微信小程序实验二、小程序后台PHP入门——从数据库中读取与返回数据视频讲解
(>>>>在公众号中输入彩蛋号,即可获取测试源码与视频讲解的下载地址)
一、实验目的
服务器端PHP以CGI方式与小程序端之间的交互,实现1)通过变量返回数据;2)从数据库中读取数据,返回数据。
二、实验内容
1、通过变量返回数据;
2、从数据库中读取数据,返回数据。
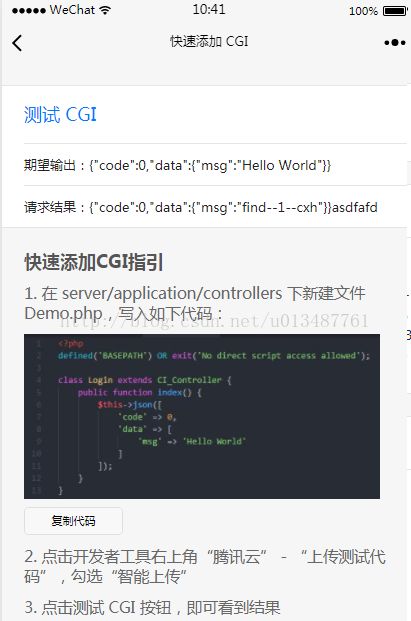
3、界面显示
三、小程序端与服务器端源代码分析
1、通过变量返回数据
1)小程序端代码
在client\pages\addCgi\addCgi.js中,代码示例如下:
Page({
data: {
requestResult: '',
canIUseClipboard: wx.canIUse('setClipboardData')
},
testCgi: function () {
util.showBusy('请求中...')
var that = this
qcloud.request({
url: `${config.service.host}/weapp/demo`,
login: false,
success (result) {
util.showSuccess('请求成功完成')
that.setData({
requestResult:JSON.stringify(result.data)
})
},
fail (error) {
util.showModel('请求失败', error);
console.log('request fail', error);
}
})
},
copyCode: function (e) {
var codeId = e.target.dataset.codeId
wx.setClipboardData({
data: code[codeId - 1],
success: function () {
util.showSuccess('复制成功')
}
})
}
})
var code = [
]
2)服务器端代码
class Demo extends CI_Controller {
public function index() {
$res1 = 'hello world';
$res = 'test1'.'-test2';
$this->json([
'code' =>0,
'data' => [
'msg' =>'msg' => $res.$res1
]
]);
}
}
2、从数据库中读取数据,返回数据
1)小程序端代码
同上。
2)服务器端代码
class Demo extends CI_Controller {
public function index() {
$res1 = 'cxh';
$res = 'test1'.'-test2';
$stuName = $res1;
$res2 = DB::row('Students', ['*'], compact('stuName'));
if ($res2 === NULL) {
$res ='no find';
} else {
$res ='find--'.$res2->StuID.'--';
}
$this->json([
'code' =>0,
'data' => [
'msg' =>'msg' => $res.$res1
]
]);
}
}
四、源代码下载及视频解析
在“豆豆咨询”公众号里,输入彩蛋号即可获得下载地址:
1、 源代码下载的彩蛋号(免费):6002;
2、 视频讲解下载的彩蛋号(免费):6003;
五、技术服务
如果有疑问或者需要帮助,请加入QQ群(群名称:豆豆咨询,群号:625686304);或者公众号douAsk,公众号名称为“豆豆咨询”。扫描以下二维码,关注“豆豆咨询”。
技术QQ群名称:豆豆咨询,群号:625686304
微信公众号名称:豆豆咨询,微信公众号:douAsk
如果觉得有用,请动动手指,分享该文章!