2.bootstrap-table组件之x-editable(行内编辑)
目录:
一、x-editable组件介绍
1.简介
2.文件引用
3.版本冲突问题
二、行内编辑使用
1.基本的js书写
2.数据传输方法:jquery ajax
3.获取表格内所有编辑过的数据传输到后端
4.不同类型文本框的引用
5.编辑框方式选择
三、问题总结
正文:
一、x-editable组件介绍
1.简介
x-editable组件是一个适用于bootstrap(目前只更新到bootstrap3),jquery,jquery UI三种风格样式的弹出框编辑插件。本文根据项目需求主要介绍它在bootstrap-tabe中的应用。
x-editable开源地址:https://github.com/vitalets/x-editable
x-editable文档地址:http://vitalets.github.io/x-editable/docs.html
x-editable在线Demo:http://vitalets.github.io/x-editable/demo-bs3.html
2.文件引用
3.版本冲突问题
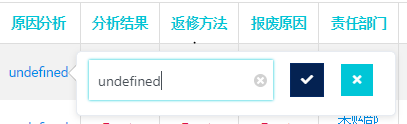
在引用x-editable时,项目使用的bootstrap版本为4,目前x-editable组件官方最新组件只更新到bootstrap3,所以出现了行内编辑弹出框不出现,js报错问题,于是引入了popper.js(一个轻量级的tooltips提示类js插件)来解决行内编辑弹出框位置自动适应问题。同时,参照了stackoverflow(https://stackoverflow.com/questions/46926354/x-editable-and-bootstrap-4) 解决x-edittable与bootstrap4的问题,修改了部分源码,最终解决了问题。其中,效果展示如下:

对与样式不同的修改,比较简单,这里就不在叙述了。
二、行内编辑使用
1.基本的js书写
添加editable属性
{
field: 'SparePartName',
title: '品名及规格型号',
editable: {
type: 'text',
title: '品名及规格型号',
validate: function (value) {
if (!$.trim(value)) {
return '不能为空';
}
}
},
halign: 'center',
align: 'center'
},
2.数据传输方法:jquery ajax
1.添加 onEditableSave属性,实现按字段编辑打勾传输到后端
onEditableSave: function (field, row, oldValue, $el) {
postdataA = row.ID;
postdataB = row.TheoreticalBeat;
//alert(row.TheoreticalBeat);
$.ajax({
type: "post",
url: "/DeviceReports/ModifyDeviceMaintPart",
data: { "param1": postdataA, "param2": postdataB },
dataType: 'JSON',
success: function (data, status) {
if (status === "success") {
console.log('Result:' + data.Result + ',' + 'ErroCode:' + data.Code);
toastr.success('修改数据成功');
$("#tb_oeeStandardEntry").bootstrapTable('refresh');//确保前端界面与数据库一致
}
},
error: function () {
toastr.error('编辑失败');
$("#tb_oeeStandardEntry").bootstrapTable('refresh');//确保前端界面与数据库一致
},
complete: function () {
}
});
}
2.获取表格内所有编辑过的数据传输到后端
增加按钮绑定事件,当点击保存时使用bootstrap-table自带的getData方法获取表格内所有数据并传输到后端
$("#btn_addList").click(function () {
var allTableData = $("#tb_partsList").bootstrapTable('getData');//获取表格的所有内容行
var A;
if (allTableData.length === 0) {
A = 1;
}
else {
A = allTableData[allTableData.length - 1].RowID + 1;
}
$('#tb_partsList').bootstrapTable('insertRow', {
//index: $('#tb_partsList').bootstrapTable('getOptions').totalRows,
index: $('#tb_partsList').bootstrapTable('getData').length,
row: {
DeviceName: "——",
DeviceSort: "false",
RowID: A
}
});
});
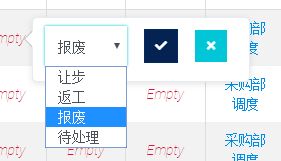
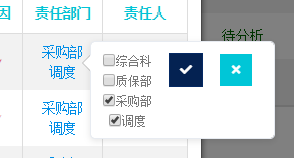
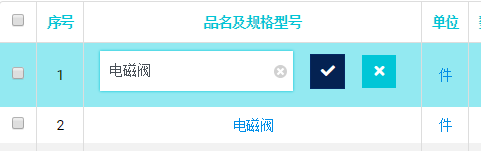
3.不同类型文本框的引用
editable属性中的type可选择text(文本框)/select(下拉框)/combox(复选框)/date(时间选择器),效果展示如下: