- AR 如何改变我们构建网站的方式
想坐在沙发上试鞋子?欢迎来到WebAR的世界。还记得你在网页上逛商城时,点击一副墨镜,然后镜头打开,它就自动出现在你脸上的那一瞬间吗?不需要下载App,不需要跳转,只需一个浏览器。这不是科幻,而是WebAR正在实现的现实。那么问题来了:浏览器里的AR究竟是怎么实现的?我们能不能把它加进自己的网站,而不把用户的手机卡成PPT?更重要的是:它会成为前端开发的未来吗?让我们一起来拆解。什么是WebAR?
- 初试EasyAR的WebAR
然后_697a
项目需要使用EasyAR来开发WebAR,接下来会从项目开始到结束整个记录下来自己的电脑,运行环境Win10,服务器使用IIS搭建一、下载EasyAR的WebARDemo1、创建EasyAR账号2、新建云识别图库,自己测试搞个免费的就行新建云识别图库3、查看密钥,后边会使用到上一步新建的图库的密钥4、github下载Demo:https://github.com/gentwolf-shen/Eas
- Three.js使用与踩坑(动画制作导出,Three.js加载模型与动画)
AngerCow
最近比较忙,公司有项目要求要搞WebAR,各种google后,得到结果是ARToolkit库加Three.js库,ARToolkit在这里就不说了,有兴趣的自己百度,或者这里了解一下,WEBAR已经有大牛实现了框架,可以看这里AR.js.这里我们重点了解Three.js。Three.js可以加载json类型的模型文件与动画,Three.js提供的方案的是用Blender建模软件来导出json给Th
- 【小沐学AR】小沐带您遨游太阳系(model-viewer,trimesh,Python)
爱看书的小沐
AR/VRmodel-viewerpythonWebARtrimeshearth
文章目录1、准备工作1.1gltf1.2usdz1.3trimesh(python)1.4model-viewer(javascript,WebAR)2、八大行星2.1Mercury(水星)2.2Venus(金星)2.3Earth(地球)2.4Mars(火星)2.5Jupiter(木星)2.6Saturn(土星)2.7Uranus(天王星)2.8Neptune(海王星)2.9Pluto(冥王星)结
- AR技术详解
YanisWu
ARUnity3Darunity
1.AR技术平台1.手机端2.AR眼镜端3.WebAR。2.AR基础技术应用1.平面检测技术2.模型识别技术3.图片识别技术4.AR云(云锚点)技术5.人脸检测技术3.主要AR技术SDK1.苹果ARKit,谷歌ARCore。优点:推荐使用Unity开发,在Unity2019版本以上ARFoundation整合了ARkit和ARCore。都是官方免费的,并且在技术AR功能上,比如图像识别,模型识别等
- webGL开发VR和AR应用
defdsdddev
webglvrar
开发WebVR(虚拟现实)和WebAR(增强现实)应用需要使用WebXR技术,结合WebGL以实现高质量的图形渲染。以下是开发这类应用的一般技术方案,希望对大家有所帮助。1.WebXRAPI:使用WebXRAPI,这是一组在Web上实现虚拟现实和增强现实体验的API。它允许你访问VR和AR设备,以及提供三维场景的渲染能力。通过使用WebXR,你能够为不同的设备(如头戴显示器、智能手机等)创建一致的
- 【AR优秀开源项目】使用ARKit实现WebAR效果
三次方
【AR优秀开源项目】专栏会定期为大家推荐一些可移植性强的、可二次开发应用的、可落地实际场景使用的实战工程源码分享给大家。本部分分享的是使用ARKit实现在Web端的AR效果!要求WebARonARKit建立在iOSARKit的基础上,iOSARKit需要具有A9+处理器且运行iOS11的iOS设备。为获得最佳效果,我们建议以下操作之一:iPad(2017)iPadPro(9.7、10.5或12.9
