一、vue指令
1.v-text
v-text是用于操作纯文本,它会替代显示对应的数据对象上的值。当绑定的数据对象上的值发生改变,插值处的内容也会随之更新。注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值。其中:v-text可以简写为{{}},并且支持逻辑运算。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-text实例title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app">{{message}}div> 10 11 <script> 12 var vm = new Vue({ 13 el: '#app', 14 data: { 15 message: 'hello world' 16 } 17 }) 18 script> 19 body> 20 html>
运行效果如下所示:
2.v-html
v-html用于输出html,它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-html实例title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <p v-html="html">p> 11 div> 12 13 <script> 14 var vm = new Vue({ 15 el: '#app', 16 data: { 17 html: "v-html的实例" 18 } 19 }) 20 script> 21 body> 22 html>
运行效果如下所示:
3.v-model
v-model通常用于表单组件的绑定,例如input,select等。它与v-text的区别在于它实现的表单组件的双向绑定,如果用于表单控件以外标签是没有用的。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-model实例title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <input type="text" v-model="message" placeholder="输入........"> 11 <p>输出的内容是: {{message}}p> 12 div> 13 14 <script> 15 var vm = new Vue({ 16 el: '#app', 17 data: { 18 message: '' 19 } 20 }) 21 script> 22 body> 23 html>
运行效果如下所示:
4.v-bind
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。v-bind的缩写是 :属性名
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 9 <style type="text/css"> 10 .bg{ 11 width: 200px; 12 height: 200px; 13 background-color: red; 14 } 15 style> 16 17 18 <body> 19 <div id="app"> 20 <div :class="bg">div> 21 div> 22 23 <script> 24 var vm = new Vue({ 25 el: '#app', 26 data:{ 27 bg:"bg" 28 } 29 }) 30 script> 31 32 body> 33 html>
效果图如下所示:
5.v-cloak
v-cloak是用来解决刷新或者加载出现闪烁(显示变量),这个标签的特性在于它会在vue实例编译结束后从绑定的html元素上移除。通常情况下和下面示例的样式display: none一起使用的。代码如下所示:
1 <template> 2 <div v-cloak> 3 {{message}} 4 div> 5 template> 6 7 <script type="text/ecmascript-6"> 8 export default { 9 name: "VCloak", 10 data() { 11 return { 12 message: 'v-cloak示例' 13 } 14 } 15 } 16 script> 17 18 <style lang="stylus" rel="stylesheet/stylus" scoped> 19 [v-cloak] { 20 display: none; 21 } 22 style>
这个示例在浏览器运行不会起到任何作用的额,只有在那些网速较慢,vue.js还没有加载完成的时候,页面才会显示我们的{{message}}字样,直到创建实例,编译模板时,dom才会被替换的,所以这个过程屏幕会有闪动。
6.v-pre
在模板中跳过vue的编译,直接输出原始值。就是在标签中加入v-pre就不会输出vue中的data值了。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Titletitle> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <span v-pre>这不会被编译 + {{msg}}span> 11 div> 12 13 <script> 14 var vm = new Vue({ 15 el:'#app', 16 data: { 17 msg: 'Hello World!' 18 } 19 }) 20 script> 21 body> 22 html>
运行效果如下所示:
7.v-once
通过使用 v-once 指令,执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Titletitle> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <p>{{msg}}p> 11 <p>v-once:当数据改变时,插值处的内容不会更新p> 12 <span v-once>{{msg}}span> 13 div> 14 15 <script> 16 var vm = new Vue({ 17 el: '#app', 18 data: { 19 msg: 'hello world' 20 } 21 }) 22 script> 23 body> 24 html>
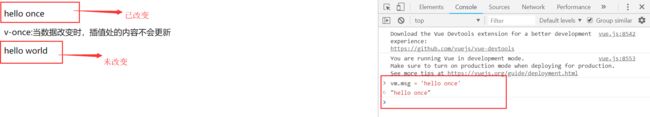
运行效果如下所示:
8.v-show
- 相同点:v-if与v-show都可以动态控制dom元素显示隐藏
-
不同点:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css--display:none,dom元素还在。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>显示或隐藏title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 8 <style> 9 #bg{ 10 width: 100px; 11 height: 100px; 12 background: red; 13 } 14 style> 15 16 head> 17 <body> 18 <div id="box"> 19 <input type="button" value="toggle" @click="toggle()"> <br /> 20 <div id="bg" v-show="isShow">div> 21 div> 22 23 <script> 24 var vm = new Vue({ 25 el:'#box', 26 data:{ 27 isShow:false 28 }, 29 methods:{ 30 toggle:function(){ 31 this.isShow = !this.isShow; 32 } 33 } 34 }); 35 script> 36 body> 37 html>
运行效果如下所示:
9.v-if
v-if指令。其作用就是根据表达式的值true或false在DOM中生成或者移除一个元素(或多个元素)。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Titletitle> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="id"> 10 <span v-if="flag"> 11 如果flag为true则显示,false不显示! 12 span> 13 div> 14 15 <script> 16 var vm = new Vue({ 17 el:"#id", 18 data:{ 19 flag:true 20 } 21 }) 22 script> 23 body> 24 html>
运行效果如下所示:
10.v-else
使用 v-else 指令来表示 v-if 的“else 块”,但是必须紧跟在v-if或者v-else-if后面搭配一起使用
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Titletitle> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <p v-if="ok">加油,你是最棒的p> 11 <p v-else>你要继续加油哦p> 12 div> 13 14 <script> 15 var vm = new Vue({ 16 el: '#app', 17 data: { 18 ok: true 19 } 20 }) 21 script> 22 body> 23 html>
运行效果如下所示:
11.v-else-if
v-else-if是在vue.js2.1.0中新增的,用作v-if的else-if块,可以链式的多次使用
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Titletitle> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <div v-if="type === 'A'"> 11 A 12 div> 13 <div v-else-if="type === 'B'"> 14 B 15 div> 16 <div v-else-if="type === 'C'"> 17 C 18 div> 19 <div v-else> 20 Not A/B/C 21 div> 22 div> 23 24 <script> 25 var vm = new Vue({ 26 el: '#app', 27 data: { 28 type: 'E' 29 } 30 }) 31 script> 32 body> 33 html>
运行效果如下所示:
12.v-for
v-for我们用v-for指令根据一组数据的选项列表进行渲染。v-for指令需要以item in list形式的特殊语法,items是源数据数组并且item是数组元素迭代的别名。
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数组案例title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 11 <div v-for="(item,index) in list" :key="item.id"> 12 <div>{{item.text}}-----{{index}}div> 13 <span> {{item.text}}span> 14 div> 15 div> 16 17 <script> 18 //push pop shift 19 var vm = new Vue({ 20 el: '#app', 21 data: { 22 list: [{ 23 id: '00000001', 24 text: '注册组件' 25 },{ 26 id: '00000002', 27 text: '对应的视图' 28 },{ 29 id: '00000003', 30 text: '计算属性' 31 },{ 32 id: '00000004', 33 text: '侦听器' 34 } 35 ] 36 } 37 38 }) 39 script> 40 body> 41 html>
运行效果如下所示:
v-for对象循环实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>对象循环title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="app"> 10 <div v-for="(item,key,index) of userInfo">{{item}}---{{key}}---{{index}}div> 11 div> 12 13 <script> 14 var vm = new Vue({ 15 el: '#app', 16 data:{ 17 userInfo:{ 18 name:'美眉', 19 age: 18, 20 gender: '女', 21 salary: '秘密' 22 } 23 } 24 }) 25 script> 26 body> 27 html>
运行效果如下所示:
13.v-on
v-on 指令用于绑定HTML事件 :v-on:click 缩写为 @click
实例如下所示:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>给组件绑定原生事件title> 6 <script src="../node_modules/vue/dist/vue.js">script> 7 head> 8 <body> 9 <div id="root"> 10 <child @click.native="handleClick">child> 11 div> 12 13 <script> 14 Vue.component('child',{ 15 template: 'child' 16 }) 17 18 var vm = new Vue({ 19 el: '#root', 20 methods: { 21 handleClick: function () { 22 alert('child') 23 } 24 } 25 }) 26 script> 27 body> 28 html>
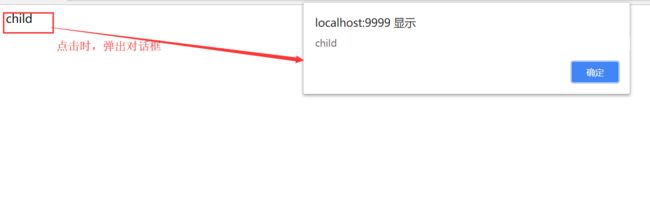
运行效果如下所示: