- 论语学习子路篇202121
一尘了心
13.13:子曰:“苟正其身矣,于从政乎何有?不能正其身,如正人何?”译文:孔子说:“如果端正了自己的言行,治理国家还有什么唯的呢?如果不能端正自己,又怎么能去端正别呢?”感悟:正人先正己!每日三省吾身啊:与人谋,不忠乎?与朋友交不信乎?传不习乎?樊老师谈到孔子不注重技术,没有给出技术方面方向性的指导意见,我觉得有点为难了,术业有专攻,工学/理学完全两个大类。孔子在人文科学领域有如此先见之明,已经
- 华为OD面试手撕真题 - 最大数
无限码力
华为OD面试手撕代码真题合集华为od面试手撕真题华为OD面试手撕真题
题目描述给定一组非负整数nums,重新排列每个数的顺序(每个数不可拆分)使之组成一个最大的整数。**注意:**输出结果可能非常大,所以你需要返回一个字符串而不是整数。示例1输入:nums=[10,2]输出:"210"示例2输入:nums=[3,30,34,5,9]输出:"9534330"提示1<=nums.length<=1000<=nums[i]<=109题解力扣原题链接思路:贪心n个数字按字符
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 《历史》与《春秋》札记(七十八)
刘子曰_b08e
昭公元年春王正月,公即位。叔孙豹会晋赵武、楚公子围、齐国弱、宋向戌、卫齐恶、陈公子招、蔡公孙归生、郑罕虎、许人、曹人于虢。三月,取郓。夏,秦伯之弟金咸出奔晋。六月丁巳,邾子华卒。晋荀吴帅师败狄于大卤。秋,莒去疾自齐入于莒。莒展舆出奔吴。叔弓帅师疆郓田。葬邾悼公。冬十有一月己酉,楚子麇卒。公子比出奔晋。鲁昭公第一年春季周王历正月,鲁昭公接位担任鲁君。叔孙豹在虢国会见晋国的赵武、楚国的公子围、齐国的国
- 倪海厦伤寒论笔记(二0二)甘草附子汤
火帝养生
伤寒论第175条辨:风湿相搏,骨节烦疼,掣痛,不得屈伸,近之则痛剧,汗出短气,小便不利,恶风不欲去衣,或身微肿者,甘草附子汤主之。【原文解释】风湿相互搏结,周身关节剧烈疼痛,牵引拘急不能屈伸,触按则疼痛更甚,汗出,短气,小便不通畅,畏风不愿减衣,或者身体轻度浮肿的,主治用甘草附子汤。我们只要把这个条辨学会了,从此就会治痛风了。“风湿相搏,骨节烦疼,掣痛”风湿浸入到骨关节里面去,气血凝滞,我们前面说
- 三观一致是婚姻生活中的必要条件
囹点
这几日由于车子泡水拿去修了,偶尔会搭同事H的车回家,我们住在一个小区。只是最近下班回去的晚了,因为她婆婆从老家来了,不用着急回家买菜做饭了。从她口中得知她婆婆此行是为了听某个专家的养生课,已经连续听了两年了。且不说课程效果如何,从某种意义上说这也是一种信仰吧。而我对她公公的故事更感兴趣。老爷子退休后就热衷于组建自己的文艺团,退休金的百分之八十都投到团里去了。对此,家里人对他很不满。老伴儿、儿子、女
- 电动汽车充电秘籍之乾坤大挪移
老柳说车
如今世界各国都在加速新源车的开发与推广,新能源车取代燃油车大势所趋,中国也是如此。在新能源中现在最快可以商用的能源就是电,但电动汽车充电与续航的问题,一百多年来并没有革命性的变化。借着这个势头,《老柳说车》工作室天马行空,为电动车充电支大招,以下内容均为饭后谈资。第一招:全面取消公务用车补贴,政府用车必须使用电动汽车。一但如此,这当官的没地儿充电,充电桩的推广会得到迅速的发展。话糙理不糙。第二招:
- 观心自在爱分享 299
菲儿_bd75
关于财富:财富的终极奥秘(接前一天分享)正如哈维·艾克所说:“你的收入,只能增加到你最愿意做到的程度。”如果你想的就是“我要成为一个千万富翁”,那么你就会一直朝着这个方向迈进;而如果你的目标就是小富即安的话,那么你就不要再抱怨自己没有受到上天的眷顾了。往往在生活中,许多人都是如此,因为仅能看见自己能够看见的东西,生活在目之所及的世界里,才导致没有足够的内在能力去创造、并且守住大笔的财富。所以说,如
- 20210125《班主任专业成长》读书笔记
在水一方198158
《班主任专业成长》读书笔记书摘:1.苏霍姆林斯基曾说:“从他(指儿童)开始过学校生活的最初日子起,我们就把他眼前那扇通往周围大自然的迷人世界的门关闭了,他再也听不到小溪的潺潺流水声,听不到春雪融化时水滴的叮咚响,听不到云雀的婉转鸣唱了……不,不能再这样继续下去了。”2.王国维在《论教育之宗旨》一文中深刻地指出:“美育者,一面使人之感情发达,以达完美之域;一面又为德育与智育之手段。此又教育者所不可不
- 青梅煮酒论曹操
寒蝉zxyw1438
曹操,字孟德,小字阿瞒,沛国谯县人,是东汉末年中出世的诸多英雄豪杰之一,也是三国中曹魏政权的奠基者。同时,他也是中国历史上最为复杂、备受争议的风云人物。而在我眼里,曹操是这样的一个人。电视剧中的曹操首先,他是“雄”,一名乱世之雄。曹操生于东汉末年,正值混乱之世,官僚混战,狼烟四起,民不聊生。在这样一个动乱的时代,曹操的出现似乎是为了改变这一时代。年少时,他机智警敏,但任性好侠、放荡不羁,不修品行,
- 基本养老之退休办理
鎏鎏爱妈妈
怎么先将办理退休的事情提出来呢?因为这段时间,在为同事办理退休时,遇到了一些意外困扰,而且也是很多四十多岁女性同事,特别关心的话题,所以罗列出来说说。一、缴费年限已满15年某天,接到一朋友电话:“我现在保险已经缴了15年,每年都要万把块钱,能不能停下来不缴了,等到50岁时直接办退休,哪怕退休工资少就少点,你看行不行呢?”回答当然是否定的。很多人的思维是,养老保险缴满15年,就可以办理退休了。当然缴
- 学生报到
平凡之梅
平凡•原创01代班主任生活之抓阄上午十一点抓阄,我让宁宁替抓,B班。我自己手气很少可以抓到好的。其实,也无所谓优劣。B班有个尖子生,全年级第二名而已。会后,通知几位亲戚朋友他们的孩子在几班。02签到报到的时候,熟悉的面孔有几个,但我们班的前几名一个也没有分过来。倒是不学习的,我在网上看到别人写的,就改动许多,发给我们班级,其他班主任也参考。尊敬的各位家长:新学期马上就要开始了,相信大家都对新学期充
- Web安全之CSP
weixin_30649641
web安全开发工具网络
内容安全策略(Content-Security-Policy,简称CSP)概念:内容安全策略(CSP)是一种web应用技术用于帮助缓解大部分类型的内容注入攻击,包括XSS攻击和数据注入等,这些攻击可实现数据窃取、网站破坏和作为恶意软件分发版本等行为。该策略可让网站管理员指定客户端允许加载的各类可信任资源。浏览器支持:统计来源:caniuse.com/contentsecuritypolicy&Mo
- Day262-不改父之臣政/哀矜勿喜/恶居下流
君子重威
19.18:曾子曰:“吾闻诸夫子:孟庄子之孝也,其他可能也;其不改父之臣与父之政,是难能也。”译文:曾子说:“我听夫子说过:孟庄子的孝道,其他人可以做到;但他不改变父亲的臣子和父亲的政策是别人很难做到的。”19.19:孟氏使阳肤为士师,问于曾子。曾子曰:“上失其道,民散久矣。如得其情,则哀矜而勿喜。”译文:孟氏让阳肤去做典狱长,阳肤问曾子需要注意的事。曾子说:“上层执政者失去道义、民心涣散很久了。
- 精选推荐:返利APP排行榜前十,优惠力度大比拼
优惠券高省
省钱达人必备!返利APP排行榜前十深度推荐在这个物价飞涨的时代里如何成为一名真正的省钱达人?答案或许就藏在返利APP排行榜前十之中。这些应用不仅汇聚了海量的优惠信息和返利政策更通过智能推荐和个性化服务为用户打造了一个专属的省钱购物平台。今天我们就来为大家深度推荐这些优秀的返利APP带你一起探索省钱购物的奥秘让你在享受购物乐趣的同时也能轻松实现省钱目标。大家好,我是高省的波西导师。在开始本文的交流之
- 震惊了,现在还有年轻人不用支付宝?!
十味_a1cb
图片发自App我在上个月月底的时候,因为物价高升以及工资骤然下降,还有双11剁手的种种原因,我进入了财富危机。真是不可置信。月底的时候和朋友小D借了1千多,以解燃眉之急。当时的打算是这个月发了工资就还给她。这个月工资到账后就说转账给她,因为之前小D是微信转账给我的。还的时候发现我微信上没有那么多,只有800多一点,然后和她说我支付宝转账给她。她的回答惊到了我,她说她没有支付宝。我以为我听错了,再次
- SpringBoot单元测试全攻略:MockMVC+Testcontainers+覆盖率分析
fanxbl957
Webspringboot单元测试后端
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot单元测试全攻略:
- 一个人的“穷酸命”,过了五十五岁,其实就无法改变了
舒山有鹿
01普通人的气运,那是有限的,而不会无限度地延续下去。一些做生意的老板,在50岁之前还是比较顺的。过了50岁,就不太顺了。他们就会疑惑,难道自己的财运,在走下坡路吗?一些做事业的职工,在50岁之前青云直上,前途似锦。过了50岁,就遇到瓶颈了,根本无法突破,让他们失去希望。人之气运,为什么就不能一直“好”下去呢?很简单,因为别人也需要发展,不能让你一个人好到底。如果你一个人好到底,那别人不就没有生存
- 小仙女之翻身农奴把歌唱✌
敏敏_7b1d
时间过得真快啊!一转眼的功夫,我已经是个四个半月的宝宝了✌自从嘟嘴事件之后,妈妈果然对我好了许多,不在对我吆五喝六横眉冷对颐指气使了我也过上了相对较轻松无压力的生活了,即使妈妈对我迟迟不肯主动翻身的行为颇有微词,也只能采取听之任之保留意见的态度,嘿嘿!任性妄为的感觉可不是一般的爽歪歪哦最近一个星期,奶奶的主要任务是想让我学会翻身,看着奶奶在床上左翻右滚的,我只是被逗得傻笑不止,让我翻身门都没有……
- 结伴而行(续一)
周惠来
笑。很多的笑,在这个旅程之中。很多的笑,呈现在结伴而行的,一个又一个路人的脸上。各色各样的人:男人,女子,老人,小孩。每一次的相遇,每一次的交谈,都像一幅山水画,都像那,潺潺的溪水声,留下一种美好,留下一段旋律,它们会叠置在自己的日常生活之印记上,在自己眼前,时不时,浮现出一张张笑脸。清晨,外面已经有些亮堂,天空飘着小雨。地上,没有见到行人,带上伞,下楼,沿着公路走,往来时登陆的、明日将要再次搭乘
- 《馨乐赋》
种德人
天清气朗,紫气东来之盛,六六科考,安米降生于世,浩浩荡荡,爆竹齐鸣之骤,车水马龙,高考学子旺日,驱邪清正,打黑恶之神威,分争勿扰,离三载伤心地,厚德载物,辞旧迎新之望,颂经诗雅,书正道之美文,松竹氣节,松挺竹节傲骨,迎花甲年,风霜磨砺敏睿,养清欣气,欢颜天伦乐道,拒假好人,晓通耳便功能,扶置幼小,积无尚之善德,养植廉洁,遵奉清白之风,勤奋于事,仰奉节俭之家,忠勇孝善,养浩然之正气,帮扶弱小,秉笔直
- 【用unity实现100个游戏之34】使用环状(车轮)碰撞器(Wheel Collider)从零实现一个汽车车辆物理控制系统,实现一个赛车游戏
向宇it
【制作100个Unity游戏】unity游戏汽车游戏引擎3d材质
最终效果unity赛车效果文章目录最终效果前言一、WheelCollider参数介绍1、基础参数2、SuspensionSpring:悬挂弹簧2.1spring支撑悬挂的弹力2.3damper减震2.4targetposition:表示车轮静止时处于的悬挂上的位置3、forwardfriction前向摩檫力和sidewaysfriction侧向摩檫力二、准备工作1、下载素材2、给车辆添加Rigid
- 彭放感悟《论语》的人文情怀之【9.13】——待价而沽不藏于匵
教育参悟人
【9.13】子贡曰:“有美玉于斯,韫椟而藏诸?求善贾而沽(卖出去)诸?”子曰:“沽之哉,沽之哉!我待贾者也。”子贡说:“这里有一块美玉,是把它收藏在匣子里呢?还是找一个识货的商人卖出去呢?”孔子说:“卖掉吧,卖掉吧!我正在等待识货的人呢。”【感悟】老师有许多治国之道,却英雄无用武之处,子贡巧设譬喻。孔子自称是“待贾者”,他一方面四处游说,以宣传礼治天下为己任,期待着各国统治者能够行他之道于天下;另
- 《喋血双雄》2024美版电影[1080p中文字幕]免费在线观看未删减完整版夸克网盘高清迅雷网盘百度云
全网优惠分享君
