Cocos深度解析:小游戏独家专题(中篇)
简介:
凌华彬,Cocos Creator 主程、Game Jamer、玩家,曾负责 Cocos2d-JS、热更新框架、JSB 框架,现在主要在负责小游戏发布流程、Cocos Creator 引擎新渲染器架构。
王哲,Cocos 引擎创始人、首席客服。
1、前言
在上篇文章《开发者该如何抓住微信小游戏的风口?》中,我们给大家介绍了上手微信小游戏开发所需要的知识,以及小游戏的开发环境和工具。学会如何开发小游戏固然重要,但是更重要的是,什么样的游戏更适合小游戏环境和它的用户。
我们都知道小游戏是运行在微信内部的游戏环境中的,那么微信用户也就是小游戏的潜在用户,这些用户在使用微信时,会被什么样的游戏所吸引?会分享什么样的游戏?什么样的游戏能融入用户的社交过程?这些在今天都没有最佳的答案,开发者们都在探索,也正是广大小游戏开发者的机会所在。
但毫无疑问的是,制作这样的爆款游戏一定需要完美理解各种微信社交/系统 SDK 接口的能力,并将其发挥到极致。
今天我们会更详细分析小游戏环境给大家开放的各种 SDK 接口,以及这些接口可以承载什么样的游戏体验。当然,微信小游戏官方文档中,对这些接口都有很详细的使用介绍,我们不会重复这些具体的 API 调用细节,会更多侧重在这些接口所提供的功能和潜力上。
最后,我们还会给出一个Cocos Creator 制作小游戏的案例。
微信小游戏官方文档:http://dwz.cn/7ecZAU
2、小游戏提供的接口能力
微信 SDK 接口通用规则
微信的 SDK 接口大多有非常接近的使用方式和命名规则,下面是我们总结出来的一些经验:
1. onXXX &offXXX:这类 API 一般都是的事件注册和反注册
2. xxxSync:在某个函数名后添加 Sync 就是该函数的同步方法,同时也说明原始函数一定是异步调用
3. 异步函数:由于微信很多 API 都需要做后台请求,或从微信运行内核中获取信息,所以存在大量的异步接口,有时会提供它们的同步版本,但在大多数情况下我们仍然建议使用异步接口,以便更方便得捕获异常,组织异常处理代码。
4. 异步函数的调用方式:微信 API 内的异步函数绝大多数都接受一个对象作为参数,该对象內应该包含:
success:成功回调
fail:失败回调
complete:完成回调(调用成功、失败都会执行)
wx.getSystemInfo({
success: function (res) {
// res 一般是一个包含调用结果的对象
console.log('This phone is ' +res.brand + ' ' + res.model);
},
fail: function (res) {
// 通过 res.errMsg 可以获取错误信息
console.warn(res.errMsg);
},
complete: function () {
console.log('API call completed');
}
})5. getXXX &setXXX:获取和设置接口,比较反常理的是,很多这样的接口也是异步的,需要仔细阅读 API 文档
接下来我们来看具体的接口,先看大家最关注的三大接口:用户、转发和支付接口。
用户接口
用户接口方面,开发者最应该关注的就是用户的登录了,登录接口的使用示例如下
wx.login({
// res.code 为用户的登录凭证
if (res.code) {
// 游戏服务器处理用户登录
} else {
// 失败处理
console.log('获取用户登录态失败!' + res.errMsg);
}
// 失败处理
console.log('用户登录失败!' + res.errMsg);
});按前文所说,要做到好的用户体验,所有异步接口的 fail 都应该被处理,Login 更是如此,如果 Login 失败,游戏很难进行下去,除非是纯单机游戏。至于失败的处理,我们建议重新尝试,或者引导用户关闭小游戏再次尝试。
回调接口中的`res.code` 是用户的登录凭证,通过它可以在开发者服务器后台换取 openid 和 session_key 等信息,部分 API 可能包含用户的敏感数据,这些敏感数据需要传递 session_key 才可以获取,否则只能获得很有限的基本数据。具体信息请参考用户登录态签名文档,目前需要登录态签名来获取敏感数据的 API 为:
wx.getUserInfo:获取用户信息
wx.getShareInfo:获取转发详细信息
wx.getWeRunData:获取微信运动信息
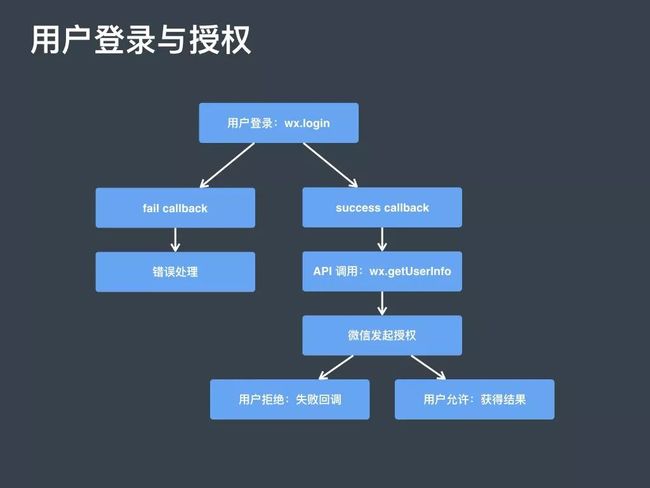
除此之外,部分 API 调用需要用户的授权方能使用,如果没有申请过授权,第一次调用时会自动申请,流程如下:
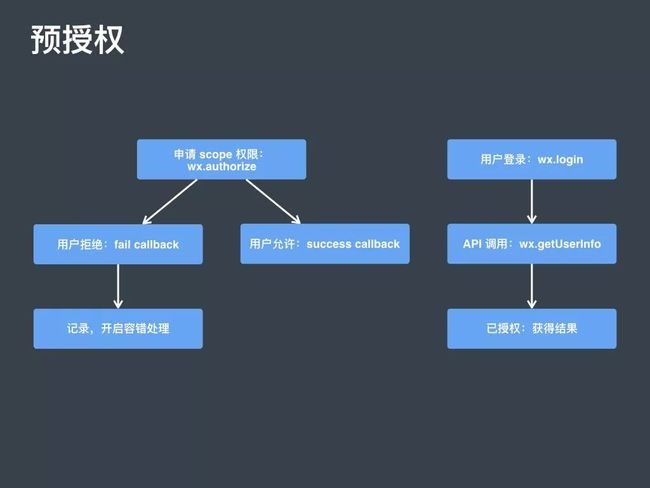
也可以在调用 API 之前做预授权:
授权的详细范例和需要授权的 API 列表请参考微信官方文档中的用户授权章节。
转发接口
在第一篇文章中,我们提到小游戏最大的开创性能力,可能就是从转发入口点击直接进入游戏的超快捷体验。从技术角度来说,小游戏中的转发分为被动转发和主动转发(主被动是针对游戏开发者来说):
1. 被动转发
使用 wx.showShareMenu 在右上角 “…” 按钮的弹出菜单中显示转发选项,这样用户游戏中的任何时候,都可以发起转发。可以通过 wx.hideShareMenu 来去掉转发选项。
同时,开发者可以监听 wx.onShareAppMessage 来监听用户转发行为,并准备适宜的转发内容。具体来说开发者可以在回调函数的返回值中定制转发内容:
title:标题,不传则默认使用当前小游戏的昵称
imageUrl:转发显示图片的链接
query:游戏参数,遵循 key1=val1&key2=val2 格式的查询字符串,从这条转发消息进入后,可通过 wx.onLaunch 或 wx.onShow 获取这些启动参数
用户点击右上角菜单按钮发起转发
2. 主动转发
所谓主动转发是指开发者在游戏交互中主动替用户发起转发请求,一般是玩家在游戏中点击某个分享按钮后,开发者通过调用 wx.shareAppMessage 直接调起转发窗口。
用户点击按钮自动调起转发页面
开发者还可以为所有的转发设置 withShareTicket 模式,这种模式下,开发者在转发和用户通过转发链接进入游戏时,都可以获取一个 shareTicket。将 shareTicket 传入 wx.getShareInfo,可在回调中解密数据来获取分享的群 id。关于数据解密请参考加密解密算法文档。
支付系统
在小游戏 API 文档中并没有支付相关的 API,不过目前从安卓已上线的小游戏来看,已经有支付的体验了。至于未来何时会开放给所有开发者,还请期待微信官方的消息。
网络接口
网络接口分为三个部分:网络请求,WebSocket,上传下载。
1. 网络请求
网络请求的 API 是 wx.request,这个接口可以理解为浏览器中的 XMLHttpRequest,实际上 Adapter 中的 XHR 对象也正是用它来封装的。它可以用来发出网络请求,获取远程服务器返回的数据。值得一提的是,这份数据是存储在内存中的,用户可以直接使用,不涉及到任何文件 IO 操作。
