想用react实现一个递归树,但一些框架里面的有些不符合需求,于是自己写了个,功能比较简单,欢迎批评指正。。
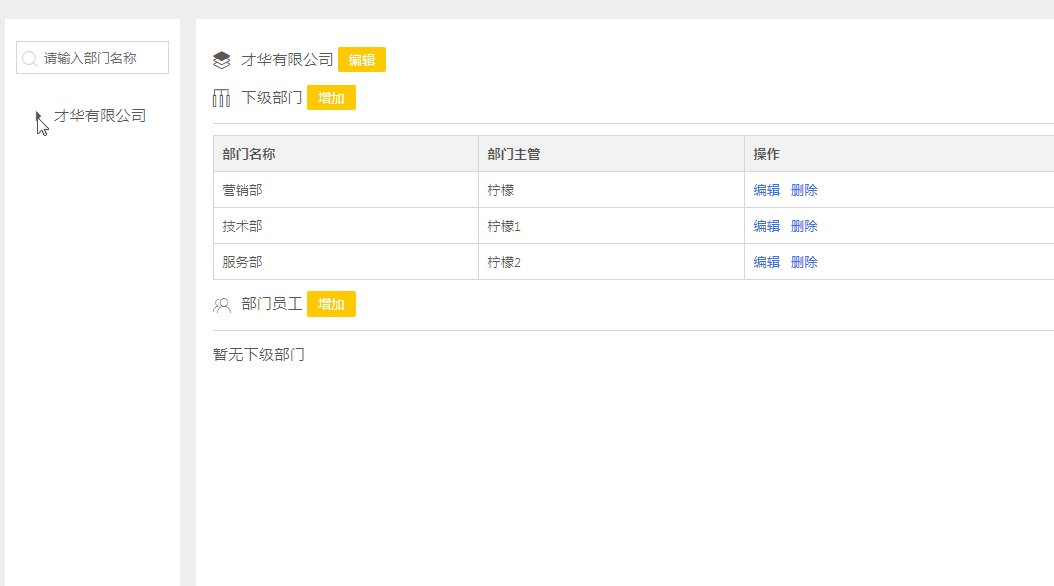
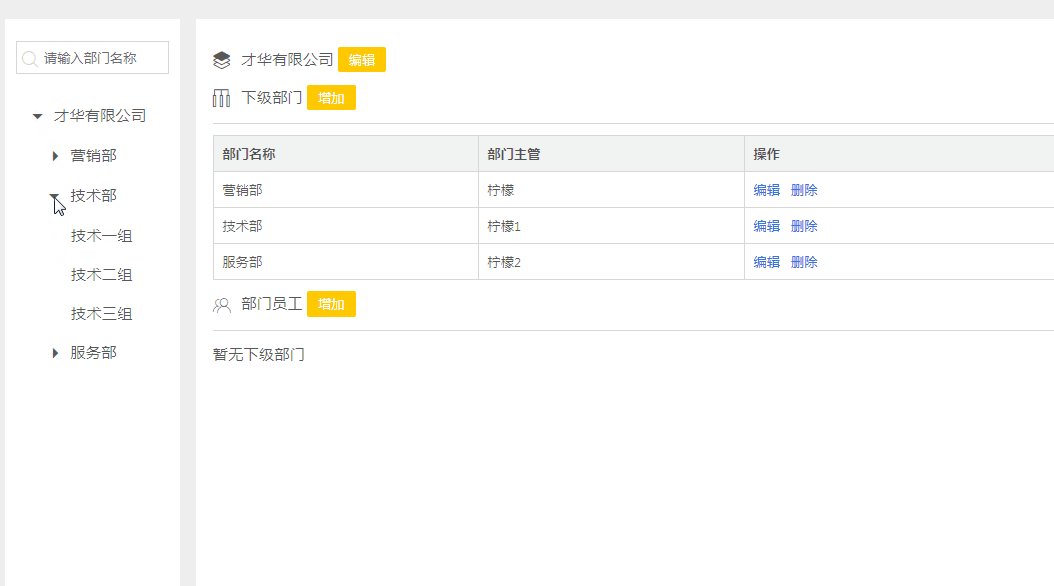
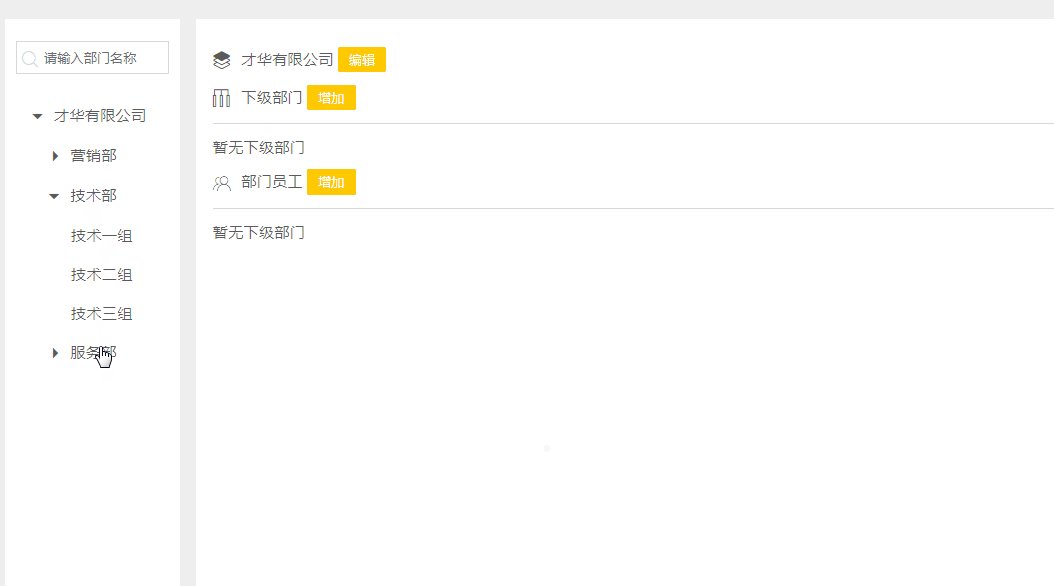
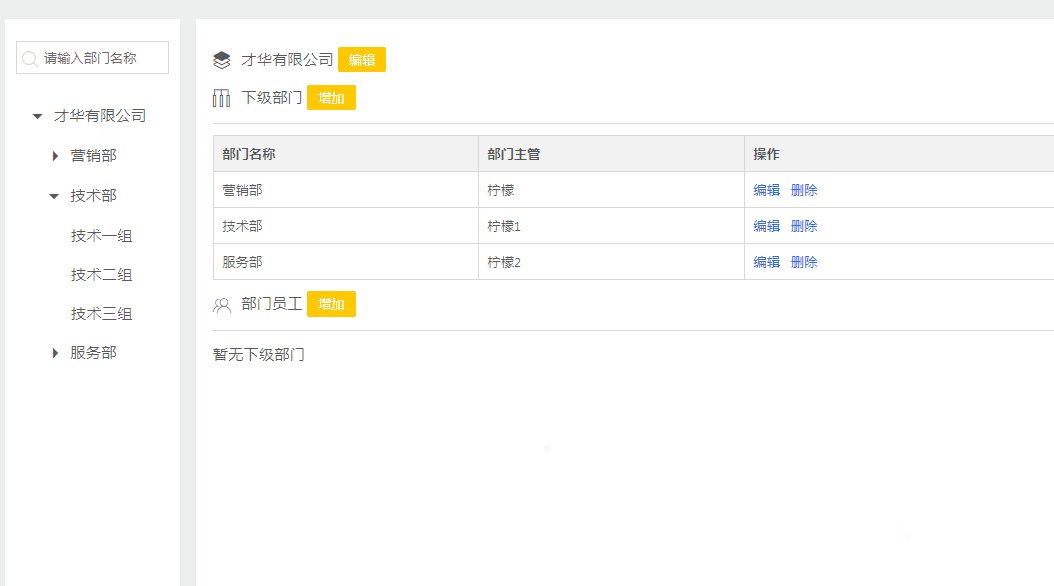
react实现这样一个组织架构递归树,下级部门的收起和展开,点击部门名称时请求接口获取下级部门以及员工等。效果如下:
首先封装左边的组织架构组件organize-tree
import React, { Component } from 'react';
export default class OrganizeTree extends React.Component {
render(){
let self = this;
return (
{
this.props.treedata.map(function(item,index){
return
{item.departmentName}
{
item.departs&&item.show?:''
}
})
}
)
}
toggle(item,index){ // 点击左侧切换符号切换展开收起
if(typeof index === 'number'){
this.props.toggleTree(item)
}else{
this.props.toggleTree(index)
}
}
showdepart(item,index){
if(typeof index === 'number'){
this.props.showDepart(item)
}else{
this.props.showDepart(index)
}
}
}
样式tree.less
.Organization{ // 组织架构树组件 .left-tree{width: 200px;background: #fff;margin: 15px 0 15px 15px;min-height: 700px; .search-wrapper{padding:20px 10px;position:relative; .search{font-size: 12px;height: 30px;padding-left: 25px;width: 100%;line-height: 30px;border:1px solid #d8d8d8;} .icon-sousuo{position: absolute;top: 25px;left: 15px;z-index: 1;color: #d8d8d8;} } .row-li{text-align: left;font-size: 12px;line-height: 35px; .arrow{font-size: 