《喋血双雄》作为吴宇森导演的经典之作,其1989年的港版曾一度成为香港动作电影的标杆,其独特的暴力美学风格和深刻的兄弟情谊让无数影迷为之倾倒。然而,时隔三十五年,吴宇森亲自操刀翻拍的2024美版《喋血双雄》却引发了诸多争议与讨论。本文将从剧情、角色、风格以及观众反响等方面,对这部新作进行全面点评。提示:文章排版原因,喋血双雄资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,喋血双雄资源链接地
- 内地顶级个唱品牌——华晨宇火星演唱会
山海里的微光yu
时隔两年,2021华晨宇火星演唱会终于在海口拉开帷幕。历时6天,每天超过240分钟的时长,酣畅淋漓的演出,无论是歌迷还是华晨宇,都真切的沉浸在的火星世界。如今演唱会落幕已经过去了一个星期,然而在参加了演唱会的歌迷和路人心中那些光影,那些和音乐交织的、闪动的、跳跃的色彩久久挥之不去。每当夜幕降临,让人不得不为之赞叹。原来,参办2008年北京奥运会闭幕式的[锋尚文化]参与并助力华晨宇火星演唱会。202
- Uniapp之键盘弹窗
适用范围评论输入框自定义键盘顶部工具栏其他吸附于键盘顶部的弹框意义对于输入框来说,一般都包含自动抬高输入框,但是对于一些自定义窗口来说(比如输入框下添加工具栏、键盘顶部添加工具栏等),就需要自己处理弹框位置了,那么这个时候键盘弹窗就解决了复杂的处理。示例下面示例用于展示keyboard-popup使用示例,当textarea聚焦时,textarea就会自动抬高到键盘上方。exportdefault
- Uniapp之自定义图片预览
会功夫的李白
#uniappuni-app前端javascript图片预览
场景在一些场景,uniapp的原生图片预览无法满足要求,比如自定义图片预览元素。另外原生的图片预览无法阻止截屏问题。示例exportdefault{data(){return{allDownload:false}},onBackPress(){//返回时判断是否关闭图片预览,否则关闭并阻止返回if(this.$refs.preImgPopup.isOpen()){this.$refs.preImg
- Все будет хорошо
风舞苍穹
当你身处逆境,感到诸事不顺,爱情、工作、事业、理想都成泡影,心生绝望之念,不妨换个角度看这个问题,告诉自己:一切都是最好的安排,福祸相依,安知未来不会发生惊喜的改变呢?所以,一切都是最好的安排,感恩生命中所遭遇的一切。
- 高通手机跑AI系列之——人像与背景分割
伊利丹~怒风
Qualcomm人工智能智能手机pythonarmAI编程
环境准备手机测试手机型号:RedmiK60Pro处理器:第二代骁龙8移动--8gen2运行内存:8.0GB,LPDDR5X-8400,67.0GB/s摄像头:前置16MP+后置50MP+8MP+2MPAI算力:NPU48TopsINT8&&GPU1536ALUx2x680MHz=2.089TFLOPS提示:任意手机均可以,性能越好的手机运行速度越快软件APP:AidLux2.0系统环境:Ubunt
- 《金文成〈中庸〉学习笔记399。2020-2-22》
金吾生
《金文成〈中庸〉学习笔记399。2020-2-22》今天是庚子年戊寅月乙未日,正月廿九,2020年2月22日星期六。【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则可以赞天地之化育;可以赞天地之化育,则可以与天地参矣。】上一节,船山讲到诚与性的关系,诚是第二性的,性是第一性的,该怎么理解呢?船山说:“诚者性之撰也,性者诚之所丽也”,意思是说,不能简单地将诚
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
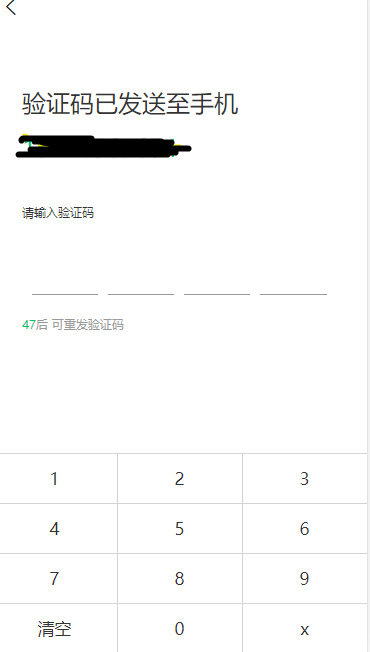
 这个要求大家应该都能看懂,做这个手机号啊,验证码啊,读秒这些啊,这都emmmm分分钟完成了?但是这个四位数的验证码整整折磨了我四天,啊!!!! 恶龙咆哮~
这个要求大家应该都能看懂,做这个手机号啊,验证码啊,读秒这些啊,这都emmmm分分钟完成了?但是这个四位数的验证码整整折磨了我四天,啊!!!! 恶龙咆哮~ 最下面的这段就是我手写的一个键盘,通过点击键盘来获取键盘对应的值,然后显示在上面
最下面的这段就是我手写的一个键盘,通过点击键盘来获取键盘对应的值,然后显示在上面