- 前端开发趋势:WebAR、VR与沉浸式体验
IT·陈寒
Web前端框架Java学习路线vr
文章目录什么是WebAR和VR?WebAR的崭露头角1.无需安装应用2.跨平台兼容性3.实时互动4.教育和娱乐5.营销和广告VR:超越现实的体验1.沉浸式体验2.虚拟培训3.虚拟旅游4.游戏和娱乐沉浸式体验的未来欢迎来到Java学习路线专栏~前端开发趋势:WebAR、VR与沉浸式体验☆*o(≧▽≦)o*☆嗨~我是IT·陈寒✨博客主页:IT·陈寒的博客该系列文章专栏:Java学习路线其他专栏:Jav
- vue项目中使用腾讯美颜SDK
·半傻半呆半疯癫
腾讯特效SDKvue.jsjavascript腾讯云
最近做一个vue3的直播类项目,直播视频推拉流前同事已经完成,本萌新第一次接腾讯美颜sdk,且百度一通都没有找到相关帖子,所以写个帖子记录一下吧。步骤一、阅读腾讯特效SDK官方文档直接看SDK接入>Web端接入步骤二、安装依赖npminstalltencentcloud-webar创建美颜工具函数import{ArSdk,isWebGLSupported}from'tencentcloud-web
- WebAR | 关于WebGL标准
三次方
AIRX三次方•帮助年轻人获得适应未来社会的新技术能力专注AR+VR+Unity+Unreal+CV+AI方向WebGL是HTML5canvas元素的扩展,现已广泛用于开发需要3D可视化的Web应用程序。它是一种3D图形API,基于OpenGLES2.0。为了简化开发,市面上有一些流行的基于WebGL的框架:Three.js:Three.js是一个基于JavaScript的库,它以低复杂度在Web
- 【必读】前端需要懂的 APP 容器原理
嫦娥佩奇
App容器,简言之,App承载某类应用(H5/RN/Weex/小程序/Flutter...)的运行环境,可主动干预并进行功能扩展,达到丰富能力、优化性能、提升体验的目的,如页面数据预取(prefetch)缩短页面可用耗时、WebAR将AR能力赋予H5、Native地图与H5复合渲染交互。本篇主要就H5容器(WebView)相关建设进行概要展开。我们先来做一个类比,通过H5的视角简要看一看Andro
- WebAR 体验感神器
大阳的成长笔记
还记得过年的时候用AR扫福吗?打开支付宝点开扫一扫,就能和几亿用户一起分钱了。其实,AR的全称是AugmentedReality(增强现实),它是为现实世界“打标签”和“加注释“的,注重实用性,比如GoogleGlass就是典型的AR产品。在普遍的认知里,我们常常认为app和AR是缺一不可的,要玩AR就离不开app。随着越来越多的AR游戏和活动不断涌现,我们的AR入口散落在数不清的app里。一方面
- 使用MMD模型通过Kivicube平台制作WebAR与小程序AR
我们经常能看见很多二次元的MMD模型,比如下面的绊爱KizunaAI。如何将MMD模型制作为如下类似的AR效果呢?一.下载MMD模型并将其转换为FBX格式1.下载MMD模型本教程中下载了绊爱KizunaAI模型,地址如下:DOWNLOAD|KizunaAIofficialwebsite您还可以在百度MMD吧寻找更多mmd模型资源以及mmd模型制作教程2.下载MMD转换器使用到的转换器来自于Ster
- 基于Three.js和MindAR实现的网页端人脸识别功能和仿抖音猫脸特效换脸的各种面罩实现(含源码)
十幺卜入
WebWebAR源码WebAR人脸识别追踪换脸程序抖音猫脸特效AI人脸识别
前言之前我分享的博客网页端WebAR人脸识别追踪功能的京剧换脸Demo,反响很不错,最近一直也在找一些适合面部的贴图,尝试一些效果。包括了之前在抖音上玩的猫脸特效:我感觉完全可以通过制作猫脸的贴图的效果来模仿它的效果。于是收集了很多贴图,加上我的超低的ps技术处理后,实现了这个算是换脸功能相对完善的工程。手机上不能使用该功能成功的问题依然存在。猫脸效果效果一:效果二:上面的效果只覆盖了面部区域(也
