- 高效使用Alibaba Cloud PAI EAS进行AI模型推理
sagvWSRJHMNEB
人工智能深度学习神经网络python
技术背景介绍在当今的AI模型开发中,高效的推理服务是将训练好的模型投入实际应用的关键环节。AlibabaCloudPAI平台专为企业级AI开发提供了一整套服务,其中的PAI-EAS(ElasticAlgorithmService)是用于模型推理和部署的高性能服务。它支持多种硬件资源,能够在高吞吐量和低延迟环境下运行复杂模型,并提供灵活的弹性扩展和全面的运维监控系统。核心原理解析PAI-EAS通过结
- AWS Elastic Beanstalk
HaoHao_010
awsjava云计算服务器云服务器
AWSElasticBeanstalk是一项由AmazonWebServices(AWS)提供的完全托管的服务,旨在简化和加速应用程序的部署、管理和扩展。通过ElasticBeanstalk,开发者可以轻松地将应用程序发布到AWS云平台,而无需关注底层的基础设施管理,如服务器、负载均衡、扩展等。ElasticBeanstalk为开发人员提供了一个简化的方式来运行Web应用程序和服务,并自动处理许多
- STM32更新程序OTA
嵌入式小强工作室
stm32嵌入式硬件单片机
STM32的OTA(Over-The-Air)更新程序是一种通过无线通信方式,为设备分发新软件、配置甚至更新加密密钥的技术。以下是关于STM32OTA更新程序的详细介绍:一、OTA升级流程STM32的OTA升级流程通常包括以下几个关键步骤:固件打包:在进行OTA升级之前,开发人员需要将新的固件代码编译成二进制文件。为了确保文件的完整性和安全性,通常会添加校验码(如MD5或SHA-1)。服务器部署:
- Docker 和 Kubernetes
小馋喵知识杂货铺
性能dockerkubernetes容器
Docker和Kubernetes(K8s)是当前最流行的容器化技术,用于开发、部署和管理应用程序。它们通常一起使用,提供从开发到生产的完整生命周期管理,特别是在微服务架构和云原生应用的开发中。1.Docker简介Docker是一个开源的容器化平台,它可以将应用及其所有依赖项打包在一个统一的容器中,从而简化了软件的开发、部署、运行和管理。容器化应用具有跨平台、一致性强、启动速度快等特点。容器:一个
- 大型集团企业IT信息化(管理架构、应用架构、技术架构)战略规划方案
公众号:优享智库
数字化转型数据治理主数据数据仓库架构微服务数据挖掘大数据人工智能
集团企业IT信息化(管理架构、应用架构、技术架构)战略规划方案IT信息化现状及需求分析集团企业业务概况与发展趋势现有IT基础设施及应用系统评估业务流程优化与整合需求信息安全与风险管理要求管理架构规划与设计组织结构调整与优化建议岗位职责划分与协作机制建立决策支持体系构建及实施策略持续改进机制设置和监控指标应用架构规划与实施策略核心应用系统选型及部署方案数据集成、共享和交换平台设计业务流程自动化、智能
- 企业IT信息化架构与数字化转型建设方案
公众号:优享智库
数字化转型数据治理主数据数据仓库架构数据库
企业IT信息化架构与数字化转型建设方案企业IT信息化架构与数字化转型建设方案企业信息化现状与挑战现有信息化水平分析面临的主要问题与挑战数字化转型需求与迫切性IT信息化架构设计原则与目标设计原则及指导思想架构目标与战略定位关键技术选型及依据数字化转型战略规划与实施路径战略规划制定过程及内容实施路径选择与时间节点安排风险评估与应对措施基础设施建设与优化方案硬件设备选型及配置方案软件系统部署及集成策略网
- 云计算运维工程师面试
道亦无名
面试云计算运维
1.云计算运维工程师的角色和职责是什么?回答:云计算运维工程师负责确保云计算环境(包括硬件和软件系统)的高可用性和稳定性。他们的主要职责包括:监测系统和应用程序的性能,确保它们正常运行。故障排除,快速响应并解决系统或应用程序中出现的问题。容量规划,根据业务需求预测和规划未来的资源需求。升级和维护操作系统、应用程序及相关的基础设施。与开发团队紧密合作,确保新功能的顺利部署和现有功能的持续优化。2.请
- LLM大模型部署实战指南:部署简化流程
汀、人工智能
AIAgentLLM工业级落地实践人工智能
LLM大模型部署实战指南:Ollama简化流程,OpenLLM灵活部署,LocalAI本地优化,Dify赋能应用开发1.Ollama部署的本地模型()Ollama是一个开源框架,专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计。,这是Ollama的官网地址:https://ollama.com/以下是其主要特点和功能概述:简化部署:Ollama目标在于简化在Docker容器中部署大型语言
- Azure学生订阅上手实操:在Ubuntu VPS上利用Docker快速部署PostgreSQL数据库
shelby_loo
数据库azureubuntu
引言本文将详细指导您如何在Azure100学生订阅中,利用Ubuntu虚拟机,通过Docker容器技术快速搭建PostgreSQL数据库。我们将从Docker和PostgreSQL的基础知识入手,逐步讲解部署过程中的每一个步骤,并提供完整的命令和配置文件示例。Docker和PostgreSQL简介Docker是一种开源的容器化平台,它可以让开发者打包他们的应用以及依赖项到一个可移植的容器中。这些容
- 3D Gaussian Splatting 部署
学术菜鸟小晨
最新人工智能技术三维重建
简介:3DGaussianSplatting是一种用一组2d图像创建3d场景的方法,你只需要一个场景的视频或者一组照片就可以获得这个场景的高质量3d表示,使你可以从任何角度渲染它。它们是一类辐射场方法(如NeRF),但同时训练速度更快(同等质量)、渲染速度更快,并达到更好或相似的质量。3DGaussianSplatting可以实现无界且完整的场景1080p分辨率下进行高质量实时(≥100fps)视
- 大模型系列-fastgpt,ollama搭建本地知识库
GeekPlusA
人工智能人工智能深度学习AIGCfastgpt知识库
大模型系列-fastgpt,ollama搭建本地知识库1.安装fastgpt,oneapi2.安装ollama运行大模型2.1.安装ollama2.2.ollama下载模型3.安装开源的文本向量模型小技巧阿里云部署fastgptoneapi,并且在本机映射autodl的ollama端口docker运行m3e错误解决1.docker-composeup-d后oneapi不能启动2.oneapi配置大
- 【部署prometheus+pushgateway+node_exporter+opengauss_exporter+grafana监控openGauss数据库】
momge
prometheus数据库
1.Prometheus组件总览如上图所示,Prometheus监控系统主要由三部分组成:监控数据采集(上图左)、监控数据存储处理(上图中)、监控数据显示上报(上图右)exporters该工具用于将Prometheus不能识别的指标数据转换为Prometheus能识别的指标数据,它可以将各种应用程序、服务、操作系统等的指标数据暴露为HTTP接口,供PrometheusServer采集。pushga
- 架构开场介绍&&环境准备
Jsben
架构linux
第0章学习方法的变化1.第一阶段学习方法1.记命令80-1502.记参数常用3-5个3.练习考试题手写4.回顾总结2.第二阶段学习方法1.理解思考提问2.应用场景干嘛用的怎么用3.安装部署配置文件启动测试关闭4.各种报错看日志看日志看日志收集整理5.英文单词量积累不然看不懂报错第1章综合架构开场介绍中小规模网站架构组成顾客–用户访问网站的人员保安–防火墙(firewalld)进行访问策略控制迎宾–
- Prometheus + MySQL Exporter + Grafana 配置指南
洒家不吃香菜
prometheusmysqlgrafanadocker数据分析
Prometheus+MySQLExporter+Grafana配置指南本指南介绍如何使用DockerCompose来部署Prometheus、MySQLExporter和Grafana,以实现对MySQL数据库的监控与可视化展示。1.创建MySQL用户并授予权限首先,登录MySQL数据库,使用root用户创建一个新的exporter用户,并赋予其必要的权限。该用户将用于MySQLExporter
- Azure学生订阅上手实操:快速搭建Docker+WordPress环境
shelby_loo
azuredockermicrosoft
引言本文将详细指导您如何在Azure100学生订阅中,创建一台Ubuntu虚拟机,并利用Docker快速部署一个WordPress站点。这对于初学者和想要搭建个人博客或小型网站的用户来说,是一个非常实用的教程。Docker和WordPress简介Docker是一个开源的应用容器引擎,它可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,甚至是云平
- 用ODOO11后,Odoo12令人期待的新特性
zzlyx99
Odoo12Odoo12
Odoo12版本有许多令人期待的改进,必将成为一个重要改进版本,以下是odoo12主要改进:1)物联网盒子(IoTBox)-IoTBox(IoT物联网)是一个数据收集网关,可以部署在生产环境中(例如,工艺路线某个节点上)收集数据并更新Odoo工单或者进行其他类似操作。2)报表设计器(OdooStudio内置)-有odoo实施经验的小伙伴都知道,odoo的基于XML的报表设计效率较低,需要很长时间开
- Seatunnel Web基于Docker独立部署
yongge
大数据系统分布式docker容器运维
目录1.编写背景2.基于docker容器seatunnel和seatunnelweb分离式部署2.1Dockerfile编写2.2镜像编译2.3容器启动2.4系统访问3.seatunnelweb与seatuennel通信4.小结1.编写背景在进行seatunnelweb项目容器化部署时,发现官网未提供比较完整的详解且准确的文档进行指导部署,并且网上的编写的不是非常准确,只能在测试环境中使用,难用于
- 银河麒麟V10 ARM架构部署docker
一路走来2022
容器化&云原生arm开发架构docker
Docker相关部署Docker环境介绍服务器:Huanghe2280V2服务器,鲲鹏服务器主板,鲲鹏920CPUARM架构操作系统:银河麒麟V10在银河麒麟V10下安装docker查看服务器信息#查看系统版本[
[email protected]]#cat/etc/kylin-releaseKylinLinuxAdvancedServerreleaseV10(Tercel)#服务器
- oracle ocp认证是什么,oracleocp指的是什么认证
weixin_39805732
oracleocp认证是什么
oracleocp认证是什么?oracle有多种认证方式,关于OCP认证,我们在本篇详细了解。oracleocp认证ocp认证是oracle认证的一种,即数据库认证专家。通过此项认证,说明持证者拥有管理大型数据库的能力,或者能够开发可以部署到整个企业的强大应用。扩展资料:oracle三种认证方式OCMOCM具有处理关键业务数据库系统和应用的能力,能够帮助客户利用Oracle技术取得成功。要获得OC
- Kubeadm自动化部署kubernetes 1.29.1
爱喝荔枝味嘉宾
自动化kubernetesdocker
基础环境配置服务器:centos7.720191、规划网络环境:192.168.7.20k8s-master.linux.com2U4G192.168.7.21k8s-node01.linux.com2U8G192.168.7.22k8s-node02.linux.com2U8G!!!!注意以下步骤三个机器都需要执行2、配置master与node的主机名解析┌─[k8s-master]─[~]└─
- 《Kubernetes部署篇:基于麒麟V10+ARM64架构部署harbor v2.4.0镜像仓库》
东城绝神
《Linux运维实战总结》arm64harbor
总结:整理不易,如果对你有帮助,可否点赞关注一下?更多详细内容请参考:企业级K8s集群运维实战一、环境信息K8S版本操作系统CPU架构服务版本1.26.15KylinLinuxAdvancedServerV10ARM64harborv2.4.0二、部署操作2.1、资源包下载说明:如果你从别处找来的镜像,redis提示报错ignore-warningsARM64-COW-BUG,可以重新编译redi
- 考Oracle ocp认证还有没有用?
YUNBEE_chen
oracle开闭原则数据库
OCP,Oracle数据库认证专家(OracleCertifiedProfessional)是Oracle公司的Oracle数据库DBA(DatabaseAdministrator数据库管理员)认证课程。通过这个考试,说明此人可以管理大型数据库;或者能够开发可以部署到整个企业的强大应用。目前主要是Oracle19c版本认证。Oracle认证有几个等级证书?OCA认证>>OCP认证>>OCM认证Or
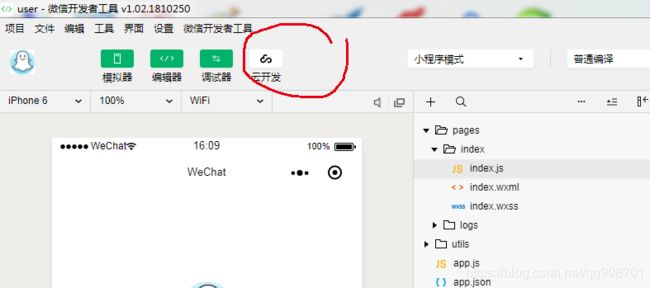
- YOLOv11目标检测模型部署到微信小程序上
小阿技术
YOLO目标跟踪人工智能微信小程序目标检测计算机视觉python
1.效果YOLOv11目标检测模型部署到微信小程序上2.后端主要代码importosimporttimeimportnumpyasnpimporttorchfromflaskimportFlask,request,send_fileimportcv2fromultralyticsimportYOLO#导入YOLOv11模型,需要提前安装ultralytics库#初始化Flask应用app=Flas
- 什么是Oracle认证专家(OCP)?
leegong23111
oracleocp数据库
Oracle认证专家(OracleCertifiedProfessional,简称OCP),是甲骨文公司精心打造的一项专业级数据库认证体系。该认证深度聚焦于Oracle数据库技术范畴,致力于培育并精准认证一批能够熟练管理、高效维护以及深度优化Oracle数据库系统的资深专业人才。一旦成功获取OCP认证,即标志着个人已全面掌握了一系列高级数据库技能,其中囊括了数据库软件的安装部署、系统参数的精细配置
- Nginx部署Vue项目添加访问后缀
星巡打杂工
vue.jsnginxjavascript
有时候会根据需要,区分不同的vue项目,这样要加一个后缀,不加后缀,访问是http://localhost/,加一个后缀,app,访问路径就是http://localhost/app一、vue工程配置:1.vue.config.jspublicPath配置为/app/2.route配置base为/app,model为history将打包后vue工程文件放入/usr/share/nginx/html
- NVIDIA DPU — DOCA — Overview
范桂飓
软硬件融合加速技术专栏正则表达式服务器运维
目录文章目录目录DOCADOCA的软件架构DOCA的部署架构DOCA的零信任安全框架DOCA的开发周期DOCA早在2020年GTC大会上,英伟达发布了BlueField-2DPU,与之一同发布了DOCA1.0。DOCA(Data-CenterInfrastructureonaChipArchitecture,集数据中心功能于芯片的架构)是一个抽象的层,简化了API的调用。开发者可以直接使用底层的D
- 大型游戏服务器架构该怎么设计?
云网站长小陈
设计游戏架构
一、游戏服务器特征游戏服务器,是一个会长期运行程序,并且它还要服务于多个不定时,不定点的网络请求。所以这类服务的特点是要特别关注稳定性和性能。这类程序如果需要多个协作来提高承载能力,则还要关注部署和扩容的便利性;同时,还需要考虑如何实现某种程度容灾需求。由于多进程协同工作,也带来了开发的复杂度,这也是需要关注的问题。功能约束,是架构设计决定性因素。基于游戏业务的功能特征,对服务器端系统来说,有以下
- gradio库的基本使用
Echo.....
pythonpython
Gradio(通过pipinstallgradio安装)是一个用于创建交互式界面的Python库。它允许你基于预训练模型、函数或任意代码块创建实时演示和部署模型的图形用户界面(GUI)。使用Gradio库,你可以轻松创建Web界面,用于输入数据、调用模型、显示结果,并为用户提供与模型交互的功能。它支持多种输入类型(如文本框、图片上传、滑块等)和输出展示方式(如图像展示、文本展示等)。你可以根据需要
- 基于 Github Actions 和 Docker 的前端项目CI/CD
Single
部署打包githubdocker前端ci/cd
一、项目背景最近在写一个管理系统项目的时候出现了一些比较麻烦的问题,由于进度比较赶,项目虽然上线了,但是还需要继续开发,这就涉及到频繁的构建和部署。首先讲一下没使用CI/CD之前的部署方式:首先使用pnpmbuild,拿到项目的打包产物.output文件夹将.output文件夹压缩,并通过服务器可视化工具宝塔,将压缩包上传到指定文件夹下第一次部署时使用pm2命令pm2start./.output/
- AI代码生成器赋能跨平台开发:效率提升与未来展望
前端
跨平台开发一直以来都是软件开发领域的一大挑战。开发者们常常面临着效率低下、开发成本高昂以及不同平台适配性差等难题。为了在iOS、Android、Web等多个平台上部署应用,开发者需要编写大量的平台特定代码,这不仅耗时费力,而且容易出错,极大增加了项目开发的复杂性和风险。然而,随着人工智能技术的快速发展,特别是AI代码生成器的出现,为解决这些难题带来了新的希望,为跨平台开发带来了革命性的变革。智能适
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s