2. WebSocket
WebSocket 相关接口的使用方式可以参考 API 文档,虽然接口定义和浏览器中并不相同,不过 Adapter 再次基于微信基础 API 提供了等同于浏览器接口的封装,所以我们建议大家不需要根据微信基础 API 进行适配,直接引入 Adapter 脚本,省去适配的烦恼。当然,如果游戏中的网络请求遇到奇怪的问题,你可能需要通过原始 API 进行调试和定位。
3. 上传下载
微信还提供了浏览器中所没有的直接上传(wx.uploadFile)和下载(wx.downloadFile) API。
对于游戏开发来说,我们需要重点关注的是下载 API。首先它和 request 的用途不同,request 用来请求多种形式的数据,包括字符串、文件数据、ArrayBuffer、json 对象,所以适合用来做短链接请求,调用服务器 Restful API,而 wx.downloadFile 则是用来直接下载文件到本地的。
如果在调用参数对象中指定 filePath,那么下载下来的文件会被存储到小游戏的本地缓存空间,否则下载下来的文件会被存储在临时空间,退出小游戏时就会被删除,这取决于你是否需要长期保留这个文件。
不过需要注意的是,如果 filePath 带有相对路径,而本地缓存中不存在这个路径,会下载失败,这个需求就要配合文件系统 API 才能满足了。
文件系统
小游戏给开发者开放了很完整的文件系统接口,这点和浏览器中不支持文件 IO 的情况完全不同。
一方面这给了开发者更大的自由度和发挥空间,但另一方面,这也是目前微信小游戏环境所必要的 API,因为微信小游戏环境不支持类似浏览器的资源缓存和资源过期机制。
具体来说,浏览器对于用户已经访问过的资源,会进行缓存,再次访问时,会优先从缓存获取,而不是发送请求给服务端,这样可以尽可能减少网络使用,优化页面响应速度。当服务端资源更新时,浏览器会发现本地资源已过期,自动清除对应本地资源并从服务端获取最新版本。
而在小游戏环境中,如果想要避免每次都从服务端获取资源,就需要自己实现一套类似的资源缓存和过期方案,这样的方案就不得不依赖于上面的下载接口以及文件系统接口。好消息是,Cocos Creator 提供了一套完整的资源管理方案,我们会在下一篇分享中详细讨论。
要理解小游戏的文件系统,首先要理解小游戏的文件沙盒环境:
小游戏的文件沙盒环境
所有的文件系统接口,都是在这个文件沙盒环境中执行的,所有的文件目录也是相对于沙盒环境的,所以我们不用担心不同小游戏或者不同用户之间的文件冲突。
从 API 使用的角度来说,所有文件系统接口都是由 FileSystemManager 来提供的,开发者需要首先通过
let fs = wx.getFileSystemManager();
来获取FileSystemManager 对象,然后调用它的 API 来完成需要的功能,下面通过下载、读取、删除文件流程展示 API 的用法。
以上只是最基本的一些接口使用。除此之外,微信小游戏还提供了 renameFile、copyFile、readdir、writeFile 等,大家可以参考 API 文档自行探索。
细心的开发者还会注意到这些接口大多包含同步版本,比如fs.readFileSync,我们建议一律使用异步版本的接口,否则文件 IO 造成的阻塞会影响到游戏运行的流畅度和游玩体验,相比之下,显然编写异步代码这点麻烦还是可以承受的。
其他接口
除了以上这些接口以外,还有很多接口对于特定游戏类型非常重要,下面列举一些例子:
