利用C语言生成的数据作图-并生成SVG(不借助任何作图工具)
文章目录
- 引子
- SVG 是什么?
- 最简做法演示
- 作图结果
- 完整的SVG源码
引子
给我一个支点,我就能撬起整个地球。
----阿基米德 (公元前287年—公元前212年)
阿基米德,伟大的古希腊哲学家、数学家、物理学家、力学家,静态力学和流体静力学的奠基人,并且享有“力学之父”的美称,阿基米德和高斯、牛顿并列为世界三大数学家。
SVG 是什么?
SVG 是基于文本的矢量绘图语言,直接使用ASCII字符在网页中展示矢量图,是互联网的信息交流的理想模式。
数据曲线图本质上是矢量图,所以, 不借助任何第三方作图软件,我们也能方便地利用SVG语法自动绘制数据曲线。
最简做法演示
我这里以最精简的SVG语法演示如何做到这一点。
我只用
SVG格式是文本的,以XML标记语言写成,SVG用 来标记。svg标记中绘图宽和高可以是绝对量(如 width="800" height="600" ),也可以是相对量(width="100%" height="100%")。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
SVG代码
svg>
组合标记,利用组合标记可以指定该组的画笔属性(例如填充色、画笔色,粗细等等)。如:
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g fill="transparent" stroke="#0000ff" stroke-width="1">
SVG代码段(1)
g>
<g fill="transparent" stroke="#0000ff" stroke-width="2">
SVG代码段(2)
g>
svg>
SVG代码段可采用SVG各种标记,这里我只用了
<polyline points="
50 10
900 10
900 450
50 450
50 10
"/>
或写成:
<polyline points="50 10 900 10 900 450 50 450 50 10 "/>
这种适合机读,简洁,上一种适合人读,清楚。
曲线、坐标,刻度都可用polyline来做。刻度是用虚线模式来得到的。同样的曲线可以用多种方法来做,我以为如下是最简的一种了。只要更换数据,即可画出任意曲线来。
在文本标签中,还可嵌入链接,如:
<a href="http://www.wtclab.net">
<text x="120" y="435" fill="blue" font-size="20" font-family="FangSong">👉 超链接和仿宋字体输出演示Demotext>
a>
SVG文件是如有汉字等,要使用utf-8编码保存。
于是,SVG文件(svgtest.svg) 内容如下:(数据段有省略,并使用了html注释:)。注意,作图数据应依据绘图范围进行手工缩放,使之在SVG宽高范围内。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g fill="transparent" stroke="#0000ff" stroke-width="1">
<polyline points="
50 10
900 10
900 450
50 450
50 10
"/>
<polyline points="
50 200
900 200
"/>
<polyline points="
450 10
450 450
"/>
<polyline points="
450 50
450 450
" stroke-dasharray="1 49" stroke-width="15"/>
<polyline points="
50 200
950 200
" stroke-dasharray="1 49" stroke-width="15"/>
g>
<g>
<text x="200" y="380" fill="blue" font-size="20" font-family="SimHei">AM Modulation 波text>
<text x="200" y="410" fill="blue" font-size="20" font-family="KaiTi">楷书字体输出演示Demotext>
<a href="http://www.wtclab.net">
<text x="120" y="435" fill="blue" font-size="20" font-family="FangSong">👉 超链接和仿宋字体输出演示Demotext>
a>
g>
<g fill="transparent" stroke="#ff00ff" stroke-width="2">
<polyline points="
1.00E+02 3.50E+02
1.04E+02 3.21E+02
1.08E+02 2.46E+02
1.11E+02 1.54E+02
......
8.43E+02 2.16E+02
8.46E+02 2.41E+02
"
/>
g>
svg>
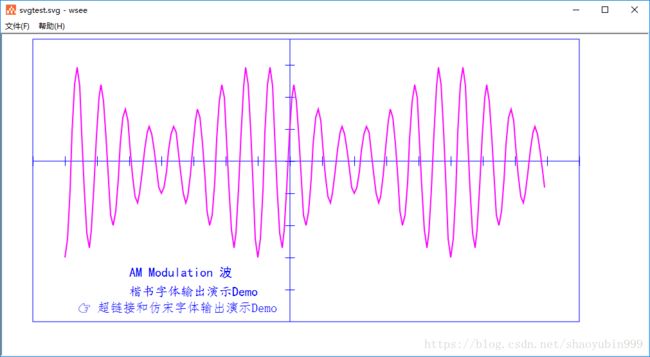
作图结果
作图结果文件svgtest.svg 可用我在 基于IE内核的多媒体文件可视化程序实现 中所做程序来查看, 也可使用任意的浏览器来打开。如下:
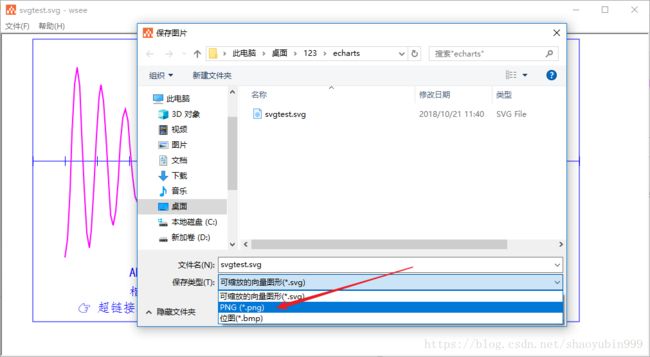
SVG文件很容易转换为png图片。在浏览器或如上程序中点鼠标右键选另存为png格式即可。

完整的SVG源码
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g fill="transparent" stroke="#0000ff" stroke-width="1">
<polyline points="
50 10
900 10
900 450
50 450
50 10
"/>
<polyline points="
50 200
900 200
"/>
<polyline points="
450 10
450 450
"/>
<polyline points="
450 50
450 450
" stroke-dasharray="1 49" stroke-width="15"/>
<polyline points="
50 200
950 200
" stroke-dasharray="1 49" stroke-width="15"/>
g>
<g>
<text x="200" y="380" fill="blue" font-size="20" font-family="SimHei">AM Modulation 波text>
<text x="200" y="410" fill="blue" font-size="20" font-family="KaiTi">楷书字体输出演示Demotext>
<a href="http://www.wtclab.net">
<text x="120" y="435" fill="blue" font-size="20" font-family="FangSong">👉 超链接和仿宋字体输出演示Demotext>
a>
g>
<g fill="transparent" stroke="#ff00ff" stroke-width="2">
<polyline points="
1.00E+02 3.50E+02
1.04E+02 3.21E+02
1.08E+02 2.46E+02
1.11E+02 1.54E+02
1.15E+02 8.06E+01
1.19E+02 5.38E+01
1.23E+02 8.31E+01
1.26E+02 1.56E+02
1.30E+02 2.43E+02
1.34E+02 3.12E+02
1.38E+02 3.35E+02
1.41E+02 3.07E+02
1.45E+02 2.40E+02
1.49E+02 1.61E+02
1.53E+02 1.01E+02
1.56E+02 8.09E+01
1.60E+02 1.07E+02
1.64E+02 1.65E+02
1.68E+02 2.33E+02
1.71E+02 2.84E+02
1.75E+02 3.00E+02
1.79E+02 2.78E+02
1.83E+02 2.28E+02
1.86E+02 1.73E+02
1.90E+02 1.32E+02
1.94E+02 1.19E+02
1.98E+02 1.37E+02
2.01E+02 1.77E+02
2.05E+02 2.22E+02
2.09E+02 2.55E+02
2.13E+02 2.65E+02
2.16E+02 2.50E+02
2.20E+02 2.18E+02
2.24E+02 1.82E+02
2.28E+02 1.55E+02
2.31E+02 1.46E+02
2.35E+02 1.58E+02
2.39E+02 1.84E+02
2.43E+02 2.16E+02
2.46E+02 2.41E+02
2.50E+02 2.50E+02
2.54E+02 2.41E+02
2.58E+02 2.16E+02
2.61E+02 1.84E+02
2.65E+02 1.58E+02
2.69E+02 1.46E+02
2.73E+02 1.55E+02
2.76E+02 1.82E+02
2.80E+02 2.18E+02
2.84E+02 2.50E+02
2.88E+02 2.65E+02
2.91E+02 2.55E+02
2.95E+02 2.22E+02
2.99E+02 1.77E+02
3.03E+02 1.37E+02
3.06E+02 1.19E+02
3.10E+02 1.32E+02
3.14E+02 1.73E+02
3.18E+02 2.28E+02
3.21E+02 2.78E+02
3.25E+02 3.00E+02
3.29E+02 2.84E+02
3.33E+02 2.33E+02
3.36E+02 1.65E+02
3.40E+02 1.07E+02
3.44E+02 8.09E+01
3.48E+02 1.01E+02
3.51E+02 1.61E+02
3.55E+02 2.40E+02
3.59E+02 3.07E+02
3.63E+02 3.35E+02
3.66E+02 3.12E+02
3.70E+02 2.43E+02
3.74E+02 1.56E+02
3.78E+02 8.31E+01
3.81E+02 5.38E+01
3.85E+02 8.06E+01
3.89E+02 1.54E+02
3.93E+02 2.46E+02
3.96E+02 3.21E+02
4.00E+02 3.50E+02
4.04E+02 3.21E+02
4.08E+02 2.46E+02
4.11E+02 1.54E+02
4.15E+02 8.06E+01
4.19E+02 5.38E+01
4.23E+02 8.31E+01
4.26E+02 1.56E+02
4.30E+02 2.43E+02
4.34E+02 3.12E+02
4.38E+02 3.35E+02
4.41E+02 3.07E+02
4.45E+02 2.40E+02
4.49E+02 1.61E+02
4.53E+02 1.01E+02
4.56E+02 8.09E+01
4.60E+02 1.07E+02
4.64E+02 1.65E+02
4.68E+02 2.33E+02
4.71E+02 2.84E+02
4.75E+02 3.00E+02
4.79E+02 2.78E+02
4.83E+02 2.28E+02
4.86E+02 1.73E+02
4.90E+02 1.32E+02
4.94E+02 1.19E+02
4.98E+02 1.37E+02
5.01E+02 1.77E+02
5.05E+02 2.22E+02
5.09E+02 2.55E+02
5.13E+02 2.65E+02
5.16E+02 2.50E+02
5.20E+02 2.18E+02
5.24E+02 1.82E+02
5.28E+02 1.55E+02
5.31E+02 1.46E+02
5.35E+02 1.58E+02
5.39E+02 1.84E+02
5.43E+02 2.16E+02
5.46E+02 2.41E+02
5.50E+02 2.50E+02
5.54E+02 2.41E+02
5.58E+02 2.16E+02
5.61E+02 1.84E+02
5.65E+02 1.58E+02
5.69E+02 1.46E+02
5.73E+02 1.55E+02
5.76E+02 1.82E+02
5.80E+02 2.18E+02
5.84E+02 2.50E+02
5.88E+02 2.65E+02
5.91E+02 2.55E+02
5.95E+02 2.22E+02
5.99E+02 1.77E+02
6.03E+02 1.37E+02
6.06E+02 1.19E+02
6.10E+02 1.32E+02
6.14E+02 1.73E+02
6.18E+02 2.28E+02
6.21E+02 2.78E+02
6.25E+02 3.00E+02
6.29E+02 2.84E+02
6.33E+02 2.33E+02
6.36E+02 1.65E+02
6.40E+02 1.07E+02
6.44E+02 8.09E+01
6.48E+02 1.01E+02
6.51E+02 1.61E+02
6.55E+02 2.40E+02
6.59E+02 3.07E+02
6.63E+02 3.35E+02
6.66E+02 3.12E+02
6.70E+02 2.43E+02
6.74E+02 1.56E+02
6.78E+02 8.31E+01
6.81E+02 5.38E+01
6.85E+02 8.06E+01
6.89E+02 1.54E+02
6.93E+02 2.46E+02
6.96E+02 3.21E+02
7.00E+02 3.50E+02
7.04E+02 3.21E+02
7.08E+02 2.46E+02
7.11E+02 1.54E+02
7.15E+02 8.06E+01
7.19E+02 5.38E+01
7.23E+02 8.31E+01
7.26E+02 1.56E+02
7.30E+02 2.43E+02
7.34E+02 3.12E+02
7.38E+02 3.35E+02
7.41E+02 3.07E+02
7.45E+02 2.40E+02
7.49E+02 1.61E+02
7.53E+02 1.01E+02
7.56E+02 8.09E+01
7.60E+02 1.07E+02
7.64E+02 1.65E+02
7.68E+02 2.33E+02
7.71E+02 2.84E+02
7.75E+02 3.00E+02
7.79E+02 2.78E+02
7.83E+02 2.28E+02
7.86E+02 1.73E+02
7.90E+02 1.32E+02
7.94E+02 1.19E+02
7.98E+02 1.37E+02
8.01E+02 1.77E+02
8.05E+02 2.22E+02
8.09E+02 2.55E+02
8.13E+02 2.65E+02
8.16E+02 2.50E+02
8.20E+02 2.18E+02
8.24E+02 1.82E+02
8.28E+02 1.55E+02
8.31E+02 1.46E+02
8.35E+02 1.58E+02
8.39E+02 1.84E+02
8.43E+02 2.16E+02
8.46E+02 2.41E+02
"
/>
g>
svg>