第一节中我们采样GLKBaseEffect来绘制图片,这次我们使用编译链接自定义的着色器(shader),用简单的GLSL语言来实现顶点、片元着色器,并对图形进行简单的变换。
预先说下思路,大概有以下几步:
- 设置图层
- 设置上下文
- 清空缓存区
- 设置RenderBuffer
- 设置FrameBuffer
- 开始绘制
好,那我们一步步按照这6步来完成最终的渲染!
前期准备
我们可以自定义一个view,在故事板中将viewController的view的类型改为此view
在自定义SFView.m中:
导入
#import
定义以下属性:
//在iOS和tvOS上绘制OpenGL ES内容要用CAEAGLLayer图层,它继承于CALayer
@property(nonatomic,strong)CAEAGLLayer *myEagLayer;
@property(nonatomic,strong)EAGLContext *myContext;
@property(nonatomic,assign)GLuint myColorRenderBuffer;
@property(nonatomic,assign)GLuint myColorFrameBuffer;
@property(nonatomic,assign)GLuint myPrograme;
重写layoutSubviews,以上6步就在此方法中完成,当然你也可以写到初始化方法中。
-(void)layoutSubviews
{
//1.设置图层
[self setupLayer];
//2.设置图形上下文
[self setupContext];
//3.清空缓存区
[self deleteRenderAndFrameBuffer];
//4.设置RenderBuffer
[self setupRenderBuffer];
//5.设置FrameBuffer
[self setupFrameBuffer];
//6.开始绘制
[self renderLayer];
}
1. 设置图层
-(void)setupLayer
{
//将SFView的图层从CALayer替换成CAEAGLLayer
self.myEagLayer = (CAEAGLLayer *)self.layer;
//设置放大倍数
[self setContentScaleFactor:[[UIScreen mainScreen]scale]];
//CALayer 默认是透明的,必须将它设为不透明才能将其可见。
self.myEagLayer.opaque = YES;
//设置描述属性,这里设置不维持渲染内容以及颜色格式为RGBA8
self.myEagLayer.drawableProperties = [NSDictionary dictionaryWithObjectsAndKeys:[NSNumber numberWithBool:false],kEAGLDrawablePropertyRetainedBacking,kEAGLColorFormatRGBA8,kEAGLDrawablePropertyColorFormat,nil];
}
Note:将SFView的图层从CALayer替换成CAEAGLLayer,还需要重写layerClass方法。
+(Class)layerClass
{
return [CAEAGLLayer class];
}
其中设置描述属性要说明一下,CAEAGLLayer 图层的drawableProperties 属性要用字典设置,key为kEAGLDrawablePropertyRetainedBacking表示绘图表面显示后,是否保留其内容。这个key对应的value,是一个通过NSNumber包装的bool值。如果是false,则不保留,显示内容后不能依赖于相同的内容,如果是ture,则保留,表示显示后内容不变。一般只有在需要内容保存不变的情况下,才建议设置使用,但因为会导致性能降低、内存使用量增减,一般设置为flase。
key为kEAGLDrawablePropertyColorFormat表示可绘制表面的内部颜色缓存区格式,这个key对应的value是一个NSString指定特定颜色缓存区对象,有以下几种:
- kEAGLColorFormatRGBA8:32位RGBA的颜色,4*8=32位,默认。
- kEAGLColorFormatRGB565:16位RGB的颜色,
- kEAGLColorFormatSRGBA8:sRGB代表了标准的红、绿、蓝,即CRT显示器、LCD显示器、投影机、打印机以及其他设备中色彩再现所使用的三个基本色素。sRGB的色彩空间基于独立的色彩坐标,可以使色彩在不同的设备使用传输中对应于同一个色彩坐标体系,而不受这些设备各自具有的不同色彩坐标的影响,不常用。
2. 设置上下文
-(void)setupContext
{
//指定API版本
EAGLRenderingAPI api = kEAGLRenderingAPIOpenGLES3;
//创建图形上下文
EAGLContext *context = [[EAGLContext alloc]initWithAPI:api];
//判断是否创建成功
if (!context) {
NSLog(@"上下文创建失败");
return;
}
//设置当前图形上下文
if (![EAGLContext setCurrentContext:context]) {
NSLog(@"设置当前图形上下文失败");
return;
}
self.myContext = context;
}
3. 清空缓存区
-(void)deleteRenderAndFrameBuffer
{
//删除颜色渲染缓存区,帧缓存区
glDeleteBuffers(1, &_myColorRenderBuffer);
self.myColorRenderBuffer = 0;
//删除帧缓存区
glDeleteBuffers(1, &_myColorFrameBuffer);
self.myColorFrameBuffer = 0;
}
你可能注意到了,上面的RenderBuffer和FrameBuffer是什么鬼?
