1.为什么要使用多Module项目
- 代码拆分,层次、结构清晰,利于维护
- Module可复用
2.如何构建多Module项目
构建工具选择Gradle,因为它比Maven强大、简单。
IDE选择IntelliJ IDEA,应为它比Eclipse强大、简单。
强烈建议:尽量使用最新版的IDEA!因为IDE本身也是一个迭代发展的过程,旧版本难免有所不足,比如老版本创建gradle项目的时候不会自动创建src目录,目前最新版已经解决。
Step 1
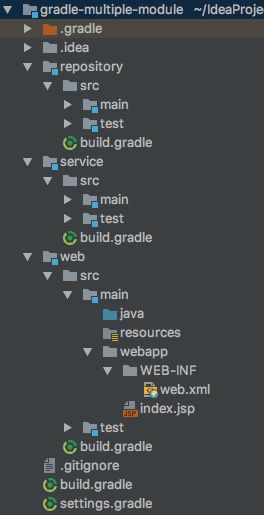
在IDEA中创建Gradle项目gradle-multiple-module,在此Module下继续创建3个Module:web、service、repository,文件结构如下:
Step 2
将src目录复制到3个子Module中,并删除主Module中的src目录,为web这个Module添加webapp支持:右键 > Add Framework Support... > Web Application,最后稍作修改,此时文件结构如下
Step 3
修改gradle配置文件,主要是依赖相关
gradle-multiple-module/build.gradle
subprojects{
group 'com.demo'
version '1.0-SNAPSHOT'
apply plugin: 'java'
apply plugin: 'idea'
sourceCompatibility = 1.8
ext {
springVersion = '4.3.5.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
//导入本地的依赖包
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "org.springframework:spring-webmvc:$springVersion"
testCompile group: 'junit', name: 'junit', version: '4.12'
}
}
gradle-multiple-module/web/build.gradle
apply plugin: 'war'
dependencies{
compile project(path: ":service")
}
gradle-multiple-module/service/build.gradle
dependencies{
compile project(path: ":repository")
}
gradle-multiple-module/repository/build.gradle
dependencies{
compile 'com.alibaba:fastjson:1.2.33'
}
Step 4
分别在web、service、repository下创建配置文件和相关代码
gradle-multiple-module/web/src/main/webapp/WEB-INF/web.xml
encodingFilter
org.springframework.web.filter.CharacterEncodingFilter
encoding
utf-8
forceRequestEncoding
true
forceResponseEncoding
true
encodingFilter
/*
DispatcherServlet
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring/spring-*.xml
DispatcherServlet
/
gradle-multiple-module/web/src/main/resources/spring/spring-web.xml
gradle-multiple-module/web/src/main/java/controller/UserController.java
package controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import service.UserService;
@SuppressWarnings("unused")
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value = "/{id}",method = RequestMethod.GET,produces = "application/json;charset=utf-8")
public String getUser(@PathVariable Long id){
return userService.getUser(id);
}
}
gradle-multiple-module/service/src/main/java/service/UserService.java
package service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import repository.UserRepository;
@Service
public class UserService {
@Autowired
private UserRepository userRepository;
public String getUser(Long id){
return userRepository.getUser(id);
}
}
gradle-multiple-module/repository/src/main/java/repository/UserRepository.java
package repository;
import com.alibaba.fastjson.JSONObject;
import module.User;
import org.springframework.stereotype.Repository;
@Repository
public class UserRepository {
public String getUser(Long id){
return JSONObject.toJSONString(new User(id,"小明"));
}
}
gradle-multiple-module/repository/src/main/java/model/User.java
package model;
public class User {
private Long id;
private String name;
public User(Long id, String name) {
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
step 5
打开IDEA右侧工具栏,执行web下的war这个Task,Gradle会自动生成war包,并且所有依赖也会一起加入。将此war包放在tomcat中运行,在浏览器访问http://localhost:8080/user/1000,
会得到返回结果:{"id":1000,"name":"小明"},说明多Module项目构建成功。
3.Module复用
目前有3个Module:web、service、repository,如果希望为移动端APP单独提供一个webapp用作API接口(因为移动端和PC端的API接口有所差异),我们可以再创建一个Module:mobile,mobile依赖service和repository实现代码复用,却不影响web这个Module。