- 微信小程序AR引擎kivicube v2版正式上线啦
kivisense
ARar小程序增强现实内容运营3d
Kivicube插件更新啦,免费开放了图像跟踪、Kivicube合辑功能、新增脱卡显示等功能,快来Kivicube创作属于你的AR互动吧!我们根据近期汇总的Kivicube用户反馈,从Kivicube微信小程序AR插件、微信小程序SLAM插件、WebAR三个模块进行了大量功能点的更新与优化,以帮助用户完成更多精美场景制作。欢迎大家关注“弥知科技”微信公众号,后台回复「V2」获取本次Kivicube
- 奇舞周刊第 423 期:requestAnimationFrame 执行机制探索
奇舞周刊
数据库java人工智能大数据编程语言
记得点击文章末尾的“阅读原文”查看哟~下面先一起看下本期周刊摘要吧~奇舞推荐■■■requestAnimationFrame执行机制探索浏览器动画执行机制探索使用Vue3+AR撸猫,才叫好玩本文简单入手了解了下webAR相关知识,在这几天学习的过程中觉得还是蛮好玩的,此文也当抛砖引玉,希望更多开发者了解AR相关的知识。千相千面图形语法本文介绍了一个Flutter数据可视化库Graphic的使用。通
- MindAR的网页端WebAR图片识别功能的图片目标编译器中文离线版本功能(含源码)
十幺卜入
WebWebAR识别图制作WebAR图标编辑器WebAR离线编译WebAR源码WebXR
前言之前制作了基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能的demo,使用了在线的图像目标编译器对识别图进行了编译,并实现了自制的WebAR效果,大致效果如下:但是在线的编译器在操作中也不是很方便,我想个人部署一个本地的图像目标编译器,这样自己使用起来还是比较的方便快捷,而且该项目的源码中也提供了相应的例子,我在这个案例基础上进行了汉化和修改,即可得到本地版本的图像目标编译器
- WebAR方案
风吹屁屁微微凉
目前iOS和Android上面的AR解决方案大多是基于Unity+vuforia,都有两面性,Native解决方案优点是性能方面较好,缺点是造成安装包过大。其实对于一些简单的AR应用,完全可以用WebAr的方式,目前比较常用的是AR.js,在github上提供了下载,非常方便AR.js:https://github.com/jeromeetienne/AR.js
- WebAR与小程序AR极速入门教程
Km0tion
AR开发经验小程序vue.jsjavascript
最近有一些关于AR的需求,客户希望能在网页端或微信小程序端体验。在网上搜索了一圈后发现,主要的麻烦地方是在3D场景的渲染,初步调研下来,渲染引擎可以使用three.js或babylon.js,但是之前从来没有用过渲染引擎做项目,实际处理起来还是比较吃力,最关键的是还需要移植到微信小程序中。幸亏在微信小程序官方提供了扩展工具:threejs-miniprogram,但是发现加载模型还要做许多适配,确
- Web前端增强现实(AR)开发框架推荐大汇总 | 建议收藏
AIRX三次方
AIRXjavascriptARWebAR增强现实html5
按照字面意思来讲,WebAR就是在Web端集成AR的功能。WebAR使用WebRTC,WebGL和现代传感器API的组合技术,通过Web浏览器提供对基于Web的增强现实的访问与实现。提到WebAR,你脑海中会立刻想到什么?可能会有三种不同的关注点或答案:关注点在Web上。“Web上也能实现AR效果吗?那以后做营销会不会更简单、传播更广更快了。”关注点在AR上。“就是那个PokemonGo啊,我知道
- hmacsha1 小程序js_【开源项目WebAR】微信小程序AR和Tacking.js计算机视觉库实现颜色识别和跟踪AR...
滤石水
hmacsha1小程序js
1、项目背景微信小程序近日增加了实现WebAR的基础功能API,该API能实时从摄像头获取每帧图像。但是,微信小程序官方没有提供图像识别和跟踪的功能。于是,大家尝试移植TensorflowJS等各种计算机视觉库到微信小程序。Tacking.js是一个轻量型的计算机视觉库,能实现颜色跟踪、人脸检测等功能。比移植TensorflowJS简单了很多。本演示项目的源代码在GitHub上,地址请见文章末尾。
- WebAR & 小程序案例: 扫图加载视频,加载3D模型
励志Boy
AR
最近自己接了两个项目,分别是WebAR扫图加载视频和扫图加载模型。扫图加载视频视频效果链接:https://www.bilibili.com/video/BV1wp4y1k7b6/扫图加载3D模型项目体验链接:https://odc20.event.com.cn上面WebAR实现的扫图加载视频,扫图加载模型也可以在小程序上实现。但是无论在小程序还是在web上,目前都不能集成跟踪的功能。各位粉丝如果
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- EasyAR WebAR开发
weixin_44368537
AR
WebAR开发一、EasyARWebAR简介WebAR,由全球领先的AR开放平台和AR技术领导者视+AR针对Web平台(如微信、Safari浏览器)开发的全新AR产品。WebAR由Web前端和EasyAR云服务组成,支持平面图片识别、云识别、3D渲染、复杂互动等功能。WebAR具有模式轻、部署快、传播性强等特点。二、开发使用PC端1.登陆EasyAR官网https://www.easyar.cn创
- WebAR小程序开发
CodeLiboy
webar
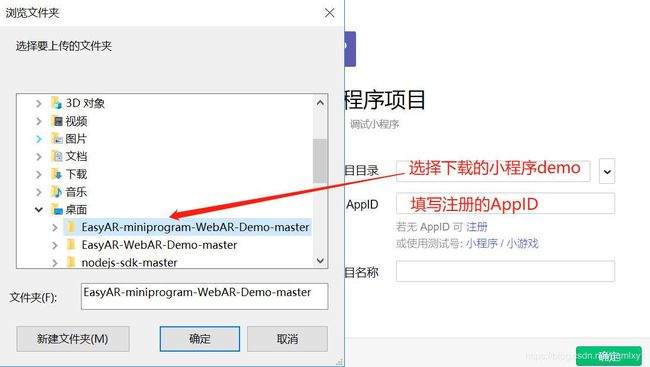
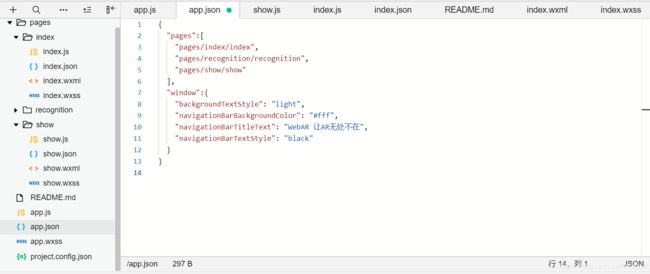
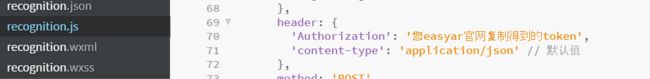
开发前准备登陆EasyAR官网创建WebAR云识别图库,获取CloudKey,CloudSecret和Client-endURL。登陆链接https://github.com/zi-kang/EasyAR-miniprogram-WebAR-Demo,下载EasyAR小程序demo。下载微信web开发者工具,注册AppID,注册后的AppID可在小程序后台【开发/开发设置】中获取AppID。开发步
- webAR 探究
weixin_34313182
一、AR是什么AR可以简单的理解为一种实时将虚拟图像叠加在现实场景中的技术,且能交互,优势在于把目之所及的现实场景变成了背景,并将现实世界和数字世界无缝连接。AR实现的方式和关键技术AR的主要实现方式有2种:光学透视式(Opticalsee-through)和视频透视式(Videosee-through)光学透视式是将电脑生成的数字图像显示在眼前的一层半透明镜片上,这样就可以使现实场景和虚拟信息同
- WebAR丨初探WebAR
我是橙子va
#WebAR
本帖为集成帖,寻找已有资料,整理在开发时遇到的问题,方便今后在开发时迅速解决问题WebAR的配置web新手之使用easyAR实现WebAR:地址问题:Q1:我已安装了Apache,且按上述说的卸载方法无法卸载A1:第一步:停止服务,只完成文章上第一步“停止服务”即可第二步:复制服务名称,只复制文章内第一步的服务名称即可第三步:删除Apache:执行第二步,删除服务。若本地还有Aphache文件夹,
- EasyAR WebAR 开发微信小程序记录
matengzy
AR/VR
一、准备:1.EasyAR官网阅读《EasyARWebAR快速入门》并下载EasyAR-WebAR-Demo。2.EasyAR官网阅读《EasyARWebAR微信小程序快速入门》并下载EasyAR-miniprogram-WebAR-Demo。3.EasyAR官网开通云识别图库服务(限时免费),上传需扫描的图片,获取token备用。4.微信公众平台注册个人开发者账号,下载微信小程序开发者工具,阅读
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio