关于Toolbar的折腾(结合Fragment使用)
Toolbar 是谷歌推出在 android 5.0 版本以后取代 ActionBar 的一个东西
先说我折腾的环境:
我用的是android Studio 2.0
如果你的app 是在activity之间来回跳转的话,使用Toolbar作为一个导航栏,那么是很简单就能实现的
Manifest.xml配置为
android:textColor="@android:color/white"
android:textSize="20sp" />
在activity里通过id查找到Toolbar,就可以set.xxx了
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//不显示标题,该设置放在setSupportActionBar(toolbar);后面时无效
toolbar.setTitle("");
//设置导航图标
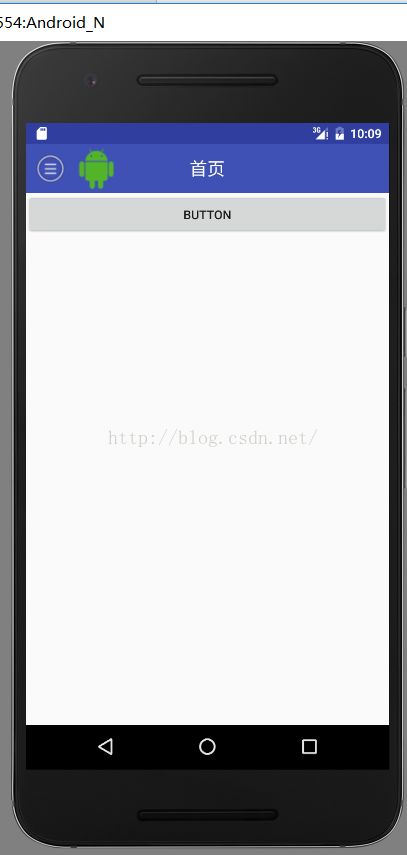
toolbar.setNavigationIcon(R.drawable.menu_icon);
//设置Logo
toolbar.setLogo(R.drawable.android_icon);
//用Toolbar里包含的TextView显示标题达到居中效果
TextView toolbarTitle = (TextView) findViewById(R.id.toolbarTv);
toolbarTitle.setText("首页");
setSupportActionBar(toolbar);菜单也可以 放在Toolbar上的,其实是依附在ActionBar上的,这得回到开始时设置的theme那里说起了,注意app的theme使用的是带有ActionBar的theme