buffer分为RenderBuffer和FrameBuffer2个大类,其中FrameBuffer是帧缓存区,RenderBuffer是渲染缓存区,RenderBuffer又可分为3类,分别为colorBuffer、depthBuffer、stencilBuffer。
FrameBuffer包含三个附着点,分别是:color Attachment(颜色附着点),depth Attachment(深度附着点),stencil Attachment(模板附着点)。
它本身不保存颜色值、深度值、 模型,而是它内部的三个附着点对应指向(类似于指针)RenderBuffer的三个buffer:color/Texture mip(颜色纹理贴图),depth buffer(深度缓冲区),stencil buffer(模板缓冲区),它们真正存放着颜色纹理值、深度值、 模型。所以,FrameBuffer相当于render buffer的管理者。
4. 设置RenderBuffer
-(void)setupRenderBuffer
{
//定义一个缓存区
GLuint buffer;
//申请一个缓存区标识符
glGenRenderbuffers(1, &buffer);
self.myColorRenderBuffer = buffer;
//将标识符绑定到GL_RENDERBUFFER
glBindRenderbuffer(GL_RENDERBUFFER, self.myColorRenderBuffer);
//分配存储空间
[self.myContext renderbufferStorage:GL_RENDERBUFFER fromDrawable:self.myEagLayer];
}
5. 设置FrameBuffer
-(void)setupFrameBuffer
{
//定义一个缓存区
GLuint buffer;
//申请一个缓存区标志符
glGenFramebuffers(1, &buffer);
self.myColorFrameBuffer = buffer;
//将标识符绑定到GL_FRAMEBUFFER
glBindFramebuffer(GL_FRAMEBUFFER, self.myColorFrameBuffer);
//将renderbuffer跟framebuffer进行绑定
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, self.myColorRenderBuffer);
}
Note:frame buffer仅仅是管理者,不需要分配空间,生成空间之后,则需要将 renderbuffer跟framebuffer进行绑定,调用glFramebufferRenderbuffer函数进行绑定,后面的绘制才能起作用。
6. 开始绘制
这部分就要用GLSL编写着色器程序了,先创建两个empty文件,片元着色文件shaderf.fsh,顶点着色文件shaderv.vsh文件,文件后缀不重要,随便取的。
因为程序先执行顶点着色器文件shaderv.vsh,所以我们先编写shaderv.vsh文件。
先定义如下属性:
attribute vec4 position;//顶点位置
attribute vec2 textCoordinate;//纹理坐标
uniform mat4 rotateMatrix;//旋转矩阵
varying vec2 varyTextCoord;//需要传到片元着色器的纹理坐标数据
在main函数中作如下操作:
void main()
{
//给需要传到片元着色器的纹理数据赋值
varyTextCoord = textCoordinate;
//对顶点进行旋转变换
vec4 vPos = position;
vPos = vPos * rotateMatrix;
//给内建变量赋值
gl_Position = vPos;
}
Note:gl_Position为内建变量,它在顶点着色器程序中必须要赋值,顶点着色器程序会计算出新的顶点,交给gl_Position。
再来编写片元着色器文件shaderf.fsh。
先定义属性:
varying vec2 varyTextCoord;
uniform sampler2D colorMap;//贴图
Note:varyTextCoord是顶点着色器传过来的,所以变量名包括修饰符都要跟顶点着色器一致。
在main函数中作如下操作:
void main()
{
gl_FragColor = texture2D(colorMap, varyTextCoord);
}
Note:gl_FragColor属于片元着色器中的内建函数,它也必须要赋值。
再回到SFView.m中:
-(void)renderLayer
{
//设置清屏颜色
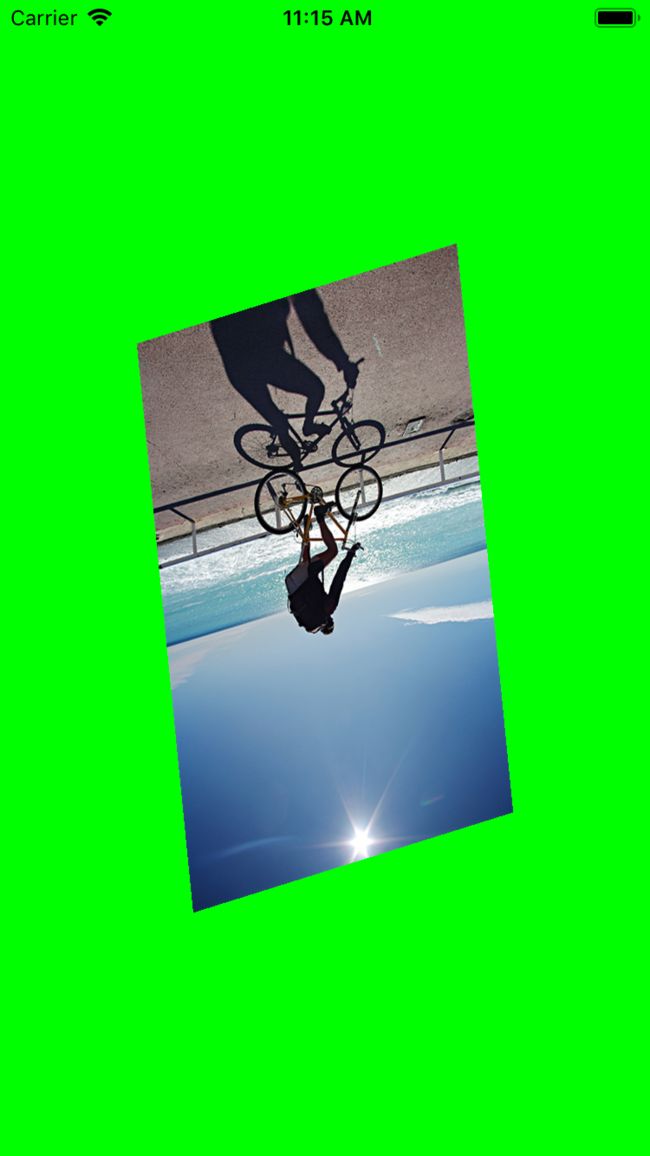
glClearColor(0.0f, 1.0f, 0.0f, 1.0f);
//清除屏幕
glClear(GL_COLOR_BUFFER_BIT);
//1.设置视口大小
CGFloat scale = [[UIScreen mainScreen]scale];
glViewport(self.frame.origin.x * scale, self.frame.origin.y * scale, self.frame.size.width * scale, self.frame.size.height * scale);
//2.读取顶点着色程序、片元着色程序
NSString *vertFile = [[NSBundle mainBundle]pathForResource:@"shaderv" ofType:@"vsh"];
NSString *fragFile = [[NSBundle mainBundle]pathForResource:@"shaderf" ofType:@"fsh"];
NSLog(@"vertFile:%@",vertFile);
NSLog(@"fragFile:%@",fragFile);
//3.加载shader
self.myPrograme = [self loadShaders:vertFile Withfrag:fragFile];
//4.链接
glLinkProgram(self.myPrograme);
//获取链接状态
GLint linkStatus;
glGetProgramiv(self.myPrograme, GL_LINK_STATUS, &linkStatus);
if (linkStatus == GL_FALSE) {
GLchar message[512];
glGetProgramInfoLog(self.myPrograme, sizeof(message), 0, &message[0]);
NSString *messageString = [NSString stringWithUTF8String:message];
NSLog(@"Program Link Error:%@",messageString);
return;
} else {
NSLog(@"Program Link Success!");
}
//5.使用program
glUseProgram(self.myPrograme);
//设置顶点、纹理坐标,前3个是顶点坐标,后2个是纹理坐标
GLfloat attrArr[] =
{
0.5f, -0.5f, -1.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
0.5f, 0.5f, -1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, -1.0f, 0.0f, 1.0f,
0.5f, -0.5f, -1.0f, 1.0f, 0.0f,
};
/*
如果将顶点数据按如下设置,会解决渲染图片倒置问题:
GLfloat attrArr[] =
{
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, //右下
-0.5f, 0.5f, 0.0f, 0.0f, 0.0f, // 左上
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, // 左下
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, // 右上
-0.5f, 0.5f, 0.0f, 0.0f, 0.0f, // 左上
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, // 右下
};
*/
/顶点缓存区
GLuint attrBuffer;
//申请一个缓存区标识符
glGenBuffers(1, &attrBuffer);
//将attrBuffer绑定到GL_ARRAY_BUFFER标识符上
glBindBuffer(GL_ARRAY_BUFFER, attrBuffer);
//把顶点数据从CPU内存复制到GPU上
glBufferData(GL_ARRAY_BUFFER, sizeof(attrArr), attrArr, GL_DYNAMIC_DRAW);
//将顶点数据通过myPrograme中的传递到顶点着色程序的position,注意:第二参数字符串必须和shaderv.vsh中的输入变量:position保持一致
GLuint position = glGetAttribLocation(self.myPrograme, "position");
//2.设置合适的格式从buffer里面读取数据
glEnableVertexAttribArray(position);
//3.设置读取方式
//参数1:index,顶点数据的索引
//参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4.
