1.背景介绍###
DOCTYPE是什么?
DOCTYPE是document type的简写,它并不是 HTML 标签,也没有结束标签,它是一种标记语言的文档类型声明,即告诉浏览器当前 HTML 是用什么版本编写的。DOCTYPE的声明必须是 HTML 文档的第一行,位于html标签之前。大多数Web文档的顶部都有doctype声明,它是在新建一个文档时,由Web创作软件草率处理的众多细节之一。很少人会去注意 doctype ,但在遵循标准的任何Web文档中,它都是一项必需的元素。doctype会影响代码验证,并决定了浏览器最终如何显示你的 Web文档。
2.知识剖析###
DOCTYPE可声明三种 DTD 类型:严格、过渡以及框架集的 HTML 文档。
超文本严格文档类型定义:HTML Strict DTD。
如果需要干净的标记,免于表现层的混乱,请使用此类型。请与层叠样式表配合使用。该 DTD 包含所有 HTML 元素和属性
但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
代码为:DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//en" "http://www.w3. org/TR/html4/strict.dtd"
超文本过渡文档类型定义:HTML Transitional DTD。
可包含 W3C 所期望移入样式表的呈现属性和元素。如果您的读者使用了不支持层叠样式表(CSS)的浏览器以至于您不得不使用 HTML 的呈现特性时,请使用此类型。该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
代码为:DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"超文本框架集文档类型定义:Frameset DTD。
此类型定义应当被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD。该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
代码为:DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"
DOCTYPE的作用是什么?
DOCTYPE声明中指出阅读程序应该用什么规则来解释文档中的标记。在Web文档的情况下,阅读程序通常是浏览器或者校验器这样的一个程序,规则是W3C所发布的一个文档类型定义 DTD 中包含的规则。制作一个符合标准的网页,DOCTYPE声明是是不可缺少的,它在Web设计中用来说明你用的XHTML或者HTML是什么版本,如果不做DOCTYPE声明或声明不正确的情况下,将有可能导致你的标识与CSS失效,从而令你网页的布局变乱,造成网页在浏览器中不能正常的显示。我们还可以通过W3C提供的验证工具来检查页面的内容是否符合在DOCTYPE中声明的标准。
DTD是什么
DTD是文档类型定义(Document Type Definition)是一套为了进行程序间的数据交换而建立的关于标记符的语法规则。
它使用一系列合法的元素来定义文档的结构。是SGML的一部分,可被成行地声明于 XML 文档中,也可作为一个外部引用。
通过它,独立的团体可一致地使用某个标准的文档类型定义来交换数据。而您的应用程序也可使用某个标准的文档类型定义来验证从外部接收到的数据。
标准模式和怪异模式
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
怪异模式通常模拟老式浏览器的行为以防止老站点无法工作。
模式触发
如果XHTML、HTML 4.01文档包含形式完整的DOCTYPE,那么它一般以标准模式呈现。
包含过渡DTD和URI的DOCTYPE也导致页面以标准模式呈现,但是有过渡DTD而没有URI会导致页面以混杂模式呈现。
DOCTYPE不存在或形式不正确会导致HTML和XHTML文档以混杂模式呈现。
3.常见问题如果不声明doctype会发生什么?如何解决?###
声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是怪异的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有没有其他进入怪异模式的方法?除了不写DOCTYPE声明外,最常见的就是在DOCTYPE声明前面出现了这些内容:普通文本、HTML 标签、HTML 注释、XML 声明、IE条件注释。
4.扩展思考
关于 DOCTYPE 的一个小发现:
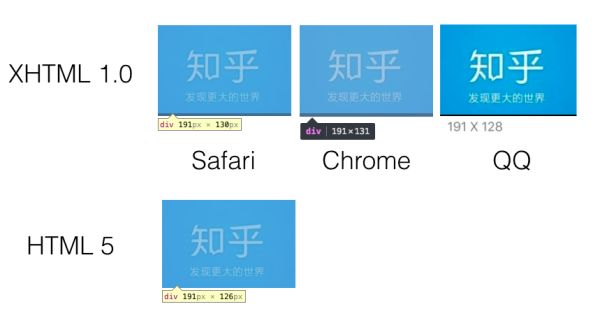
使用 XHTML 声明时,图片是完美贴合包裹 DIV 元素的,但使用 HTML 5 标准声明时,包裹 DIV 元素底部会被撑开 2~5 个像素不等。
考虑以下两段代码:
实际测试如下图所示:
对于图片,一般都会使用vertical-align: middle使其与周边对齐,但是为什么使用老旧的文档声明反而是符合我们直观的显示呢?
首先,浏览器并没有所谓的“HTML 5 模式",而是只有三种:怪异模式(Quirks),几乎标准的模式(Limited Quirks)和标准模式(Standards),其中几乎标准的模式和标准模式之间的唯一差异在于是否对 元素给定行高(line-height)和基线
几乎标准模式中,如果 标签所在行没有其他的行内元素,将不指定基线(baseline), 标签因此会紧贴着父元素底部在标准模式中,行框总是会包含类似字母 g,f 尾巴下伸出来的那一部分空间(针对下行字母),即使行框内并没有任何内容。因此这种情况下你看到的 跟父元素底部几个像素的间隙实际上就是为”字母尾巴“预留的
使用 XHTML Transitional Doctype 会是浏览器运行在”几乎标准模式(Limited Quirks)”。如果你使用XHTML Strict 或者HTML 4 Strict模式,你将看到和使用HTML 5 模式同样的间隙,因为这是标准模式(Standards mode)
图片本质上就是一个内联元素(或者说 inline-block,因为本身具有宽高),所以只要你在实际工作中,有若干个具备内联性质的元素水平对齐,就会出现这种情况:
你实际看到的.wrap在不同的浏览器中高度都是略大于 100px 的,因为它给隐形的 “尾巴” 留了空间(把 inline 当作图片啦)!