Android 导航条效果实现(二) FragmentTabHost
(一)与TabActivity中实现选项卡的不同之处:
- TabHost对象的创建方式不同;
- TabSpec对象的创建方式不同;
- 布局文件不同。
(二)、FragmentTabHost实现选项卡效果的步骤:
写选型卡页面特殊的布局文件:
根节点必须是
必须有一个布局节点,用来放置选项卡内容。继承FragmentActivity:(以前学习的过程中都是继承android.app.Activity类,但是这里需要继承android.support.v4.app.FragmentActivity)
创建TabHost对象:通过(FragmentTabHost) findViewById(R.id.tabhost)方法来实现。
TabHost执行setup()方法:
如果使用 findViewById() 加载 TabHost,那么在新增一个选项卡之前, 需要调用 setup()方法。而在 TabActivity 中调用了 getTabHost() 方法后,你就不再需要调用setup()了。
例如:
tabHost.setup(this, getSupportFragmentManager(), R.id.layout_container_tabcontent);5、分别创建TabSpec对象:
通过TabHost对象的newTabSpec()方法创建TabSpec对象;
通过setIndicator()设置标签和图标;
6、TabHost对象添加TabSpec对象。通过TabHost对象的addTab()方法实现添加选项卡。
调用TabHost对象的有三个参数的addTab()方法。第一个参数是TabSpec对象,第二个参数是Fragment类的class文件,第三个参数的往Fragment对象中传递的Bundle数据。
示例代码:
MainActivity.java
package com.noonecode.fragmenttabhost;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
public class MainActivity extends FragmentActivity {
private FragmentTabHost mTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), android.R.id.tabcontent);
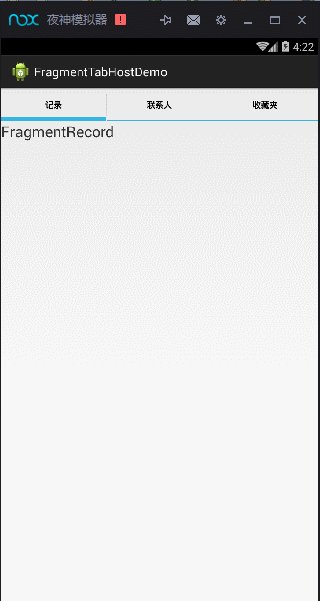
mTabHost.addTab(mTabHost.newTabSpec("record").setIndicator("记录")//
, FragmentRecord.class, null);
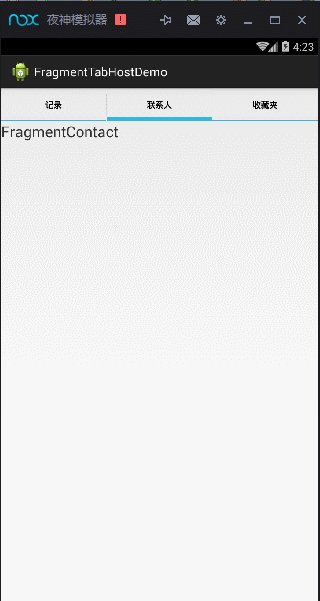
mTabHost.addTab(mTabHost.newTabSpec("contacts").setIndicator("联系人")//
, FragmentContacts.class, null);
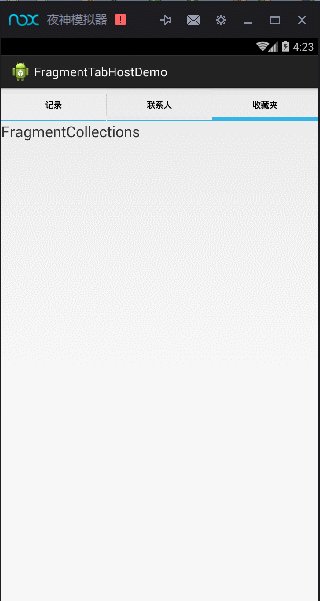
mTabHost.addTab(mTabHost.newTabSpec("collections").setIndicator("收藏夹")//
, FragmentCollections.class, null);
}
}
activity_main.xml
.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.noonecode.fragmenttabhost.MainActivity" >
"match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
"@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
"@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
.support.v4.app.FragmentTabHost>
每个Fragment选项的页面的布局都很简单,只有一个TextView。
如下:
fragment_record.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.noonecode.fragmenttabhost.RecordActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FragmentRecord"
android:textSize="22sp" />
RelativeLayout>注意:
- 通过findViewById找到TabHost,这时FragmentTabHost的id可以不必为默认值(@android.R.id.tabhost),如果设置为了默认值,那么必须有一个默认id的FrameLayout内容布局。
这种情况下,如果想设置自定义的id,可以使用如下的方法实现:
.support.v4.app.FragmentTabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
"vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
"@android:id/tabs"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"/>
"@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0"/>
"@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
.support.v4.app.FragmentTabHost>代码中:
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);//这里设置的自定义的id- 当前Demo在FragmentActivity中使用FragmentTabHost实现了选项卡。如果想在Fragment中实现这种效果:
public class FragmentTabs extends Fragment {
private FragmentTabHost mTabHost;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mTabHost = new FragmentTabHost(getActivity());
mTabHost.setup(getActivity(), getChildFragmentManager(), R.id.fragment1);
mTabHost.addTab(mTabHost.newTabSpec("record").setIndicator("记录")//
, FragmentRecord.class, null);
mTabHost.addTab(mTabHost.newTabSpec("contacts").setIndicator("联系人")//
, FragmentContacts.class, null);
mTabHost.addTab(mTabHost.newTabSpec("collections").setIndicator("收藏夹")//
, FragmentCollections.class, null);
}
return mTabHost;
}
@Override
public void onDestroyView() {
super.onDestroyView();
mTabHost = null;
}
}
(完毕)
导航:
Android 导航条效果实现(一) TabActivity+TabHost
http://blog.csdn.net/qq_33425116/article/details/52573967
Android 导航条效果实现(二) FragmentTabHost
http://blog.csdn.net/qq_33425116/article/details/52575811
Android 导航条效果实现(三) ViewPager+PagerTabStrip
http://blog.csdn.net/qq_33425116/article/details/52577570
Android 导航条效果实现(四) ViewPager+自定义导航条
http://blog.csdn.net/qq_33425116/article/details/52584282
Android 导航条效果实现(五) ActionBar+Fragment
http://blog.csdn.net/qq_33425116/article/details/52587635
Android 导航条效果实现(六) TabLayout+ViewPager+Fragment
http://blog.csdn.net/qq_33425116/article/details/52599818