- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习springmvcjava
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
- SpringBoot和SpringMVC是什么关系?SpringBoot替代SpringMVC了吗?
瑞金彭于晏
springboot后端javaMVCspring数据库
SpringBoot和SpringMVC都是SpringFramework生态系统中的一部分,但它们各自扮演着不同的角色和提供不同的功能集。理解它们之间的关系,首先需要了解SpringFramework本身。SpringFrameworkSpringFramework是一个全面的、开源的应用程序开发框架,它提供了广泛的功能来支持企业应用开发的几乎所有方面。SpringFramework的核心特性之
- spring mvc @RequestBody String类型参数
zoyation
spring-mvcspringmvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
- MySQL事务隔离级别和MVCC
简书徐小耳
MySQL事务隔离级别和MVCC参考:https://mp.weixin.qq.com/s/Jeg8656gGtkPteYWrG5_Nw1.MVCC只对读已提交和可重复的读有效果,而未提交读和串行则无意义。2.每条记录都会有trx_id(事务修改记录的id)和roll_pointer是一个指针指向旧版本的undo日志链表(row_id不是必必要的,如果有主键存在就不需要了)3.版本链的头结点就是记
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 数据库系统 第53节 数据库并发控制
hummhumm
数据库oraclepythonjavadatabasesql后端
数据库并发控制是确保在多个用户或进程同时访问数据库时,数据的完整性和一致性得到维护的一种机制。并发控制技术主要分为两大类:乐观并发控制和悲观并发控制。下面将详细叙述这两种技术,以及多版本并发控制(MVCC),这是一种在数据库系统中广泛使用的并发控制方法。乐观并发控制(OptimisticConcurrencyControl,OCC)乐观并发控制的核心思想是假设事务之间的冲突发生的概率较低,因此它允
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- Java 后端程序员必须要懂的几种框架分享
Java烟雨
javamvc开发语言
MVC框架MVC模式是软件工程中的一种软件架构模式,可以把软件系统分为三个基本部分:模型(Model),编写程序应有的功能(实现算法等等)、进行数据管理和数据库设计,。视图(View),界面设计人员进行图形界面设计。控制器(Controller),负责转发请求,对请求进行处理。比较知名的MVC框架有SpringMVC,是一种基于请求驱动类型的轻量级Web框架,目的是帮助我们后端程序员简化开发。我个
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- Android应用架构 — 从MVC到MVVM,基于android的app开发
m0_66264134
程序员架构移动开发android
角色划分Model:用来保存程序的数据状态,比如数据存储,网络请求等。View:GUI组件构成,向用户展示Model中的数据。Controller:连接用户和系统,响应交互,传递数据。解决的问题MVC最重要的目的并不是规定各个模块应该如何交互和联系,而是将原有的混乱的应用程序划分出合理的层级,把以往一团混乱的代码,按照展示层和领域层分成两个部分。这种分离使得位于领域层中的领域对象可以不需要对展示层
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 6.1 ASP.NET Core Web 入门
步、步、为营
.NetCoreasp.netmvc
6.1ASP.NETCoreWeb入门ASP.NETCore中,严格来讲只有一个Asp.netCoreMVC一个框架,Asp.netCoreMVC既支持基于视图的MVC开发,也支持WebAPI和RazorPages开发。ASP.NETCoreMVC项目在VS2022中,一定选择ASP.NETCoreWeb应用(模型-视图-控制器)项目模板项目中wwwroot文件夹包含图片、JS、CSS等静态文件,
- 从MVC到DDD的架构演进
洛蕾
计算机mvc架构
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475DDD这几年越来越火,资料也很多,大部分的资料都偏向于理论介绍,有给出的代码与传统MVC的三层架构差异较大,再加上大量的新概念很容易让初学者望而却步。本文从MVC架构角度来讲
- asp.net core 8.0 使用 Autofac ioc 容器 具体实例
彭小彭~
.netcoreasp.net
要在ASP.NETCore8.0项目中具体实现使用Autofac作为IOC容器,我们将遵循一个明确的示例,从创建新项目到配置Autofac,并演示如何注册和解析服务。步骤1:创建ASP.NETCore8.0项目首先,使用VisualStudio或命令行工具创建一个新的ASP.NETCoreWeb应用程序。如果使用命令行,可以运行以下命令:dotnetnewwebapp-nAutofacDemocd
- 探索ASP.NET Core 8.0的奇妙世界
郎凌队Lois
探索ASP.NETCore8.0的奇妙世界practical-aspnetcore该项目提供了关于ASP.NETCore实际应用开发的一系列教程和示例,涵盖了从基础知识到高级主题,是一个实用的学习资源库。适合于想要掌握ASP.NETCore技术栈的开发者进行学习和参考。项目地址:https://gitcode.com/gh_mirrors/pr/practical-aspnetcore随着微软的A
- 探索未来Web开发的精简之道:ASP.NET Core 8.0 Minimal API 示例项目
尚舰舸Elsie
探索未来Web开发的精简之道:ASP.NETCore8.0MinimalAPI示例项目随着微服务和云原生架构的兴起,轻量级API成为了开发社区的新宠。ASP.NETCore8.0MinimalAPIExample正是这样一个项目,它集成了最新技术栈,简化了API开发过程,让开发者能够以最少的代码实现强大的功能。本文将带你深入了解这一开源杰作,揭示其技术魅力,并探索其应用场景。项目介绍ASP.NET
- ASP.NET Core 入门教学二十八 linux打包部署
充值内卷
asp.netlinux后端
在Linux上打包和部署ASP.NETCore应用程序涉及几个步骤。以下是一个详细的指南,帮助你在Linux系统上完成这一过程。1.准备工作确保你的Linux系统已经安装了以下软件:.NETSDK(用于构建应用程序).NETRuntime(用于运行应用程序)Apache或Nginx(作为反向代理服务器)你可以使用以下命令安装.NETSDK和Runtime:sudoaptupdatesudoapti
- 第 12 章 Spring MVC 扩展和 SSM 框架整合
HUNAG-DA-PAO
springmvcjava
SpringMVC框架处理JSON数据SON格式数据在现阶段的Web项目开发中扮演着非常重要的角色。在前端页面和后台交互的过程中,需要一种格式清晰、高效且两端都可以轻松使用的数据格式做交互的媒介,JSON正可以满足这一需求。JSON数据的传递处理在Java中处理JSON数据的传递通常涉及到序列化和反序列化操作。序列化是将Java对象转换为JSON格式的字符串,以便可以将其存储或通过网络传输;反序列
- 讨论视频系统架构
Robin-LV
MVCJDBC
今天接到一个业务,领导让我搭建一个视频系统架构。架构采用MVC的模式这个大家都知道,技术采用Sping,hibernate3,数据层采用Sping提供的的jdbc模板。我知道要提供一些公共的的类和接口。还有一些封装好的方法。这个架构要考虑现在老系统的数据,等新系统完成要把数据导过去,还要考虑多平台融合的问题。由于我们公司有多套系统,领导想做底层统一以后好管理。现在晕晕的,请高手谈谈如何搭建一个好的
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- springmvc 前后端日期格式的转换
owlets_ju
javajava
1.后台Date类型返回前端String类型@JsonFormat(pattern="yyyy-MM-ddHH:mm:ss",timezone="GMT+8")它的作用是,出参时,自动把Date型对象数据转化成格式化后的字符串输出:yyyy-MM-ddHH:mm:ss示例:@JsonFormat(pattern="yyyy-MM-ddHH:mm:ss",timezone="GMT+8")priva
- 用 count(*)哪个存储引擎会更快?
不决问春风
MySQL数据库javamysql
InnoDB引擎执行count函数的时候,需要通过遍历的方式来统计记录个数,而MyISAM引擎执行count函数只需要0(1)复杂度,这是因为每张MyISAM的数据表都有一个meta信息有存储了row_count值,由表级锁保证一致性,所以直接读取row_count值就是count函数的执行结果而InnoDB存储引擎是支持事务的,同一个时刻的多个查询,由于多版本并发控制(MVCC)的原因,Inno
- 【iOS】MVC入门
安和昴
iosmvc
【iOS】MVC模式的学习文章目录【iOS】MVC模式的学习前言MVC模式概念MVC的交流模式MVC的一个简单实践Model层View层Controller层MVC的优点与缺点总结前言笔者在暑假的学习中完成了一些小项目,这些小项目中间有时候出现了一个小bug都要寻找很久,而且会导致所有整个项目无法运行,这时候就更体现了我们一个优秀的项目需要满足的几个要求:高内聚,低耦合。代码均摊,易于扩展,具有易
- 深入探究Spring Framework源码与核心组件
纸寿司
本文还有配套的精品资源,点击获取简介:SpringFramework是Java开发中广泛使用的框架,其源码的阅读和理解对于开发者来说是宝贵的学习资源。本文将介绍依赖注入、ApplicationContext、Bean生命周期、AOP、数据访问集成、MVC模式、注解驱动开发、测试支持、SpringBoot以及SpringCloud等关键概念。通过这些核心组件的学习,可以更好地掌握Spring的高级功
- 第 2-2 课:深入探究底层原理,应用更加得心应手
Java大联盟
案例上手Spring全家桶SpringSpringBootSpringCloudSpringMVCSpringSpringBootSpring
前言上一讲我们学习了SpringMVC框架的使用,为了更好地理解这个框架,本讲来仿写一个SpringMVC框架,用到的技术比较简单,只需要XML解析+反射就可以完成,不需要JDK动态代理。自己手写框架的前提是必须理解框架的底层原理和运行机制,因此我们还是先来回顾一下SpringMVC的实现原理。SpringMVC实现原理SpringMVC的核心组件和工作流程的内容具体可以参考第2-1讲的内容,通过
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
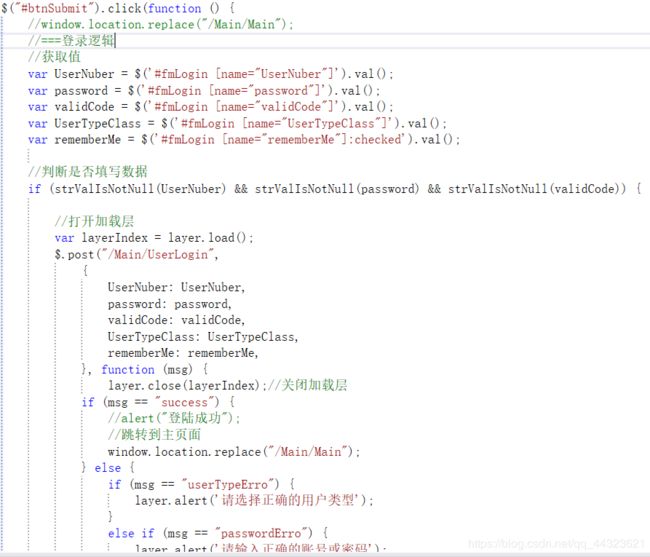
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><