postman 安装及简单应用
无论使用什么前端框架开发,都要与接口打交道,下面对postman网页调式工具的客户端进行简单的介绍!
一,简介
1,postman是一款强大网页调试工具的客户端;
2,postman为用户提供强大的 Web API & HTTP 请求调试功能;
3,postman能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers;
4,是一款非常实用的调试工具;
二,特色
1,支持各种的请求类型: get、post、put、patch、delete 等;
2,支持在线存储数据,通过账号就可以进行迁移数据;
3,很方便的支持请求 header 和请求参数的设置;
4,支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等;
5,响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML;
三,功能
1,模拟各种HTTPrequests
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
2,Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
3,人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式。
4,内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果。
5,设定变量与环境
Postman可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。
四,安装
1,下载postman软件包,使用鼠标左键双击打开安装文件。
2,postman会自动开始安装,请耐心等待。
3,postman安装完成后会自动打开主界面。
五,使用方法
postman怎么测试接口
接口测试请求分为多种情况,这里介绍get、post、带cookie、带Header、上传文件五种请求的测试。
1,get请求:get请求是最简单的请求方式,输入URL就能完成。
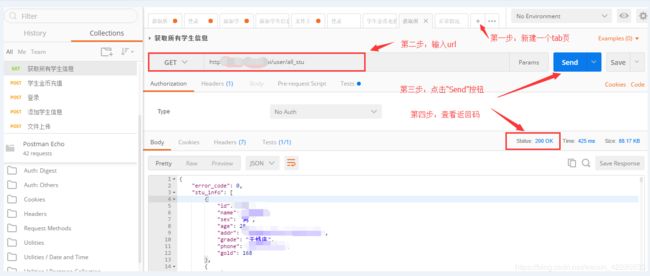
a,新建一个tab页面;
b,输入URL ,选择请求方式为GET;
c,点击“send”按钮;
d,查看返回码是否异常;
2,post请求:post请求跟get的区别除了请求方式不同之外,还需要添加请求体,请求体内容多半为json格式。
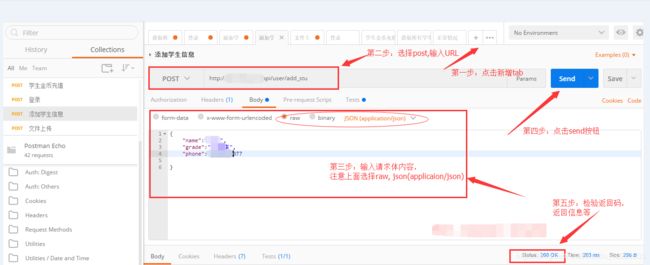
a,新建一个tab页面;
b,输入URL ,选择请求方式为POST;
c,输入请求体内容;
d,点击“send”按钮;
e,查看返回码,返回信息等等;
3,带cookie的请求:该请求需要在Heards里面添加Cookie
a,新建一个tab页面;
b,输入URL ,选择请求方式为POST;
c,输入请求体内容;
d,在Heard里面添加Cookie信息;
e,点击“send”按钮;
f,查看返回码,返回信息等等;
4,带Header的请求:该请求需要在Heards里面添加Cookie。
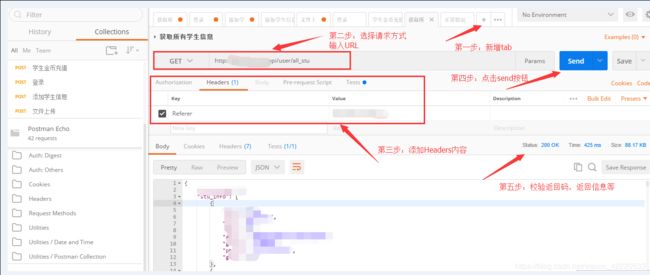
a,新建一个tab页面;
b,输入URL ,选择请求方式为POST;
c,输入请求体内容;
d,在Heard里面对应的内容;
e,点击“send”按钮;
f,查看返回码,返回信息等等;
5,文件上传的请求:发送请求前需要先上传文件。
a,新建一个tab页面;
b,输入URL ,选择请求方式为POST;
c,输入请求体内容,文件内容选择file, 选择本地的文件上传;
d,点击“send”按钮;
e,查看返回码,返回信息等等;
六,常见问题
postman如何发送json参数
1,在地址栏里输入请求url:http://127.0.0.1:8081/getmoney
2,然后选择“POST”方式。
3,在“headers”添加key:Content-Type , value:application/json
4,然后点击"body",''raw''并设定为JSON。
5,接着添加:{"userid": 1}
6,最后点击send发送即可。