很多时候,我们在做一个前后端分离的项目时,前后端的开发工作处于并行阶段,并且是分开独立开发,当然部署运行环境最好也是互不干涉为最好。
这种时候,后端也许会用eclipse等开发工具来开发,tomcat或者是jetty之类的进行部署运行,而我们前端则会考虑用grunt来运行。
现在将grunt部署运行步骤罗列如下:
1、安装node
https://nodejs.org/en/ 下载地址,或者点击下载 download ,然后傻瓜式的点击下一步下一步。
安装了nodejs之后,可以在你的控制台中输入“node -v”来查看nodejs的版本,也顺便试验nodejs是否安装成功。
出现界面如此,nodejs便成功了。
2、安装grunt-CLI
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。
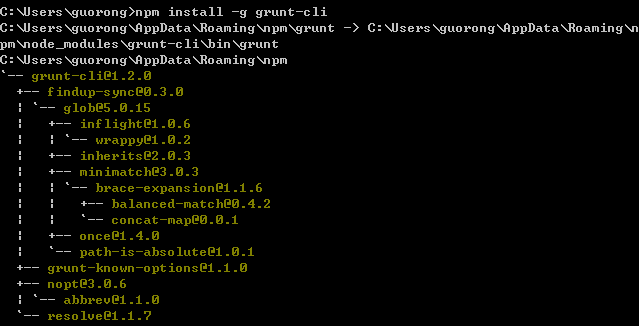
输入命令行:“npm install -g grunt-cli”
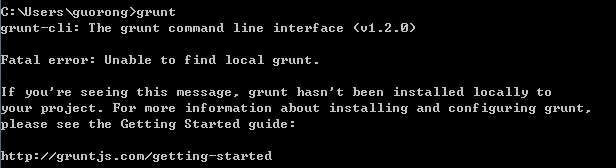
接着验证cli是否安装成功,在命令行中输入“grunt”命令即可
出现此页面,证明我们的安装成功了,接着可以试着进入项目中了
3、新建/导入项目
因为家里无法访问公司的git地址,所以做了一个新的demo演示用用,建项目时,需要注意两个文件,Gruntfile.js和package.json文件是一定要有的
4、在项目内安装grunt和依赖
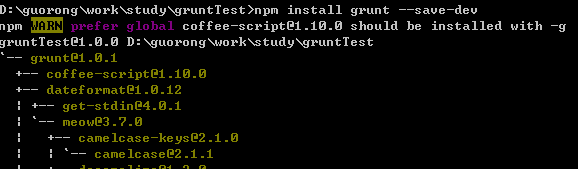
因为安装grunt是根据每个项目而定了,所以命令行需要先进入到该项目的文件夹中,然后执行“npm install grunt --save-dev”
......
说明已经安装成功了
5、配置Gruntfile.js
js配置如下:
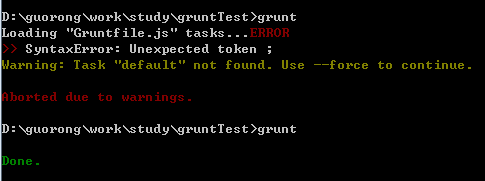
这是配置前和配置后的变化,配置前会提示报错,配置后不会报错了
6 、运行git上下载的grunt项目
进入项目的文件夹,然后执行命令“npm install grunt --save-dev”安装依赖
等这一步运行完成之后,运行grunt即可。