解决 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 问题
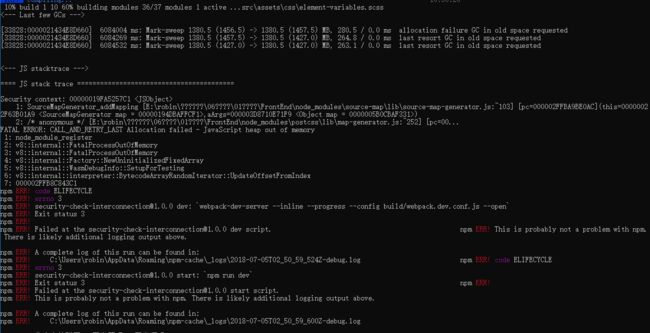
今天在启动vue项目的时候报了这样一个错误
观察到关键词是 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory,发生了致命错误,nodejs内存溢出。在网上查找后,也有不少相关信息。解决方法是配置Nodejs运行内存。
于是我尝试在dev脚本加上参数
"dev": "webpack-dev-server --max-old-space-size=4096 --inline --progress --config build/webpack.dev.conf.js"
这样修改后,又报错了。并不能这样修改,这里调用的webpack-dev-server包,而不是像旧版本的vue-cli一样,用的是node命令。
// 这样的脚本是可以直接加这个参数的
"dev": "node --max-old-space-size=4096 build/dev-server.js"
那么新的vue-cli版本下,怎么样设置Nodejs运行内存呢?打开node_modules/.bin/webpack.cmd文件,在node命令后面加上–max-old-space-size=4096就好了。
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\webpack\bin\webpack.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "--max-old-space-size=4096 %~dp0\..\webpack\bin\webpack.js" %*
)