量Github用户数最多,总星数很多的情况? Folium插件中的热图使您可以做到这一点。
from folium.plugins import HeatMap
m = folium.Map(location=[lats[0], lons[0]])
HeatMap(data=location_df[['latitude', 'longitude', 'total_stars']]).add_to(m)
缩小以查看完整的热图。
总结:Folium允许您使用几行代码创建一个交互式地图。 它为您提供了接近Google Map的体验。
结论
恭喜你! 您刚刚了解了用于可视化的六个不同的可视化工具。 我希望本文能使您了解每个库的功能以及何时使用。 掌握每个库的关键功能将使您更快地根据需要提取正确的库。
如果您仍然对要使用哪个库来处理数据感到困惑,只需选择一个您认为足够好的库即可。 然后,如果代码太长或图形的显示效果不如您想象的那样,请尝试使用另一个库!