- 初试EasyAR的WebAR
然后_697a
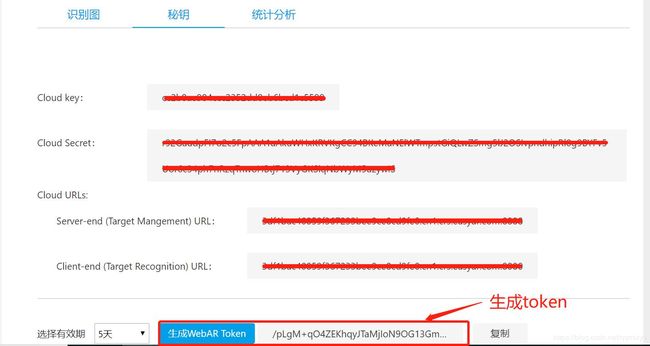
项目需要使用EasyAR来开发WebAR,接下来会从项目开始到结束整个记录下来自己的电脑,运行环境Win10,服务器使用IIS搭建一、下载EasyAR的WebARDemo1、创建EasyAR账号2、新建云识别图库,自己测试搞个免费的就行新建云识别图库3、查看密钥,后边会使用到上一步新建的图库的密钥4、github下载Demo:https://github.com/gentwolf-shen/Eas
- Three.js使用与踩坑(动画制作导出,Three.js加载模型与动画)
AngerCow
最近比较忙,公司有项目要求要搞WebAR,各种google后,得到结果是ARToolkit库加Three.js库,ARToolkit在这里就不说了,有兴趣的自己百度,或者这里了解一下,WEBAR已经有大牛实现了框架,可以看这里AR.js.这里我们重点了解Three.js。Three.js可以加载json类型的模型文件与动画,Three.js提供的方案的是用Blender建模软件来导出json给Th
- 【小沐学AR】小沐带您遨游太阳系(model-viewer,trimesh,Python)
爱看书的小沐
AR/VRmodel-viewerpythonWebARtrimeshearth
文章目录1、准备工作1.1gltf1.2usdz1.3trimesh(python)1.4model-viewer(javascript,WebAR)2、八大行星2.1Mercury(水星)2.2Venus(金星)2.3Earth(地球)2.4Mars(火星)2.5Jupiter(木星)2.6Saturn(土星)2.7Uranus(天王星)2.8Neptune(海王星)2.9Pluto(冥王星)结
- AR技术详解
YanisWu
ARUnity3Darunity
1.AR技术平台1.手机端2.AR眼镜端3.WebAR。2.AR基础技术应用1.平面检测技术2.模型识别技术3.图片识别技术4.AR云(云锚点)技术5.人脸检测技术3.主要AR技术SDK1.苹果ARKit,谷歌ARCore。优点:推荐使用Unity开发,在Unity2019版本以上ARFoundation整合了ARkit和ARCore。都是官方免费的,并且在技术AR功能上,比如图像识别,模型识别等
- webGL开发VR和AR应用
defdsdddev
webglvrar
开发WebVR(虚拟现实)和WebAR(增强现实)应用需要使用WebXR技术,结合WebGL以实现高质量的图形渲染。以下是开发这类应用的一般技术方案,希望对大家有所帮助。1.WebXRAPI:使用WebXRAPI,这是一组在Web上实现虚拟现实和增强现实体验的API。它允许你访问VR和AR设备,以及提供三维场景的渲染能力。通过使用WebXR,你能够为不同的设备(如头戴显示器、智能手机等)创建一致的
- 【AR优秀开源项目】使用ARKit实现WebAR效果
三次方
【AR优秀开源项目】专栏会定期为大家推荐一些可移植性强的、可二次开发应用的、可落地实际场景使用的实战工程源码分享给大家。本部分分享的是使用ARKit实现在Web端的AR效果!要求WebARonARKit建立在iOSARKit的基础上,iOSARKit需要具有A9+处理器且运行iOS11的iOS设备。为获得最佳效果,我们建议以下操作之一:iPad(2017)iPadPro(9.7、10.5或12.9
- 前端开发趋势:WebAR、VR与沉浸式体验
IT·陈寒
Web前端框架Java学习路线vr