30px;} .departmentname{padding-left: 16px;} .depart{cursor: pointer;} .icon-arrow-right{font-size: 24px;} } } .right-con{width: 100%; .title{margin: 10px 0; .iconfont{margin-right: 10px;} } .bt1p{border-bottom: 1px solid #d8d8d8;padding-bottom: 10px;} } } .OrganizeTree{padding-left: 15px;}
页面引用该组件 organization.jsx
import React, { Component } from 'react';
import InterfaceServer from '@/axios/interface'
const interfaceServer = new InterfaceServer();
import OrganizeTree from '@/components/organize-tree'
import {connect} from 'react-redux'
import {bindActionCreators} from 'redux'
import * as infoActions from '@/store/userinfo/action'
import store from '@/store/store'
import './tree.less'
class Organization extends React.Component {
constructor(props,context){
super(props,context)
this.state = {
treedata:[],
}
}
render(){
let s = store.getState().organizeInfo
return(
组织架构
this.state.treedata} toggleTree={this.toggleTree.bind(this)} showDepart={this.showDepart.bind(this)}/>
才华有限公司
下级部门
{
s.department&&s.department.length?
部门名称
部门主管
操作
{
s.department.map(function(item,index){
return
{item.departmentName}
{item.supervisor}
编辑删除
})
}
:暂无下级部门
}
部门员工
{
s.employees&&s.employees.length?
姓名
职位名称
联系电话
操作
{
s.employees.map(function(item,index){
return
{item.emName}
{item.poName}
{item.emPhone}
编辑删除
})
}
:暂无下级部门
}
)
}
componentWillMount(){
this._sendOrganizationServer()
console.log(store.getState().organizeInfo);
let organizeInfo = store.getState().organizeInfo
this._sendShowemployeeServer({departmentName:'才华有限公司'})
}
_sendOrganizationServer(){
interfaceServer.sendOrganizationServer({
onSuccess:res=>{
console.log(res);
let result = res.data
result.forEach(item=>{
item.show = true;
if(item.departs){
item.departs.forEach(i=>{
i.show = true
})
}
})
this.setState({
treedata:result
})
}
})
}
_sendShowemployeeServer(param){
interfaceServer.sendShowemployeeServer({
data:param,
onSuccess:res=>{
console.log(res);
// 保存到redux里
this.props.organizeInfoActions.saveOrganizeINFO(res.data)
}
})
}
toggleTree(item,index){
item.show = !item.show;
this.setState({
treedata:this.state.treedata
})
}
showDepart(item){
console.log(item);
this._sendShowemployeeServer({departmentName:item.departmentName})
}
}
function mapStateToProps(state){
return {
organizeInfo: state.organizeInfo
}
}
function mapDispatchToProps(dispatch){
return {
organizeInfoActions: bindActionCreators(infoActions, dispatch)
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Organization)
更多详细代码见 https://github.com/leitingting08/react-app/tree/master/src/components/organize-tree