echarts图表断点连线的几种解决方案
先上图
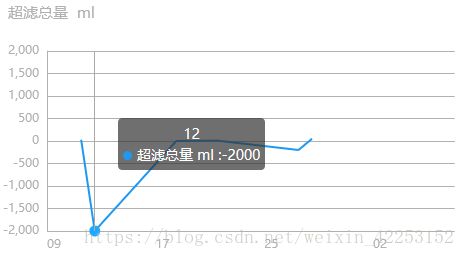
图一
图二
可以看到,12号与18号这两天的点连线了,说一下解决方案。
方案一:使用dataZoom(与tooltip结合使用时不建议使用)
{
type: 'slider',
show: false,
yAxisIndex: [0],
left: '96%',
bottom: '5%',
start: 0,
end: 100
}]
方案二:对y轴数据进行编辑
option = {
title: {
text: '双数值轴折线',
subtext: '纯属虚构'
},
tooltip: {
formatter: function(params) {
return params.seriesName + ' : [ ' + params.value[0] + ', ' + params.value[1] + ' ]';
}
},
legend: {
data: ['数据1']
},
calculable: true,
xAxis: [{
type: 'category',
axisTick: {
interval: 0
},
data: ['2016-01', '2016-02', '2016-03', '2016-04', '2016-05', '2016-06', '2016-07', '2016-08', '2016-09', '2016-10', '2016-11', '2016-12']
}],
yAxis: [{
type: 'value',
axisLine: {
lineStyle: {
color: '#dc143c'
}
}
}],
series: [{
name: '数据1',
type: 'line',
data: [
['2016-01', 10],
['2016-03', 7],
['2016-05', 8],
['2016-06', 6],
['2016-11', 12],
['2016-12', 9]
]
}]
};
把以上代码运行后可以看到,图表的断点是连线的,我们碰到的断点无法连线的问题是因为使用了如下数据
series: [{
name: '数据1',
type: 'line',
data: [
['2016-01', 10],
['2016-02', ""],
['2016-03', 7],
['2016-04', ""],
['2016-05', 8],
['2016-06', 6]
]
}]
或者类似这种数据
series: [{
name: '数据1',
type: 'line',
data: [
10,"",7,"",8,6
]
}]
从这个角度看我们只要在传入数据前将折线图中y轴值为空的数值删除处理就可以使断点连接。
缺点:
当使用tooltip时,我们在y轴未设置数据的地方,如果想显示日期+该日无数据的提示框就很难做到了,因为该处是没有节点存在的。