//参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT
//参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE)
//参数5:stride,连续顶点属性之间的偏移量,默认为0;
//参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0
glVertexAttribPointer(position, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, NULL);
//----处理纹理数据-------
//1.glGetAttribLocation,用来获取vertex attribute的入口的.
//注意:第二参数字符串必须和shaderv.vsh中的输入变量:textCoordinate保持一致
GLuint textCoor = glGetAttribLocation(self.myPrograme, "textCoordinate");
//2.设置合适的格式从buffer里面读取数据
glEnableVertexAttribArray(textCoor);
//3.设置读取方式
//参数1:index,顶点数据的索引
//参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4.
//参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT
//参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE)
//参数5:stride,连续顶点属性之间的偏移量,默认为0;
//参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0
glVertexAttribPointer(textCoor, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*5, (float *)NULL + 3);
//7. 加载纹理
[self setupTexture:@"SF-1"];
//rotate取的是shaderv.vsh中的uniform属性,rotateMatrix,注意,想要获取shader里面的变量,这里记得要。在glLinkProgram后面
GLuint rotate = glGetUniformLocation(self.myPrograme, "rotateMatrix");
//获取弧度
float radians = 10 * 3.14159f / 180.0f;
//弧度对于的sin\cos值
float s = sin(radians);
float c = cos(radians);
//z轴旋转矩阵
GLfloat zRotation[16] = {
c, -s, 0, 0,
s, c, 0, 0,
0, 0, 1.0, 0,
0.0, 0, 0, 1.0
};
//设置旋转矩阵
glUniformMatrix4fv(rotate, 1, GL_FALSE, (GLfloat *)&zRotation[0]);
glDrawArrays(GL_TRIANGLES, 0, 6);
//将渲染缓存区中的数据渲染到上下文
[self.myContext presentRenderbuffer:GL_RENDERBUFFER];
}
其中,第3步加载shader方法如下:
-(GLuint)loadShaders:(NSString *)vert Withfrag:(NSString *)frag
{
//定义2个零时着色器对象
GLuint verShader, fragShader;
//创建program
GLint program = glCreateProgram();
//编译顶点着色程序、片元着色器程序
//参数1:编译完存储的底层地址
//参数2:编译的类型,GL_VERTEX_SHADER(顶点)、GL_FRAGMENT_SHADER(片元)
//参数3:文件路径
[self compileShader:&verShader type:GL_VERTEX_SHADER file:vert];
[self compileShader:&fragShader type:GL_FRAGMENT_SHADER file:frag];
//创建最终的程序
glAttachShader(program, verShader);
glAttachShader(program, fragShader);
//释放不需要的shader
glDeleteShader(verShader);
glDeleteShader(fragShader);
return program;
}
//链接shader
- (void)compileShader:(GLuint *)shader type:(GLenum)type file:(NSString *)file{
//读取文件路径字符串
NSString* content = [NSString stringWithContentsOfFile:file encoding:NSUTF8StringEncoding error:nil];
const GLchar* source = (GLchar *)[content UTF8String];
//创建一个shader(根据type类型)
*shader = glCreateShader(type);
//将顶点着色器源码附加到着色器对象上。
//参数1:shader,要编译的着色器对象 *shader
