Codeblocks 利用GLUT 画出矩形,直线,三角形,圆形图案并实现翻转,镜像,变色放大缩小等功能
实验要求:开发一个画图程序,用户可以用鼠标绘制线段、矩形、圆和三角形等。通过菜单让用户选择需要绘制的图元。
注意:一定要加上
#include
#include
#include
#include
#include
#ifdef __APPLE__
#include
#else
#include
#endif
#define PI 3.1415926
int ww = 500;
int wh = 500;
int need_rotate = 0;//旋转标识
//color 便于修改颜色
float red = 1;
float green = 1;
float blue = 1;
//coordinates
struct cor
{
float x;
float y;
};//存储坐标结构体
//3个坐标,用于存储直线(2个)、三角形(3个)、矩形(2个)绘制时的坐标
struct cor cc1;
struct cor cc2;
struct cor cc3;
int mode = 0;//选择绘画模式,line、triangle、rectangle三种,默认为line
int dots_now = 0;//记录已经确定的坐标个数
struct pics
{
int mode;
struct cor c1;
struct cor c2;
struct cor c3;
};//一个图形所有点的坐标结构体
struct pics saved_cords[100];//可存储100个图形的坐标和绘制模式
int ptr = -1;//如上结构体的计数指针
int reDrawMode =0;//重画模式,用于绘制新图形后,补画之前的图形
int mirrorMode =0;//镜像模式
//func delc
void reDraw();
void draw_one_line(struct cor c1,struct cor c2);
void draw_triangle(struct cor c1,struct cor c2,struct cor c3);
void draw_rectangle(struct cor c1,struct cor c2);
void display();
void main_menu_func(int option);
void sub_menu_draw_mode_func(int option);
void sub_menu_move_func(int option);
void myinit(void);
void mouse_move(int x, int y);
void mouse(int btn, int state, int x, int y);
void myReshape(GLsizei w, GLsizei h);
void draw_one_line(struct cor c1,struct cor c2)
{//绘制直线函数
if (need_rotate == 1)
{//平移-旋转-平移操作
int mid_x = (c1.x + c2.x) / 2;
int mid_y = (c1.y + c2.y) / 2;
glTranslated(mid_x, mid_y, 0);
glRotated(60, 0, 0, 1);
glTranslated(-mid_x, -mid_y, 0);
need_rotate = 0;
}
if(reDrawMode == 0)
{//在重画函数调用当前函数时,不需要清除背景
glClear(GL_COLOR_BUFFER_BIT);
}
glColor3f(red, green, blue);
if(mirrorMode == 0)
{
glBegin(GL_LINE_LOOP);
}
else
{//mirror mode,镜像画图,四个象限会对称画图
glBegin(GL_LINES);//lines,2个2个坐标成对画直线
glVertex2f(c1.x,-c1.y);//4th
glVertex2f(c2.x,-c2.y);
glVertex2f(-c1.x,-c1.y);//3rd
glVertex2f(-c2.x,-c2.y);
glVertex2f(-c1.x,c1.y);//2nd
glVertex2f(-c2.x,c2.y);
}
glVertex2f(c1.x, c1.y);
glVertex2f(c2.x, c2.y);
glEnd();
glFlush();
}
void draw_triangle(struct cor c1,struct cor c2,struct cor c3)
{//绘制三角形
if (need_rotate == 1)
{//旋转
int mid_x = (c1.x + c2.x + c3.x) / 3;
int mid_y = (c1.y + c2.y + c3.y) / 3;
glTranslated(mid_x, mid_y, 0);
glRotated(60, 0, 0, 1);
glTranslated(-mid_x, -mid_y, 0);
need_rotate = 0;
}
if(reDrawMode == 0)
{
glClear(GL_COLOR_BUFFER_BIT);
//reDraw();
}
glColor3f(red, green, blue);
if(mirrorMode == 0)
glBegin(GL_TRIANGLES);
else
{
glBegin(GL_TRIANGLES);//每3个坐标就能绘制一个三角形
glVertex2f(c1.x,-c1.y);//4th
glVertex2f(c2.x,-c2.y);
glVertex2f(c3.x,-c3.y);
glVertex2f(-c1.x,-c1.y);//3rd
glVertex2f(-c2.x,-c2.y);
glVertex2f(-c3.x,-c3.y);
glVertex2f(-c1.x,c1.y);//2nd
glVertex2f(-c2.x,c2.y);
glVertex2f(-c3.x,c3.y);
}
glVertex2f(c1.x, c1.y);
glVertex2f(c2.x, c2.y);
glVertex2f(c3.x, c3.y);
glEnd();
glFlush();
}
void draw_rectangle(struct cor c1,struct cor c2)
{//绘制矩形,用两个点绘制,分别是左上和右下点
if (need_rotate == 1)
{//旋转
int mid_x = (c1.x + c2.x) / 2;
int mid_y = (c1.y + c2.y) / 2;
glTranslated(mid_x, mid_y, 0);
glRotated(60, 0, 0, 1);
glTranslated(-mid_x, -mid_y, 0);
need_rotate = 0;
}
if(reDrawMode == 0)
{
glClear(GL_COLOR_BUFFER_BIT);
//reDraw();
}
glColor3f(red, green, blue);
if(mirrorMode == 0)
glBegin(GL_QUADS);
else
{
glBegin(GL_QUADS);//每4个坐标就能绘制出一个矩形
glVertex2f(c1.x,-c1.y);//4th
glVertex2f(c1.x,-c2.y);
glVertex2f(c2.x,-c2.y);
glVertex2f(c2.x,-c1.y);
glVertex2f(-c1.x,-c1.y);//3rd
glVertex2f(-c1.x,-c2.y);
glVertex2f(-c2.x,-c2.y);
glVertex2f(-c2.x,-c1.y);
glVertex2f(-c1.x,c1.y);//2nd
glVertex2f(-c1.x, c2.y);
glVertex2f(-c2.x, c2.y);
glVertex2f(-c2.x, c1.y);
}
// glBegin(GL_LINE_LOOP);
glVertex2f(c1.x, c1.y);
glVertex2f(c1.x, c2.y);
glVertex2f(c2.x, c2.y);
glVertex2f(c2.x, c1.y);
glEnd();
glFlush();
}
void draw_cycle(struct cor c1,struct cor c2)
{//绘制圆形,用两个点绘制,分别是圆心和圆周上一点
glBegin(GL_POLYGON);
float R= sqrt(float((c1.x-c2.x)*(c1.x-c2.x)+(c1.y-c2.y)*(c1.y-c2.y))) / 2;
float dx = (c1.x+c2.x) / 2;
float dy = (c1.y+c2.y) / 2;
int n=100;
for(int i=0;i 实验结果截图及功能实现
主菜单:
Draw中有:line,triangle,rectangle,cycle四种选择,分别代表直线,三角形,矩形和圆形。
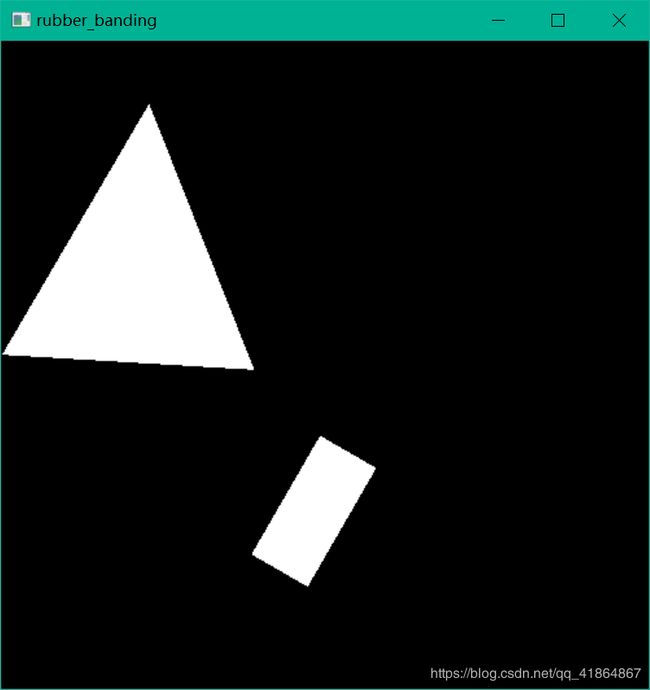
画图:
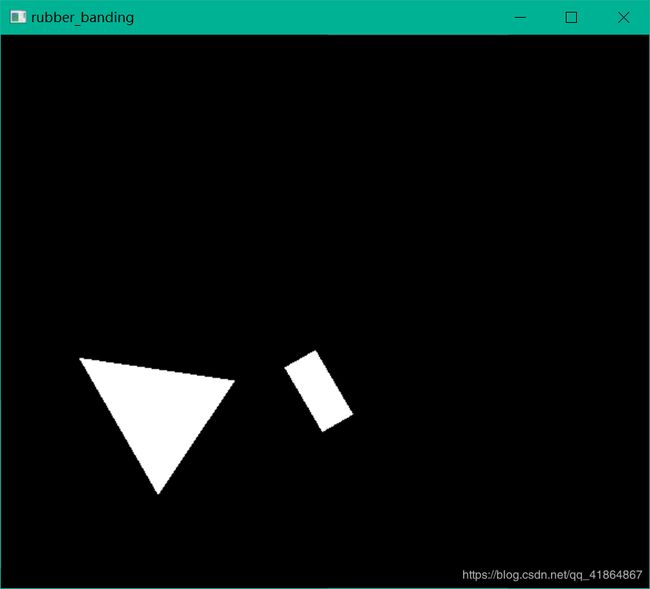
2.Move功能:
可实现对已经画出所有图形的上下左右的移动。
3.Set new color
可改变已经画出所有图形的颜色的改变。
- Zoom in 和Zoom out 放大缩小函数
- Rotate 旋转函数
- mirror 镜像函数
实验反思
在实验中,首先是C++中库的问题,添加上了
在设计重画之前已经存在的函数时没有考虑充分,遇到了许多bug,比如在画三角形以及矩形时会出现画圆时出现的界面。