window客户端-微信内置浏览器-公众号H5-打开白屏
原文链接:https://dsx2016.com/?p=1154
公众号:大师兄2016
问题场景
在window上客户端微信打开公众号H5网页,内置浏览器白屏
一些基本的关联
-
上一个版本是可以正常登录并且打开的,多半因为后续加了一些代码导致的白屏.
-
手机微信和手机内置浏览器以及电脑端
chrome浏览器都能正常打开网页,只有pc微信内置浏览器不行
网上检索
查找资料后,白屏的原因可能有两种:
-
使用了
ES6/7/8/9等的新语法特性,pc微信内置浏览器不支持 -
微信授权时会自动去掉
“#”后的内容,需要调整了&redirect_uri参数的位置等
比对文章的问题比例,新语法不支持的可能性最大,需要优先排查
定位排查
要吐槽的是电脑微信客户端内置浏览器压根就没有调试工具
使用fiddler抓包工具,也只能看到返回html资源和没有继续发送首页等请求,没办法看到JS本身的报错和阻断
回看gitlab中新加的代码有哪些新语法,无奈距离上一个正常版本已经加了N多代码,没办法一步一步回退调试
简单的试了下注释掉新加的async和await,promise和箭头函数,这些本就被webpack和babel编译的语法,木有问题
这就难办了,没办法找出问题,就没办法解决问题
移形换位
问题的本质是什么?
是可能不支持JS的部分新语法.
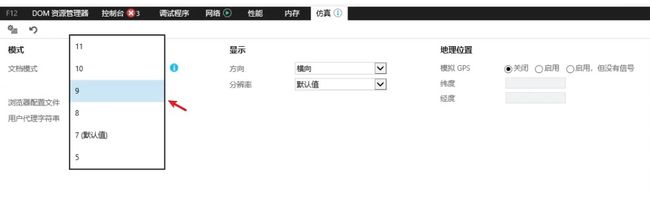
不支持新语法且又有调试控制台的是什么? 是传说的IE浏览器.
不妨试试,把当前的网页直接丢到IE浏览器看看控制台报错.
记住,优先选择和微信内置浏览器匹配或接近的IE版本,如IE9.
加载公众号H5网页,看看会不会白屏
如果依旧白屏,则看看控制台报错信息
经排查,看到了一个意料之外的错误:正则表达式语法错误
这不科学,所有的正则现在都是正常有效的
点击错误堆栈,进入具体的代码行
发现一个匹配所有汉字的正则有一个ES6的新特性 u 修饰符
修改调试
把u修饰符注销,发现pc端微信内置浏览器可以正常打开H5了
至此,问题找到了,问题也解决了.
通过这种方式调试很快,不用破坏已经正常运行的代码,直接一步到位,不用猜,用事实说话.
思考总结
无法调试的时候,简直束手无策,冷静分析是一个软能力,尤其是被其他人催着解决和交付的时候.
要直追问题的本质,表面白屏,内里是新语法特性不支持,抓住核心,横向扩展,微信没有控制台,那就放IE9上,模拟复现问题.
-
只有电脑微信内置浏览器有问题,其他没问题,一定要和场景特性关联思考(其实后来的调试也佐证了IE也有问题,只不过被忽略了)
-
IE9这种上古浏览器不在业务适配范围,但恰恰是这个不支持新语法特性的浏览器,快速重现了问题并在控制台暴露出问题的原因 -
开发的坑基本上都被无数人踩过,也分享过解决方案,快速参考,有助于缩小问题范围,但解决的时候因人而异,具体问题具体讨论
当时也尝试了webpack和babel升级,尽量保证将所有的ES6等新语法特性支持编译,无奈升级失败(至少短时间不行,需要抽时间升级)
在更优解和更快解之间取舍,先解再说,不要堵塞团队开发.
END.