//参数2:numOfStrings,传递的源码字符串数量 1个
//参数3:strings,着色器程序的源码(真正的着色器程序源码)
//参数4:lenOfStrings,长度,字符串数组的长度
glShaderSource(*shader, 1, &source,NULL);
//把着色器源代码编译成目标代码
glCompileShader(*shader);
}
其中,第7步加载纹理方法如下:
- (GLuint)setupTexture:(NSString *)fileName {
//1、获取图片的CGImageRef
CGImageRef spriteImage = [UIImage imageNamed:fileName].CGImage;
//判断图片是否获取成功
if (!spriteImage) {
NSLog(@"Failed to load image %@", fileName);
exit(1);
}
//2、读取图片的大小,宽和高
size_t width = CGImageGetWidth(spriteImage);
size_t height = CGImageGetHeight(spriteImage);
//3.获取图片字节数 宽*高*4(RGBA)
GLubyte * spriteData = (GLubyte *) calloc(width * height * 4, sizeof(GLubyte));
//4.创建上下文
/*
参数1:data,指向要渲染的绘制图像的内存地址
参数2:width,bitmap的宽度,单位为像素
参数3:height,bitmap的高度,单位为像素
参数4:bitPerComponent,内存中像素的每个组件的位数,比如32位RGBA,就设置为8
参数5:bytesPerRow,bitmap的每一行的内存所占的比特数
参数6:colorSpace,bitmap上使用的颜色空间 kCGImageAlphaPremultipliedLast:RGBA
*/
CGContextRef spriteContext = CGBitmapContextCreate(spriteData, width, height, 8, width*4,CGImageGetColorSpace(spriteImage), kCGImageAlphaPremultipliedLast);
//5、在CGContextRef上绘图
/*
CGContextDrawImage 使用的是Core Graphics框架,坐标系与UIKit 不一样。UIKit框架的原点在屏幕的左上角,Core Graphics框架的原点在屏幕的左下角。
CGContextDrawImage
参数1:绘图上下文
参数2:rect坐标
参数3:绘制的图片
*/
CGRect rect = CGRectMake(0, 0, width, height);
//绘制,发现图片是倒的。
CGContextDrawImage(spriteContext, CGRectMake(0, 0, width, height), spriteImage);
/*
解决图片倒置的方法:
CGContextTranslateCTM(spriteContext, rect.origin.x, rect.origin.y);
CGContextTranslateCTM(spriteContext, 0, rect.size.height);
CGContextScaleCTM(spriteContext, 1.0, -1.0);
CGContextTranslateCTM(spriteContext, -rect.origin.x, -rect.origin.y);
CGContextDrawImage(spriteContext, rect, spriteImage);
*/
//6、画图完毕就释放上下文
CGContextRelease(spriteContext);
//5、绑定纹理到默认的纹理ID(这里只有一张图片,故而相当于默认于片元着色器里面的colorMap,如果有多张图不可以这么做)
glBindTexture(GL_TEXTURE_2D, 0);
//设置纹理属性
/*
参数1:纹理维度
参数2:线性过滤、为s,t坐标设置模式
参数3:wrapMode,环绕模式
*/
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
float fw = width, fh = height;
//载入纹理2D数据
/*
参数1:纹理模式,GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D
参数2:加载的层次,一般设置为0
参数3:纹理的颜色值GL_RGBA
参数4:宽
参数5:高
参数6:border,边界宽度
参数7:format
参数8:type
参数9:纹理数据
*/
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, fw, fh, 0, GL_RGBA, GL_UNSIGNED_BYTE, spriteData);
//绑定纹理
/*
参数1:纹理维度
参数2:纹理ID,因为只有一个纹理,给0就可以了。
*/
glBindTexture(GL_TEXTURE_2D, 0);
//释放spriteData
free(spriteData);
return 0;
}
至此,自定义的view算是完成了,最后在viewController中调用一下:
- (void)viewDidLoad {
[super viewDidLoad];
self.myView = (SFView *)self.view;
}
最终效果
可以发现,图片是倒置的,解决这个问题的方案也在代码中有所提及,大家可以尝试一下。