wx.getSystemInfo:获取系统信息,包含手机品牌、型号、屏幕宽高、语言、版本、电量等信息
wx.onAccelerometerChange:监听加速计事件,可用于部分游戏的操控输入
wx.setKeepScreenOn:保持屏幕常亮,挂机游戏可能需要
wx.vibrateShort:15ms 短震动,也存在长震动接口,可以用来增强游戏体验,比如辅助模拟吴彦祖给玩家打电话
wx.getLocation:获取地理位置、速度等,LBS 功能必备
键盘接口:包含显示/隐藏键盘,以及各种键盘输入监听器接口,可以用来制作游戏中的输入框,Cocos Creator 中已经封装到 EditBox 组件中,使用方式与浏览器环境无异
wx.getRecorderManager:获取录音管理器,可以用来录入玩家语音
图片接口:用来从用户相册中选择图片,或保存图片到用户相册
wx.createVideo:创建视频,提供视频播放和视频控制接口
wx.triggerGC:如果游戏中频繁创建和销毁 WebGL 贴图,或内存使用过高,需要在适当时机调用此接口来触发 GC,降低游戏内存使用
3、从接口能力思考小游戏的机会
虽然接口的分析讲完了,但是从上一篇的反馈来看,恐怕大家还是不能满意的:
微信小游戏开发上手的文末评论
看来大家最关心的是,小游戏该如何为自己赚钱?虽然被吐槽,不过至少大家的胃口被吊起来了,那么究竟这个问题的答案是什么呢?
其实这个问题答案就是没有答案~这也是最好的答案。
为什么这么说呢?试想一个已经有成熟商业模式的游戏平台,普通开发者再入局还有机会吗?今天微信平台的小游戏还没有被大家摸透,意味着开发者的资源水平还没有成为决定性的因素。所以今天入局的开发者仍然在同一条起跑线上,都有机会摸到小游戏玩家的甜区(sweet point)。
虽然没有答案,不过我们还是可以尝试回答几个与此相关的问题,希望抛砖引玉。
小游戏和其他游戏渠道的区别是什么?
小游戏最大的两大特性,就是依托于微信,以及即点即玩。
第一篇文章我列举了小游戏的五大入口:
1. 群或好友分享
3. 微信聊天列表页面下拉后出现最近玩过的小游戏
4. 发现 - 小程序
5. 发现 - 游戏 - 我的小游戏
可以说,在微信内部小游戏有很多曝光的机会,这种曝光并不是靠推送的方式,而是用户的主动发现、分享。这应该也是微信在做小程序/小游戏的重要思路:不干扰用户,但鼓励用户之间的分享,也让用户在需要的时候很轻松得找到自己需要的内容。这与传统的用户从 App Store 或某些渠道中找到游戏并下载/体验的方式有很大区别。
即点即玩是小游戏继承自 HTML5 游戏的体验,我们在已发布的游戏中看到了很多点击分享链接直接进入游戏的无缝体验。这会很大程度上改变小游戏的设计,尤其是对战、挑战、组队等玩法,下面是欢乐坦克大战的组队界面,随时可以从微信中邀请好友:
小游戏的受众人群有什么特点?
对于其他渠道来说,玩家在寻找一款游戏时,首先你可以确定他是一个玩家。但在微信小游戏环境下,这个假设不成立。你可以假定,通过分享链接进入你的游戏的可能是完全没有玩过游戏的,比如开发者自己的父母或第一次使用手机的孩子。
微信所带来的流量潜能固然是非常可观的,但如果只考虑游戏用户,在很大程度上转化的效率会变得低下。这点对于游戏设计的挑战非常大,如果只是分享游戏的主入口,用户进入之后可以先通过教学还可以接受。但如果你想要设计对战、挑战这种直接进入游戏某一个关卡或功能模块的体验,就需要好好思考新手的上手门槛了。总体来说,你的游戏体验越直观,就越容易将微信用户转化为你的玩家。
小游戏的传播、交互有什么特点?
在开发小游戏时,大家应该时刻铭记在心的是,微信是一个私密社交圈,这和微博 / Facebook / Twitter 是有本质区别的。
首先,你无法通过分享 API 分享到朋友圈,所以,广播式的分享不可行。不过,你可以分享给好友或是群,也可以重复分享,这是一种点对点的分享模式。其次,微信中真正的爆发式传播是通过关系网辐射式传播的,所以如果想要最大限度利用关系网,通过游戏乐趣促使玩家之间持续分享是成功的关键。
交互上来说,玩家在玩小游戏时,一定是非常碎片化的,这也体现在目前的小游戏中,大多数小游戏都是以关卡或局为单位,方便用户随时跳出和再进入,这种碎片化的程度甚至超过普通 HTML5 游戏。
碎片化也不止于时间,还影响到游戏体验,比如玩家有可能在玩某一个关卡,收到了一个好友的挑战分享,打开分享链接后,需要重置玩家的游戏关卡到挑战关卡中。这种非线性的体验,并不是开发者所可以控制的,相反,我们认为这正是小游戏开发者应该在游戏设计中拥抱的。
小游戏适合什么样的品类?
相信看了以上这些分析,开发者们都会有自己的想法,虽然目前小游戏中还都是休闲和棋牌类游戏,但是我们相信小游戏的未来还是充满了丰富的可能性。只要顺势而为,这里的势指的是微信作为私密社交圈的产品思路以及微信用户的使用习惯,一定能够充分发挥微信庞大用户基数的潜能。
实例:用Cocos Creator制作第一个小游戏
长篇大论了这么久,可能大家又要吐槽太抽象了,一点实践都没有。那么我们就来分享一个小游戏案例,前一篇也提到游戏引擎对于微信小游戏开发所能提供的强有力支持(点此回顾),作为 Cocos Creator 的核心开发人员,自然要给大家安利一下如何使用 CocosCreator 制作一款小游戏。
第一步自然是去 www.cocos.com 官网下载最新版本的 Cocos Creator,从 1.8 版本开始,我们正式支持发布小游戏。
安装完成后,打开 Cocos Creator 会开启 Dashboard 面板,选择新建项目,再选择 Hello World 项目模版,设置好项目路径就可以点击“新建项目” 创建了。
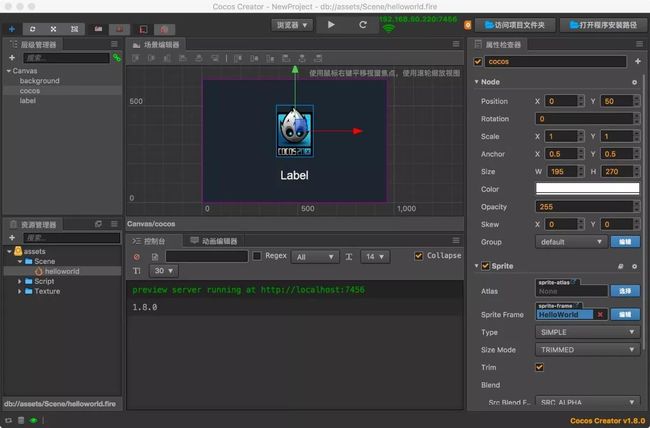
打开项目后,可以打开 “Scene/helloworld” 场景,感兴趣的话也可以随意进行一些修改。
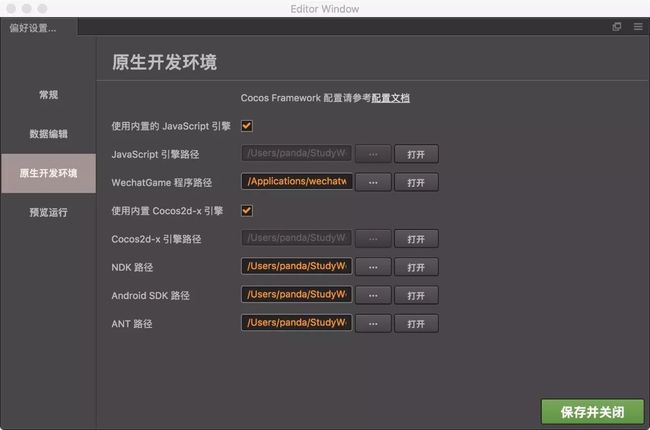
从菜单栏找到 “Cocos Creator > 偏好设置”选项并打开,点击 “原生开发环境” 设置,在 WechatGame 程序路径中设置微信开发者工具的安装路径,最后点击“保存并关闭”。
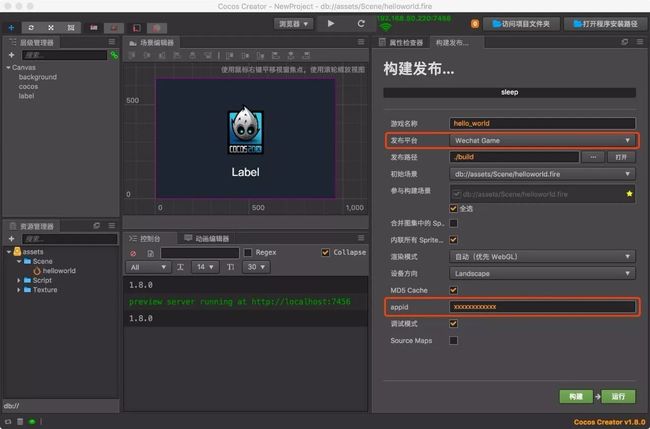
从菜单栏中找到 “项目 > 构建发布…” 选项并打开,在构建发布面板中,选择发布平台为 Wechat Game,设置设备方向、appid、调试模式等,最后点击构建。(目前微信尚未开放游戏类目,大家无法获取到小游戏 appid,不过暂时可以使用游客 appid:wx6ac3f5090a6b99c5)
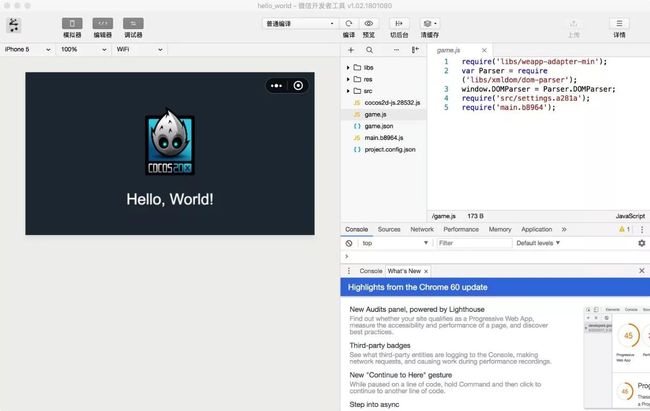
当构建发布面板上方的进度条走完,并显示 sleep,则表示构建完成,此时直接点击运行即可自动调起微信开发者工具,并显示正确的场景效果。(如果没有自动打开微信开发者工具,或者没有自动打开游戏项目,你可以用微信开发者工具在项目路径下的 build/wechatgame 作为项目目录创建小游戏体验项目)
这样就算是完成了小游戏的发布,当然,使用 Cocos Creator 制作游戏的知识这里无法覆盖,还请移步官网文档:http://docs.cocos.com/creator/manual/zh/
总结
系列文章的第二篇,给各位总结了小游戏提供的微信 API 能力,以及如何利用这些能力。也从我们的理解角度分析了微信小游戏环境的独特性,希望能够抛砖引玉,激发开发者的想象力,找到最适合微信平台的游戏设计。
最后用很简单的发布流程给大家安利了 Cocos Creator,我们极尽所能给大家抹平不同平台之间的差异,降低大家的入门门槛,皆因为我们的信条:让游戏开发更简单!
- END -