Echarts实现下钻地图
问题来源
项目需要echarts进行地图响应,大致是点击区域就将该区域放大,实现交互,经过对Echarts2的例子研究,使用geoselectedchanged事件应该能达到效果。
数据
所用数据均可从Echarts下载。
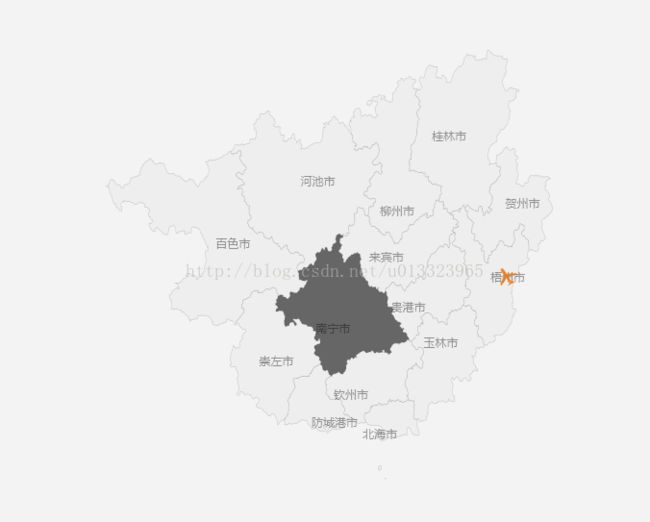
guangxi.js——包含广西及下属区域的geojson
nanning.js——只有南宁边界的geojson,由于select选择返回的name属性是汉字,所以最好注册时换成一样的名称(registerMap(xx,...))。
源码
最大的特点就是利用切换图的options来实现下钻,所以要对Echarts的属性要有所了解。
var myChart = echarts.init(document.getElementById('mychart'));
/**
* 获取图表属性
* @param name select的名称
*/
function getChartOptions(name){
return {
geo: { //地图写在geo组件上
map: name, //更换的名称
roam: true,
selectedMode: 'single',
label: {
normal: {
show: true,
textStyle: {
color: 'rgba(0,0,0,0.4)'
}
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
type: 'scatter', //散点图-可以添加动态点
coordinateSystem: 'geo',
data: [{name:'测试',value:[111.277824,23.488651]}],
symbolSize: 20,
symbol: 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z',
symbolRotate: 35,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#F06C00'
}
}
}
]
};
}
//最初的属性
myChart.setOption({
geo: {
map: 'guangxi', //全广西
roam: true,
selectedMode: 'single',
label: {
normal: {
show: true,
textStyle: {
color: 'rgba(0,0,0,0.4)'
}
}
},
regions: [{ //单例样式
name: '南宁市',
itemStyle: {
normal: {
areaColor: '#666',
color: '#666'
}
}
}],
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
type: 'scatter',
coordinateSystem: 'geo',
data: [{name:'测试',value:[111.277824,23.488651]}],
symbolSize: 20,
symbol: 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z',
symbolRotate: 35,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#F06C00'
}
}
}
]
});
//通过该事件进行底图的变换
myChart.on('geoselectchanged', function (params) {
myChart.setOption(getChartOptions(params.name));
});效果
通过点击南宁市可以下钻放大到南宁区域,实现效果,而且可以添加自定义的坐标点。