react-native-webrtc之采坑之旅
目标
1、实现APP与WEB端安全帽功能通过摄像头的实时通信,再web端可以查看手机摄像头获取的图像,手机上也可实时显示画面;
2、连接、下线
3、切换分辨率、前后摄像头
使用的相关工具(没有一个不踩坑!)
1、react-native-webrtc
2、mobx
3、react-navigation-stack
4、native-base
5、babel
6、eslint
7、orion项目里NB的Header和Popver的Menu和Button
从安装开始的采坑之类即将开始
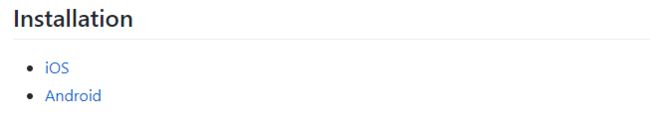
1、webrtc文档
https://github.com/react-native-webrtc/react-native-webrtc#creator
此乃脚趾甲踏入app大门之后除了教程看的第一个工具文档,为啥说这么多废话呢?因为看不懂啊!不知道咋看啊!您可能会说看就会了,干就完了!把脑细胞当脑花吃了的我直接跳过了这么大字的安装,迫不及待的想去踩坑了,待经过大师的指点之后,还是应该不能放过每一个步骤的坑,要从安装开始挖!

1.1 安装时版本问题
经亲身体验,前面的一切都没得问题,直到。。这里!

自己的版本不要改,其他照常配置即可,注释掉的部分为打包时的坑,请看后续

1.2 yarn与import
在按照文档install之前就先通过yarn添加了这个包,后续导致红屏提示什么巴拉巴拉重复,按照提示即可解决——切记手贱!

2、安卓模拟器
![]()
使用的为该版本的模拟器,截止于2019年11月28日为最新版本,可就是坑在它太新了!
2.1 不能通过正常摇一摇打开dev settings
没得摇一摇,又因为存在一些热键冲突,只能通过cmd命令行输入adb shell input keyevent 82打开。。真是充满了人工智障的味道,最原始的方法有奇效。
2.2 打包时http与android9.0的问题
安卓9.0 Cleartext HTTP traffic to XXX not permitted
原因:
为保证用户数据和设备的安全,Google针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密的连接,因此运行 Android P 系统的安卓设备无论是接收或者发送流量,未来都不能明码传输,需要使用下一代(Transport Layer Security)传输层安全协议,而 Android Nougat 和 Oreo 则不受影响。
解决方法:targetSdkVersion 降到27或以下

找到了orion项目的相关配置,又做的“些许”调整,OK =.=
3、程序部分
终于到了最激动人心的程序部分了,真是问题多到头大,让我想想该从哪里说起。。
3.1 navigation路由跳转
这个东西明明不是什么很难的东西,我最开始只是简简单单的想做两个界面,点击第一个初始界面之后可以跳转到第二个显示界面,就是简简单单的两个界面啊喂!面子都不给我的嘛!——不给~
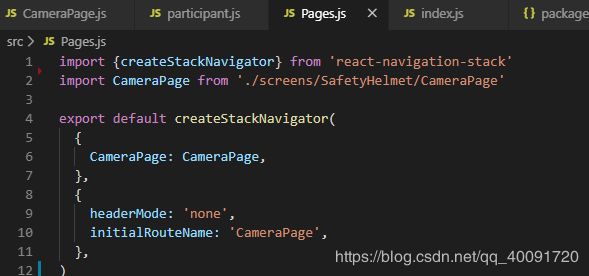
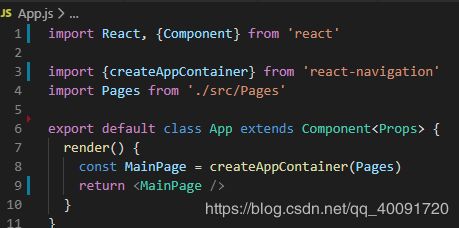
在网上看了很多教程,都是使用react-navigation,但由于“版本问题”,我只得使用**‘react-navigation-stack’**



充满了艰难看起来又很智障的不到30行代码,至于为什么不能用react-navigation的大多数的写法,哪种才是最新最好的,该如何在很多很多页面尽情跳来跳去反复闪现,这个接下来再通过代码继续研究吧。
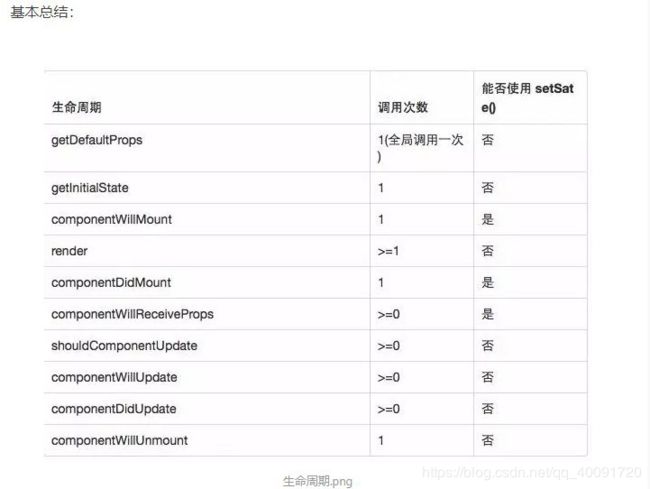
3.2 生命周期
这个是自己的问题,当把一只小白放在一个知识盲区中,坑就形成了~
项目的代码有看过,知道这些东西就是在某些时刻进行调用,到自己用起来的时候可就充满乐趣了。

在不知道怎么调用想用的函数时,写在这里就对了!虽然最后都用写在render里解决了,但之后还是应该整理下哪些东西要写在哪里比较好。
3.3 state与mobx中的observer
两者基本可以相互代替,都是值改变后会重新渲染,使用mobx时在类前要@observer,在变量前要@observable,写反了会报错(未定义变量错误,不要问我咋知道的),改变state.***的值的时候需要使用setState(),综上还是用mobx方便!
3.4 native-base
https://github.com/GeekyAnts/NativeBase 文档
https://docs.nativebase.io/Components.html#stacked-label-headref 使用教程
react-native-vector-icons 图标
这个也是需要修改配置的似乎,可能是回忆太痛苦我已经开始选择性遗忘了,大脑真是个会体谅人的小妖精。
使用了import {Button, Icon, Text, Picker} from 'native-base’这几个,体验感不佳,很多问题当真就是“版本问题”,一毛一样的东西为啥他行我不行(我不行??)
Fab那个东西还是蛮好用的,位置不用手动去定义(要被各个小东西的位置折磨疯了),直接一行代码写在右下角就很完美,虽然最后我没有用,功能不多就用带图标的按钮代替了。
还有个选择器那个东西真是个坑,永远只能读到改变时的前一个状态,蜜汁尴尬,反应慢了一拍真是毫无办法,以后只能避免用它了,用个提示弹窗不香嘛?
3.5 弹性布局
这个东西是好东西!明白原理就很愉悦,不明白大脑就在颤抖,我现在的状态是有时候愉悦有时候颤抖,看了很多教程,感觉有点懵,最后在大师的指点下醍醐灌顶到50%,真是太艰难了。。。
除了阮一峰的博文,我最后看的是这一篇:https://www.cnblogs.com/qcloud1001/p/9848619.html 感觉理解上容易多了。
一个View包裹的就是一个小东西,就是在一个矩形里不断画矩形的过程,每个矩形可以就是一个包好的View,然后就开始组合吧,flex:1也是个好东西,用对了体验感极佳,用错了也是会带来很多惊喜呢。
3.6 调用函数
![]()
this.login后不可加()
![]()
该函数是这样定义的,所以调用函数直接是login,若使用login()则会返回调用该函数后的值
如果函数中有this要写成箭头函数
3.7 从其他库导入包
npm i yrm -g 安装yrm插件
yrm add bigger https://npm.biggersoft.com/ bigger地址库
yrm ls 查看存在的库
yrm use bigger 切换库
3.8 babel和eslint配置
这两个经大师指导应该是第一步的,但经过了我不下4次新建项目导入各种包之后就放弃了配置,果然又踩进了坑。
按照已有的去配置就完了不要自己瞎折腾
eslint可以使用eslint --init 去试一下
代码上踩的坑似乎到这里就没什么再写的了,当然还有很多像多了个括号少了个括号,忘记引入导出……(此处感谢各位大佬承受住了我写的代码的精神折磨!)在用git时也经历了一些曲折,可能当年去哈尔滨玩的时候多看了几眼俄罗斯套娃从此就对套娃充满了偏爱。还是先建立一个仓库再往里面写东西似乎比较稳妥。
4、webrtc与participant
4.1 webrtc 实时通信
WebRTC实现了三个API,分别是:
- MediaStream:通过MediaStream的API能够通过设备的摄像头及话筒获得视频、音频的同步流
- RTCPeerConnection:RTCPeerConnection是WebRTC用于构建点对点之间稳定、高效的流传输的组件
- RTCDataChannel:RTCDataChannel使得浏览器之间(点对点)建立一个高吞吐量、低延时的信道,用于传输任意数据
拿到本机的数据流用于回传:streamURL={this.outgoingMedia.localStream.toURL()
4.2 participant
再这里设置了ice地址、数据流状态、相关权限、传输方式等,反正就是基本拿过来用的=.=
5、apk打包
打包的时候不要用AndroidStudio,根据官方文档,https://reactnative.cn/docs/signed-apk-android/ 憋自己瞎折腾了
如果出错先根据提示找代码里的错误,上面提到一个版本问题,反正就根据跑得起来的改就对了。解决版本问题之后可能还会报错,这时候就该用到最有用的重启大法,重启编译器,一遍不行多试几次,不要在终端里输入命令,在cmd或者shell里换着来,这时候如果代码里确实没错误了,应该就打包的通了,如果还还还有问题。。那就该用到终极奥义了——重启电脑!!!都会解决的,阿门~
apk打包完毕,在真机上运行需要下载安装浪费时间,但真机上确实可能看到很多模拟器上看不到的问题,此时可以调出终端,用打包生成好的安装好进行安装,能在一定程度上节省时间阅览效果。
好了,这次app初体验之采坑之旅就写到这里,过程充满了曲折和愉悦(???)~由衷感谢帮助我在shit一样的代码中找问题的小伙伴们,好人一生平安!下次一定会找的更熟练的!感恩的