今天已经是农历12月16号了,用这一篇博文给今年的博客画上一个句号吧。
首先,下载一个贪吃蛇的源代码,结构如下:(网上资源很多,我这里就不给出了)
打开AndroidManifest.xml找到应用入口
在onCreate方法中首先是如下两句代码:
//设置为无标题的主题样式
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.snake_layout);
从布局源码和上图可以看出最外面是一个帧布局(层布局)FrameLayout
接下来上面是一个叫做SnakeView的视图
再上面是一个相对布局,该布局中放置了开始按钮和说明文字
最上面是一个绝对布局,该不居中放置了四个ImageButton
这个界面布局很容易理解,唯独里面的com.xmobileapp.Snake.SnakeView是一个自定义View.好吧下面我们来看看这个自定义的视图。
刚进去就发现它继承自TileView,这个貌似没有见过,原来也是一个自定义的View啊,我们先看看这个TileView是个什么吧,回头再看SnakeView类
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int x = 0; x < mXTileCount; x += 1) {
for (int y = 0; y < mYTileCount; y += 1) {
if (mTileGrid[x][y] > 0) {
canvas.drawBitmap(mTileArray[mTileGrid[x][y]], mXOffset + x
* mTileSize, mYOffset + y * mTileSize, mPaint);
}
}
}
}
可以看到这个TileView继承自View并重写了onDraw方法,猜想应该是画贪吃蛇中的每个方块的。这个疑问暂且留在这里,我们再回到Snake.java中的onCreate方法中。
mSnakeView = (SnakeView) findViewById(R.id.snake);
mSnakeView.setTextView((TextView) findViewById(R.id.text)); if (savedInstanceState == null) {
mSnakeView.setMode(mSnakeView.READY);
} else {
Bundle map = savedInstanceState.getBundle(ICICLE_KEY);
if (map != null) {
mSnakeView.restoreState(map);
} else {
mSnakeView.setMode(SnakeView.PAUSE);
}
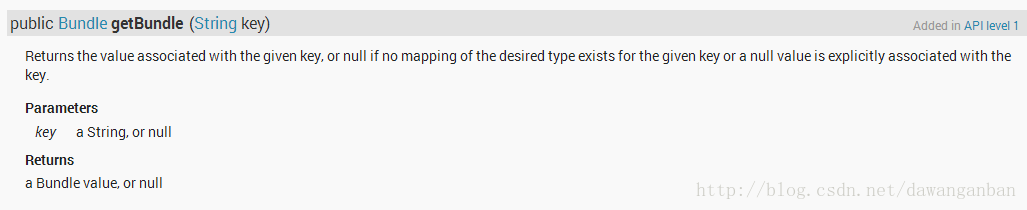
}先查看Bundle对象的getBundle方法http://developer.android.com/reference/android/os/Bundle.html
大概意思是通过一个键返回一个值,其中的ICICLE_KEY是一个常量key
private static String ICICLE_KEY = "snake-view"; public void restoreState(Bundle icicle) {
setMode(PAUSE);
mAppleList = coordArrayToArrayList(icicle.getIntArray("mAppleList"));
mDirection = icicle.getInt("mDirection");
mNextDirection = icicle.getInt("mNextDirection");
mMoveDelay = icicle.getLong("mMoveDelay");
mScore = icicle.getLong("mScore");
mSnakeTrail = coordArrayToArrayList(icicle.getIntArray("mSnakeTrail"));
}setMode方法我们就不进去看了,估计也看不懂,这个从方法名上我们猜测是一个设置游戏状态的方法。
下面我们再看看开始游戏的按钮监听函数
case PLAY:
play.setVisibility(View.GONE);
left.setVisibility(View.VISIBLE);
right.setVisibility(View.VISIBLE);
up.setVisibility(View.VISIBLE);
down.setVisibility(View.VISIBLE);
if (mSnakeView.mMode == mSnakeView.READY
| mSnakeView.mMode == mSnakeView.LOSE) {
mSnakeView.initNewGame();
mSnakeView.setMode(mSnakeView.RUNNING);
mSnakeView.update();
updateStatus = new UpdateStatus();
updateStatus.start();
break;
}
if (mSnakeView.mMode == mSnakeView.PAUSE) {
mSnakeView.setMode(mSnakeView.RUNNING);
mSnakeView.update();
break;
}
if (mSnakeView.mDirection != mSnakeView.SOUTH) {
mSnakeView.mNextDirection = mSnakeView.NORTH;
break;
}
break;上面的几句是游戏开始的时候上面的四个方向按钮显示,开始按钮隐藏。
游戏中有如下几种状态在SnakeView类中定义
public static final int PAUSE = 0; //暂停
public static final int READY = 1; //准备开始
public static final int RUNNING = 2; //运行状态
public static final int LOSE = 3; //游戏结束,也就是输了mSnakeView.initNewGame();
mSnakeView.setMode(mSnakeView.RUNNING);
mSnakeView.update();
updateStatus = new UpdateStatus();
updateStatus.start(); void initNewGame() {
mSnakeTrail.clear();
mAppleList.clear();
mSnakeTrail.add(new Coordinate(7, 7));
mSnakeTrail.add(new Coordinate(6, 7));
mSnakeTrail.add(new Coordinate(5, 7));
mSnakeTrail.add(new Coordinate(4, 7));
mSnakeTrail.add(new Coordinate(3, 7));
mSnakeTrail.add(new Coordinate(2, 7));
mNextDirection = NORTH;
addRandomApple();
addRandomApple();
mMoveDelay = 600;
mScore = 0;
} private class Coordinate {
public int x;
public int y;
public Coordinate(int newX, int newY) {
x = newX;
y = newY;
}
public boolean equals(Coordinate other) {
if (x == other.x && y == other.y) {
return true;
}
return false;
}
@Override
public String toString() {
return "Coordinate: [" + x + "," + y + "]";
}
} public void update() {
if (mMode == RUNNING) {
long now = System.currentTimeMillis();
if (now - mLastMove > mMoveDelay) {
clearTiles();
updateWalls();
updateSnake();
updateApples();
mLastMove = now;
}
mRedrawHandler.sleep(mMoveDelay);
}
}再来看看这两句代码的作用
updateStatus = new UpdateStatus();
updateStatus.start();接下来我们看看前后左右四个按钮是怎么控制贪吃蛇的方向的。由于四个方向原理一样,我们就看LEFT吧
case LEFT:
if (mSnakeView.mDirection != mSnakeView.EAST) {
mSnakeView.mNextDirection = mSnakeView.WEST;
}
break;这里它用到了两个变量一个是当前的方向mDirection另一个是下一次刷新时候的方向(也就是改变的方向)mNextDirection.可以在updateSnake方法中看到实际上在下次刷新的时候会将mNextDirection的值赋给mDirection。
通过上面的分析,对基本的结构和原理有了一个认识,下面我们来具体看一下各个类的作用及实现过程。
这部分分析发现有人已经做过,就不重复劳动了:http://blog.csdn.net/biaobiaoqi/article/details/6618313
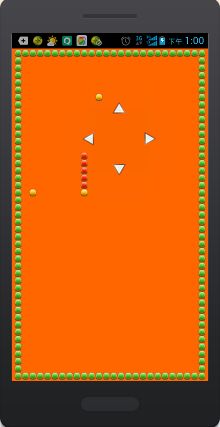
代码运行如下: