Android中LayoutParams类精炼详解
一、前期基础知识储备
首先看几个使用LayoutParams的实例:
1、《Android开发艺术探索》第8章,Java代码中动态设置按钮时 通过LayoutParams参数设置按钮位置x、y参数 及Gravity位置信息,从而动态的添加进一个随手势移动的按钮,类似于悬浮窗效果。
public void onButtonClick(View view) {
if (view == btnTest1) {
btnTest = new Button(this);
btnTest.setText("滑动按钮");
layoutParams = new WindowManager.LayoutParams(
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.WRAP_CONTENT,
0, 0,//0,0 分别是type和flags参数,在后面分别配置了
PixelFormat.TRANSPARENT);
layoutParams.flags = WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_SHOW_WHEN_LOCKED;
//申明以下type时 需要申请权限android.permission.SYSTEM_ALERT_WINDOW
layoutParams.type = WindowManager.LayoutParams.TYPE_SYSTEM_ERROR;
layoutParams.gravity = Gravity.LEFT | Gravity.TOP;
layoutParams.x = 100;
layoutParams.y = 300;
windowManager.addView(btnTest2, layoutParams);
btnTest.setOnTouchListener(this);
}
}2、《Android开发艺术探索》第3章,通过设置LayoutParams参数实现控件的滑动。
MarginLayoutParams params = (MarginLayoutParams) mButton.getLayoutParams();
params += 100;
params.leftParams += 100; //实现按钮控件往左滑动100px
mButton.requestLayout();
//mButton.setLayoutParams(params); mPrimeViewPager = (ViewPager) view.findViewById(R.id.prime_viewPager);
LinearLayout.LayoutParams viewPager_lp = (LinearLayout.LayoutParams)mPrimeViewPager.getLayoutParams();
viewPager_lp.width = (int) (ScreenUtils.getScreenWidth() * 0.57);
viewPager_lp.height = viewPager_lp.width * 16 / 9;
mPrimeViewPager.setLayoutParams(viewPager_lp);注意:LayoutParams,每个view都需要一个LayoutParams,告诉父容器的一些放入规则和方式,这时候该view的LayoutParams要与父容器的LayoutParam相互对应,比如该view的父容器使用的LinearLayout.LayoutParam,该view的布局类型也要对应着LinearLayout.LayoutParam,不然的话回报类型转换错误.。或者也可以直接使用ViewGroup.MarginLayoutParams。
3、在笔者之前的文章《横向滑动视图HorizontalScrollView精炼详解》 有以下代码,为HorizontalScrollView中动态添加TextView,进行数据填充。
private void bindHZSWData() {
//为布局中textview设置好相关属性
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
lp.gravity = Gravity.CENTER;
lp.setMargins(20, 10, 20, 10);
for (int i = 0; i < data.size(); i++) {
TextView textView = new TextView(this);
textView.setText(data.get(i));
textView.setTextColor(Color.WHITE);
textView.setLayoutParams(lp);
container.addView(textView);
container.invalidate();
}
} 4、实际开发中,笔者碰到自定义View时重写onMeasure()后改变View的布局时,view位置也要进行相应调整,所以写了一个方法,里面通过LayoutParams.Gravity= Gravity.CENTER,控制该view的位置为居中。
public void setParams() {
FrameLayout.LayoutParams lp = (FrameLayout.LayoutParams) getLayoutParams();
lp.gravity = Gravity.CENTER;
this.setLayoutParams(lp);
this.invalidate();
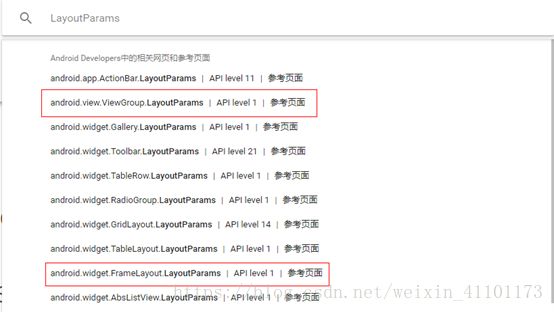
}以上的例子都是利用LayoutParams类实现新view的添加或者已有view位置的调整。我们来看一下官方文档中对于这个类的描述。打开Android开发者文档,键入LayoutParams时会发现出来很多个和LayoutParams相关的类。本篇文章中,我们只关注ViewGroup.LayoutParams中的LayoutParams类。
public static class ViewGroup.LayoutParamsextends Object.可以看到ViewGroup.LayoutParams是一个静态的直接继承自Object的类,那么可以判断其为基类,文档往下看,我们看到:
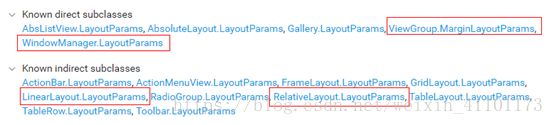
果然,所有的LayoutParams类都是继承自ViewGroup.LayoutParams。其实ViewGroup.LayoutParams很好理解,这个类里面的成员变量最主要包括两个——width和height,对应在XML布局中的android:layout_height和android:layout_width,也就是所有的View控件都需要写入的两个属性。接着,笔者在截图中标注了四个具体的LayoutParams子类,这四个类在开发中是用到最多的。
二、上代码,具体使用LayoutParams类
(1)使用LayoutParams类动态创建新的布局元素
①定义一个XML布局,根布局为线性布局,布局中不放入任何控件;
②在Activity代码中动态的为整个布局增加一个TextView,要求对其属性进行设置;
private LinearLayout mLinearLayout;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLinearLayout = (LinearLayout) findViewById(R.id.root_ll);
//设置TextView的width和height 对应XML布局中的android:layout_width和android:layout_height属性
//这里的ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT是作为构造方法的参数传入的
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
//设置TextView的gravity 对应于XML布局中layout_gravity
lp.gravity = Gravity.CENTER_HORIZONTAL;
//设置TextView的Margin属性,包括left、top、right、botom
lp.setMargins(20,20,20,20);
//新建TextView实例
TextView textView = new TextView(this);
textView.setText("Android cool");
//为textView实例绑定创建好的LayoutParams
textView.setLayoutParams(lp);
//调用LinearLayout的addView方法 动态的
mLinearLayout.addView(textView);
}这里,我们以LinearLayout的LayoutParams实例为例,进行创建。
(2)使用LayoutParams类动态改变已有的布局元素的位置信息
①定义一个XML布局,根布局为线性布局,布局中加入一个基础的文本控件;
<--注意这里TextView是放在LinearLayout中的 所以待会取Params时使用的是LinearLayout的 -->
②在Activity中利用LayoutParams类动态的改变基础文本控件的位置信息;
private LinearLayout mLinearLayout;
private TextView mTextView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLinearLayout = (LinearLayout) findViewById(R.id.root_ll);
mTextView = (TextView) findViewById(R.id.textview);
//传入已有控件的LayoutParams信息作为LinearLayout.LayoutParams构造方法的参数
//注意TextView的父容器是LinearLayout,所以使用的是LinearLayout.LayoutParams
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(mTextView.getLayoutParams());
//设置已有文本控件位置为横向居中
lp.gravity = Gravity.CENTER_HORIZONTAL;
//设置已有文本空间的Margin
lp.setMargins(60,60,60,60);
mTextView.setText("nice Android");
//将创建好的LayoutParams绑定到已有文本控件
mTextView.setLayoutParams(lp);
}
可以看到,这里使用LayoutParams的方法是一样的,只是在创建LayoutParams实例的时候传入构造方法的参数不一样了,在已有控件的前提下,我们传入的是已有空间的LayoutParams信息。
(3)LayoutParams类的构造方法
我们可以看见ViewGroup.LayoutParams的构造方法有三个(子类会多一个),我们在动态创建新View的时候,调用的是LayoutParams第二个构造方法,传入wrap_content或者match_parent常量或者固定值即可;在动态调整已有控件的位置信息时,我们调用的是LayoutParams的第三个构造方法,传入的参数是已有控件的LayoutParams的信息,利用view. getLayoutParams()即可获得。
总结:使用LayoutParams的最常见的两种场景就是文章中提到的两种:①动态创建新控件元素;②调整已有布局元素的位置信息,更难一点的用法出现在自定义View中,我们重写onMeasure()方法之后,通常需要对自定义view的位置进行新的调整,在这个过程中,我们不是通过onLayout()方法实现的(onLayout用于实现ViewGroup对其内部view重新布局时调用),而是使用设置自定义View的LayoutParams.gravity实现的,自定义View也是一个view,这里可以将这种LayoutParams的用法归为第二种-对已有控件的位置进行调整。
本文代码中是使用的LinearLayout.LayoutParams,实际开发中还可能使用到其他类型的LayoutParams,如开篇中,讲到的《Android开发艺术探索》中使用的就是WindowManager.LayoutParams和ViewGroup.MarginLayoutParams,用法是类似的,但是各自可以设置的属性是不同的,比如,WindowManager.LayoutParams可以直接设置view的横纵坐标信息,直接控制view在屏幕中的显示位置;ViewGroup.MarginLayoutParams可以很方便的设置view各边的margin属性,可以用来实现滑动效果。感兴趣的读者可以到开发者文档中进行了解。