VUE起步
1、 hello world
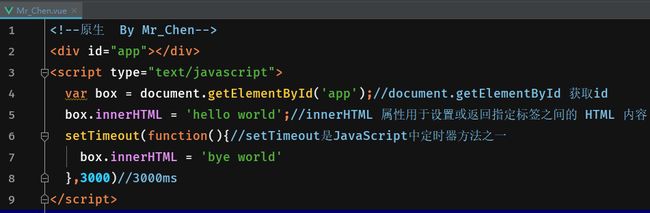
原生 JS 输出 Hello World,3秒后输出 Bye World。
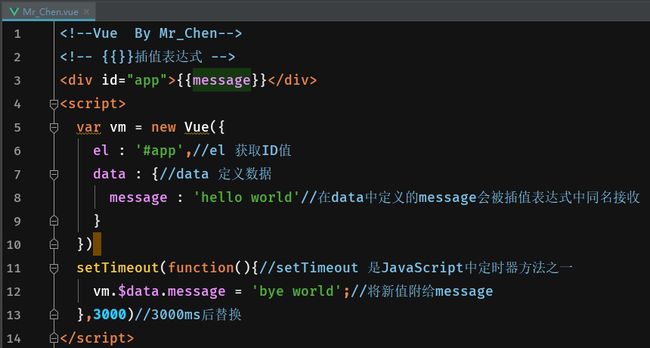
Vue 输出 Hello World,3秒后输出 Bye World。
2、常用指令(v-for , v-on , v-model)
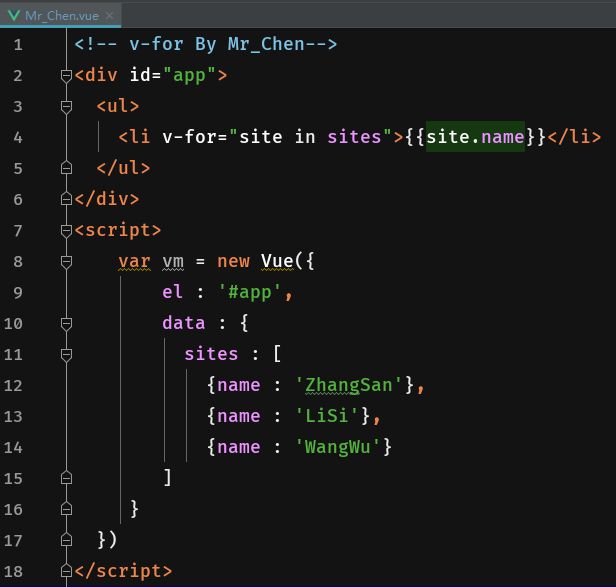
2.1、v-for
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
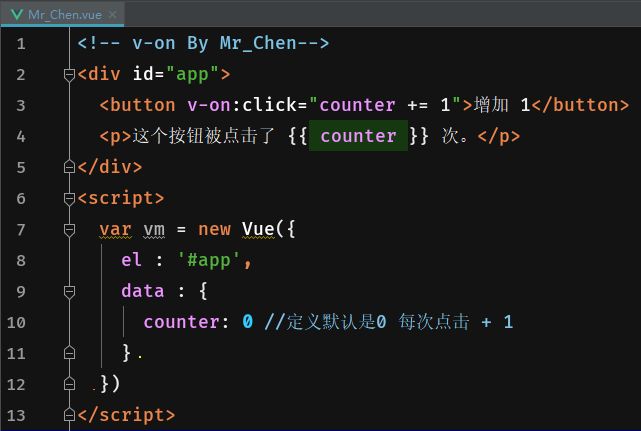
2.2、v-on
v-on我们通常可以用来监听,如下图实现记录点击次数
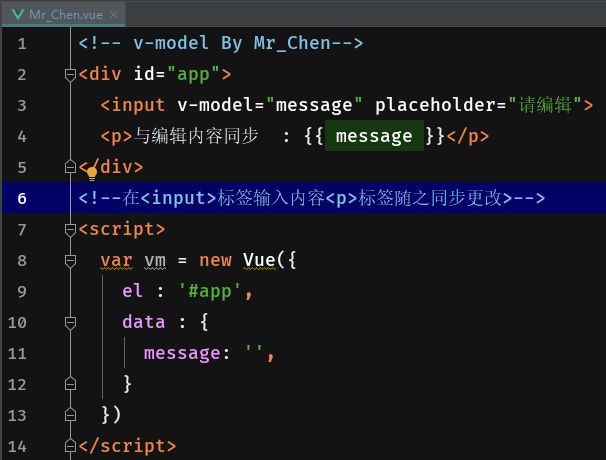
2.3、v-model
v-model是Vue用于表单元素上创建双向数据绑定,它本质是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能。
语法糖:也译为糖衣语法,主要是方便程序员使用,通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。
附:提高(面试问题)v-model底层实现原理
v-model的实现就是利用es5中的一个方法Object.defineproperty(),它有三个参数,参数1: obj要在其上定义属性的对象,参数2: prop要定义或修改的属性的名称,参数3: descriptor将被定义或修改的属性描述符,返回值:被传递给函数的对象。
3、Vue框架(MVVM)
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View 代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
4、前端组件化
组件是把页面进行合理的拆分而形成页面的各个单部分。组件是页面上的一个部分。
5、 Vue组件间的参数传递
5.1父组件与子组件传值
父组件传给子组件:子组件通过props方法接受数据;
子组件传给父组件:$emit方法传递参数
5.2.非父子组件间的数据传递,兄弟组件传值
eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。项目比较小时,用这个比较合适。
二、Vue基础
1、Vue生命周期
beforeCreate(创建前) 在数据观测和初始化事件还未开始
created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
beforeMount(载入前) 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
1.1 什么是vue生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
1.2 vue生命周期的作用是什么?
它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
1.3 vue生命周期总共有几个阶段?
它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后。
1.4 第一次页面加载会触发哪几个钩子?
会触发 下面这几个beforeCreate, created, beforeMount, mounted 。
1.5 DOM 渲染在 哪个周期中就已经完成?
DOM 渲染在 mounted 中就已经完成了。
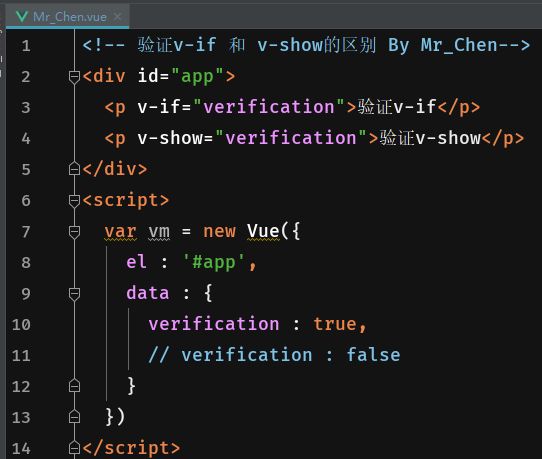
2.v-if 和 v-show的区别
相同点:v-if与v-show都可以动态控制dom元素显示隐藏。
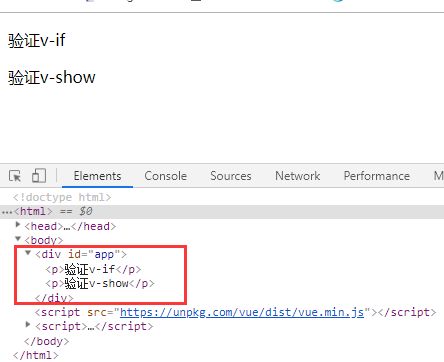
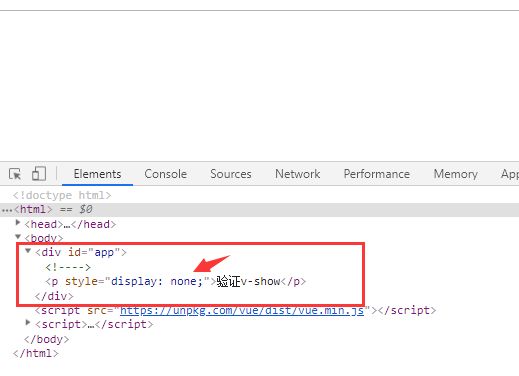
不同点:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css--display:none,dom元素还在。
测试结果:
当data里的verification为true时
当data里的verification为false时
3. 计算属性computed、方法methods、侦听器watch需要初始化
计算属性 computed、侦听器 watch 都有内置缓存。页面调用 methods 方法需要添加括号。computed: 有缓存只监听所依赖的数据,其他不相关的数据发生改变并不会影响到 computed 里的方法,只有所依赖的数据发生改变才会触发 computed 相应的方法。methods:数据发生变化就会执行 methods 里的方法,无论发生变化的是不是其所依赖的数据。watch:跟 computed 类似,但代码比起 computed 来说不够简洁。一个需求如用 computed、methods、watch 都可以实现的话,推荐用 computed 性能高。
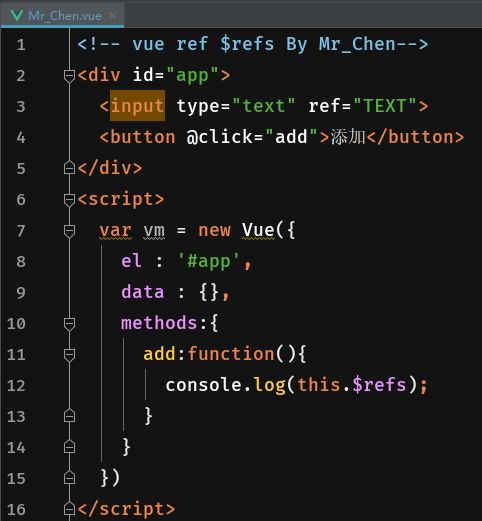
4. vue中的ref和$refs的使用
ref:被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的$refs对象上。如果在普通的DOM元素上使用,那么指向的就是普通的DOM元素。
ref 有三种用法:
1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素。
2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点。
$refs:一个对象,持有注册过 ref 特性 的所有 DOM 元素和组件实例。
注:$refs只会在组件渲染完成之后生效,并且它们不是响应式的。这只意味着一个直接的子组件封装的“逃生舱”——你应该避免在模板或计算属性中访问 $refs