微信小程序 picker 单项单列选择的实现
1.微信小程序的下拉列表选择范围的初始化
data: {
sid:0,
user_id:0,
family:null,
relationArr: ['请选择','户主', '妻子', '儿子', '儿媳', '女儿'],
healthArr: ['请选择', '健康或良好', '一般或较弱', '重病', '残疾', '残疾及重病','智障'],
marriageArr: ['请选择', '未婚', '已婚', '离婚','丧偶'],
degreeArr: ['请选择', '小学', '初级中学', '高级中学', '专科教育', '大学本科', '研究生', '未上过学','其他'],
labourArr: ['请选择', '有劳动能力', '无劳动能力','部分丧失劳动能力'],
pickIndexArr:[],
},核心爆炸点:选择pickIndexArr作为picker的操作数组源的原因就是,避免family数组的每次重新赋值。
如若我们直接使用family作为picker数组源,由于picker的值必须是选择一次,都要重新赋值,那么family也就需要重新赋值,我必须保证family的所有字段的输入变化都要同步到family数组之上,那么我们的处理将不再是这几个使用picker的字段了,而是所有字段都需要处理,因此非常麻烦。
我们借用中间数组源pickIndexArr的话只需要处理使用picker 的字段即可,只要我们保存的时候同步到family即可,其他模板输入变化不需要同步family。
pickIndexArr满足条件:
- 保存着和family(二维数组)一一对应
- pickIndexArr具体的项对应family里面枚举类型的项
- pickIndexArr 页面初始化的时候以及选择的时候,都保持一致
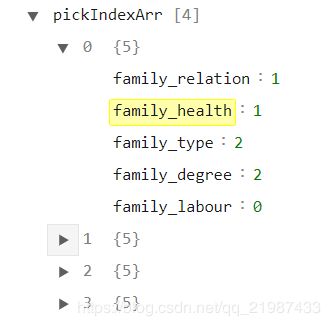
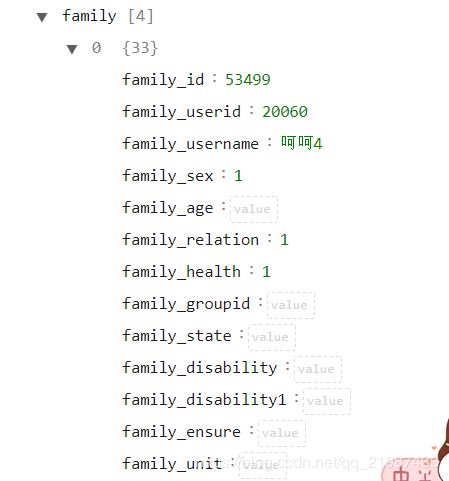
pickIndexArr和family的数据结构:
请求服务器的数据初始化pickIndexArr,family
onLoad: function (options) {
var that=this;
var sid=options.sid;
var user_id = options.user_id;
this.setData({ sid: sid, user_id: user_id});
var familyUrl = app.globalData.domain + 'survey_server/api.php?action=GetItemInfo';
wx.request({
url: familyUrl,
data:{
sid:sid,
item:'family'
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
var familydata = res.data.familyInfo;
var pickIndexArr=[];
for (var i = 0; i < familydata.length;i++){
var pickIndexObg={};
pickIndexObg['family_relation'] = familydata[i].family_relation;
pickIndexObg['family_health'] = familydata[i].family_health;
pickIndexObg['family_type'] = familydata[i].family_type;
pickIndexObg['family_degree'] = familydata[i].family_degree;
pickIndexObg['family_labour'] = familydata[i].family_labour;
pickIndexArr.push(pickIndexObg);
}
that.setData({ family: familydata, pickIndexArr: pickIndexArr});
}
})
},模板页面中渲染,初始化选择列表
与户主关系
{{relationArr[pickIndexArr[index].family_relation]}}
健康状况
{{healthArr[pickIndexArr[index].family_health]}}
婚姻状况
{{marriageArr[pickIndexArr[index].family_type]}}
就学情况
{{degreeArr[pickIndexArr[index].family_degree]}}
是否有劳动力
{{labourArr[pickIndexArr[index].family_labour]}}
bindPickerChange 选择具体的项,重新赋值pickIndexArr
bindPickerChange: function (e) {
var family_field = e.currentTarget.dataset.family_field;
var family_index = e.currentTarget.dataset.family_index;
var obg={}
switch (family_field){
case "family_relation":
//obg['']
this.data.pickIndexArr[family_index].family_relation = e.detail.value;
break;
case "family_health":
this.data.pickIndexArr[family_index].family_health = e.detail.value;
break;
case "family_type":
this.data.pickIndexArr[family_index].family_type = e.detail.value;
break;
case "family_degree":
this.data.pickIndexArr[family_index].family_degree = e.detail.value;
break;
case "family_labour":
this.data.pickIndexArr[family_index].family_labour = e.detail.value;
break;
}
this.setData({
pickIndexArr: this.data.pickIndexArr
})
},到此为止,跟服务器数据相关联的picker就可以正常使用了