文章目录什么是WebAR和VR?WebAR的崭露头角1.无需安装应用2.跨平台兼容性3.实时互动4.教育和娱乐5.营销和广告VR:超越现实的体验1.沉浸式体验2.虚拟培训3.虚拟旅游4.游戏和娱乐沉浸式体验的未来欢迎来到Java学习路线专栏~前端开发趋势:WebAR、VR与沉浸式体验☆*o(≧▽≦)o*☆嗨~我是IT·陈寒✨博客主页:IT·陈寒的博客该系列文章专栏:Java学习路线其他专栏:Jav
- vue项目中使用腾讯美颜SDK
·半傻半呆半疯癫
腾讯特效SDKvue.jsjavascript腾讯云
最近做一个vue3的直播类项目,直播视频推拉流前同事已经完成,本萌新第一次接腾讯美颜sdk,且百度一通都没有找到相关帖子,所以写个帖子记录一下吧。步骤一、阅读腾讯特效SDK官方文档直接看SDK接入>Web端接入步骤二、安装依赖npminstalltencentcloud-webar创建美颜工具函数import{ArSdk,isWebGLSupported}from'tencentcloud-web
- WebAR | 关于WebGL标准
三次方
AIRX三次方•帮助年轻人获得适应未来社会的新技术能力专注AR+VR+Unity+Unreal+CV+AI方向WebGL是HTML5canvas元素的扩展,现已广泛用于开发需要3D可视化的Web应用程序。它是一种3D图形API,基于OpenGLES2.0。为了简化开发,市面上有一些流行的基于WebGL的框架:Three.js:Three.js是一个基于JavaScript的库,它以低复杂度在Web
- 【必读】前端需要懂的 APP 容器原理
嫦娥佩奇
App容器,简言之,App承载某类应用(H5/RN/Weex/小程序/Flutter...)的运行环境,可主动干预并进行功能扩展,达到丰富能力、优化性能、提升体验的目的,如页面数据预取(prefetch)缩短页面可用耗时、WebAR将AR能力赋予H5、Native地图与H5复合渲染交互。本篇主要就H5容器(WebView)相关建设进行概要展开。我们先来做一个类比,通过H5的视角简要看一看Andro
- WebAR 体验感神器
大阳的成长笔记
还记得过年的时候用AR扫福吗?打开支付宝点开扫一扫,就能和几亿用户一起分钱了。其实,AR的全称是AugmentedReality(增强现实),它是为现实世界“打标签”和“加注释“的,注重实用性,比如GoogleGlass就是典型的AR产品。在普遍的认知里,我们常常认为app和AR是缺一不可的,要玩AR就离不开app。随着越来越多的AR游戏和活动不断涌现,我们的AR入口散落在数不清的app里。一方面
- 使用MMD模型通过Kivicube平台制作WebAR与小程序AR
我们经常能看见很多二次元的MMD模型,比如下面的绊爱KizunaAI。如何将MMD模型制作为如下类似的AR效果呢?一.下载MMD模型并将其转换为FBX格式1.下载MMD模型本教程中下载了绊爱KizunaAI模型,地址如下:DOWNLOAD|KizunaAIofficialwebsite您还可以在百度MMD吧寻找更多mmd模型资源以及mmd模型制作教程2.下载MMD转换器使用到的转换器来自于Ster
- 基于Three.js和MindAR实现的网页端人脸识别功能和仿抖音猫脸特效换脸的各种面罩实现(含源码)
十幺卜入
WebWebAR源码WebAR人脸识别追踪换脸程序抖音猫脸特效AI人脸识别
前言之前我分享的博客网页端WebAR人脸识别追踪功能的京剧换脸Demo,反响很不错,最近一直也在找一些适合面部的贴图,尝试一些效果。包括了之前在抖音上玩的猫脸特效:我感觉完全可以通过制作猫脸的贴图的效果来模仿它的效果。于是收集了很多贴图,加上我的超低的ps技术处理后,实现了这个算是换脸功能相对完善的工程。手机上不能使用该功能成功的问题依然存在。猫脸效果效果一:效果二:上面的效果只覆盖了面部区域(也
- 微信小程序AR引擎kivicube v2版正式上线啦
kivisense
ARar小程序增强现实内容运营3d
Kivicube插件更新啦,免费开放了图像跟踪、Kivicube合辑功能、新增脱卡显示等功能,快来Kivicube创作属于你的AR互动吧!我们根据近期汇总的Kivicube用户反馈,从Kivicube微信小程序AR插件、微信小程序SLAM插件、WebAR三个模块进行了大量功能点的更新与优化,以帮助用户完成更多精美场景制作。欢迎大家关注“弥知科技”微信公众号,后台回复「V2」获取本次Kivicube
- 奇舞周刊第 423 期:requestAnimationFrame 执行机制探索
奇舞周刊
数据库java人工智能大数据编程语言
记得点击文章末尾的“阅读原文”查看哟~下面先一起看下本期周刊摘要吧~奇舞推荐■■■requestAnimationFrame执行机制探索浏览器动画执行机制探索使用Vue3+AR撸猫,才叫好玩本文简单入手了解了下webAR相关知识,在这几天学习的过程中觉得还是蛮好玩的,此文也当抛砖引玉,希望更多开发者了解AR相关的知识。千相千面图形语法本文介绍了一个Flutter数据可视化库Graphic的使用。通
- MindAR的网页端WebAR图片识别功能的图片目标编译器中文离线版本功能(含源码)
十幺卜入
WebWebAR识别图制作WebAR图标编辑器WebAR离线编译WebAR源码WebXR
前言之前制作了基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能的demo,使用了在线的图像目标编译器对识别图进行了编译,并实现了自制的WebAR效果,大致效果如下:但是在线的编译器在操作中也不是很方便,我想个人部署一个本地的图像目标编译器,这样自己使用起来还是比较的方便快捷,而且该项目的源码中也提供了相应的例子,我在这个案例基础上进行了汉化和修改,即可得到本地版本的图像目标编译器
- WebAR方案
风吹屁屁微微凉
目前iOS和Android上面的AR解决方案大多是基于Unity+vuforia,都有两面性,Native解决方案优点是性能方面较好,缺点是造成安装包过大。其实对于一些简单的AR应用,完全可以用WebAr的方式,目前比较常用的是AR.js,在github上提供了下载,非常方便AR.js:https://github.com/jeromeetienne/AR.js
- WebAR与小程序AR极速入门教程
Km0tion
AR开发经验小程序vue.jsjavascript
最近有一些关于AR的需求,客户希望能在网页端或微信小程序端体验。在网上搜索了一圈后发现,主要的麻烦地方是在3D场景的渲染,初步调研下来,渲染引擎可以使用three.js或babylon.js,但是之前从来没有用过渲染引擎做项目,实际处理起来还是比较吃力,最关键的是还需要移植到微信小程序中。幸亏在微信小程序官方提供了扩展工具:threejs-miniprogram,但是发现加载模型还要做许多适配,确
- Web前端增强现实(AR)开发框架推荐大汇总 | 建议收藏
AIRX三次方
AIRXjavascriptARWebAR增强现实html5
按照字面意思来讲,WebAR就是在Web端集成AR的功能。WebAR使用WebRTC,WebGL和现代传感器API的组合技术,通过Web浏览器提供对基于Web的增强现实的访问与实现。提到WebAR,你脑海中会立刻想到什么?可能会有三种不同的关注点或答案:关注点在Web上。“Web上也能实现AR效果吗?那以后做营销会不会更简单、传播更广更快了。”关注点在AR上。“就是那个PokemonGo啊,我知道
- hmacsha1 小程序js_【开源项目WebAR】微信小程序AR和Tacking.js计算机视觉库实现颜色识别和跟踪AR...
滤石水
hmacsha1小程序js
1、项目背景微信小程序近日增加了实现WebAR的基础功能API,该API能实时从摄像头获取每帧图像。但是,微信小程序官方没有提供图像识别和跟踪的功能。于是,大家尝试移植TensorflowJS等各种计算机视觉库到微信小程序。Tacking.js是一个轻量型的计算机视觉库,能实现颜色跟踪、人脸检测等功能。比移植TensorflowJS简单了很多。本演示项目的源代码在GitHub上,地址请见文章末尾。
- WebAR & 小程序案例: 扫图加载视频,加载3D模型
励志Boy
AR
最近自己接了两个项目,分别是WebAR扫图加载视频和扫图加载模型。扫图加载视频视频效果链接:https://www.bilibili.com/video/BV1wp4y1k7b6/扫图加载3D模型项目体验链接:https://odc20.event.com.cn上面WebAR实现的扫图加载视频,扫图加载模型也可以在小程序上实现。但是无论在小程序还是在web上,目前都不能集成跟踪的功能。各位粉丝如果
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- EasyAR WebAR开发
weixin_44368537
AR
WebAR开发一、EasyARWebAR简介WebAR,由全球领先的AR开放平台和AR技术领导者视+AR针对Web平台(如微信、Safari浏览器)开发的全新AR产品。WebAR由Web前端和EasyAR云服务组成,支持平面图片识别、云识别、3D渲染、复杂互动等功能。WebAR具有模式轻、部署快、传播性强等特点。二、开发使用PC端1.登陆EasyAR官网https://www.easyar.cn创
- WebAR小程序开发
CodeLiboy
webar
开发前准备登陆EasyAR官网创建WebAR云识别图库,获取CloudKey,CloudSecret和Client-endURL。登陆链接https://github.com/zi-kang/EasyAR-miniprogram-WebAR-Demo,下载EasyAR小程序demo。下载微信web开发者工具,注册AppID,注册后的AppID可在小程序后台【开发/开发设置】中获取AppID。开发步
- webAR 探究
weixin_34313182
一、AR是什么AR可以简单的理解为一种实时将虚拟图像叠加在现实场景中的技术,且能交互,优势在于把目之所及的现实场景变成了背景,并将现实世界和数字世界无缝连接。AR实现的方式和关键技术AR的主要实现方式有2种:光学透视式(Opticalsee-through)和视频透视式(Videosee-through)光学透视式是将电脑生成的数字图像显示在眼前的一层半透明镜片上,这样就可以使现实场景和虚拟信息同
- WebAR丨初探WebAR
我是橙子va
#WebAR
本帖为集成帖,寻找已有资料,整理在开发时遇到的问题,方便今后在开发时迅速解决问题WebAR的配置web新手之使用easyAR实现WebAR:地址问题:Q1:我已安装了Apache,且按上述说的卸载方法无法卸载A1:第一步:停止服务,只完成文章上第一步“停止服务”即可第二步:复制服务名称,只复制文章内第一步的服务名称即可第三步:删除Apache:执行第二步,删除服务。若本地还有Aphache文件夹,
- EasyAR WebAR 开发微信小程序记录
matengzy
AR/VR
一、准备:1.EasyAR官网阅读《EasyARWebAR快速入门》并下载EasyAR-WebAR-Demo。2.EasyAR官网阅读《EasyARWebAR微信小程序快速入门》并下载EasyAR-miniprogram-WebAR-Demo。3.EasyAR官网开通云识别图库服务(限时免费),上传需扫描的图片,获取token备用。4.微信公众平台注册个人开发者账号,下载微信小程序开发者工具,阅读
- easyAR中webAR部分使用问题与解决方案汇总
qq_37888703
webAR
easyAR中webAR部分使用问题与解决方案汇总WebAR使用方面threejs使用方面WebAR使用方面1.开始识别后,程序每隔一段时间向服务器post一次数据请求,导致对识别图库的调用次数过多解决方案:设置单次识别过程中post次数上限,达到上限时调用webar.js中stopRecognize()接口2.手机运行WebAR程序,浏览器无法打开摄像头解决方案:1)需要HTTPS协议支持。2)
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa