微信小程序 - Vant UI 框架环境搭建(Window)
简介
轻量、可靠的小程序 UI 组件库。
使用 Vant Weapp 前,请确保你已经学习过微信官方的 小程序简易教程 和 自定义组件介绍。
我强烈推荐你打开 官方文档,对照着本教程,一起对比搭建坏境。
第一步
我这里创建一个纯净的 hello world 小程序项目。
打开终端,cd 到小程序目录中,然后键入以下命令 初始化项目:
npm init
一路 回车 即可,大概类似如图结果:

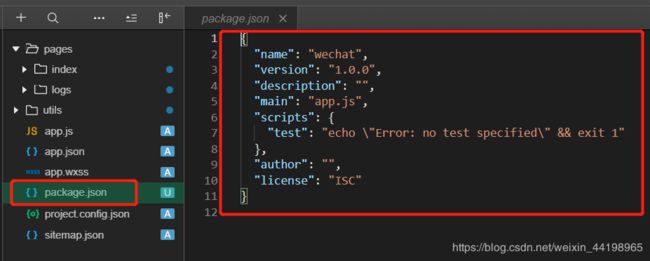
这时就会多一个 package.json 配置文件:

第二步
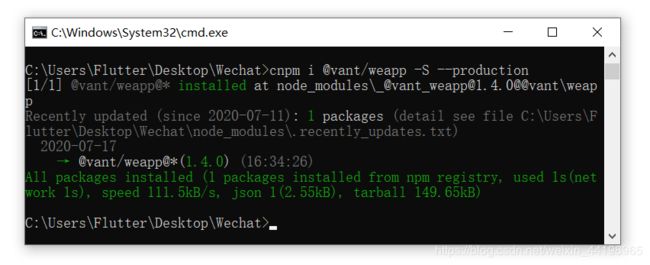
接下来,正式安装 Vant-weapp ,还是在 小程序目录 终端里继续键入以下命令:
npm i @vant/weapp -S --production
- i 是 install 的简写形式。
- -S 是 --save 的简写形式,即写入 dependencies。
- –production 表示下载模块到 node_modules 目录中。
如果你的 npm 安装太慢,建议换源。点击查看教程
第三步
打开微信开发者工具(必须是新版本),在菜单栏依次点击【工具】→【构建npm】。

构建完毕后,会出现一个 miniprogram_npm 文件夹,且 node_modules 文件夹变为空:

不难发现,里面的 @vant 里面全都是框架为我们写好的组件。
第四步
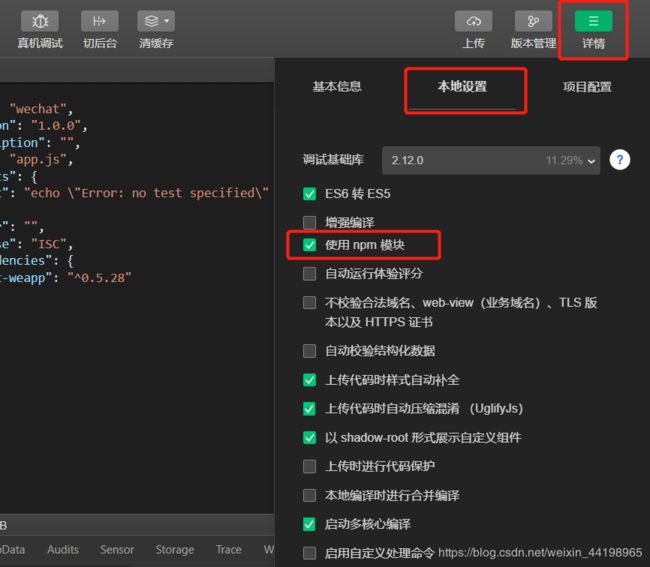
打开微信开发者工具,依次点击【详情】→【本地设置】→【勾选 “使用npm模块”】:

第五步
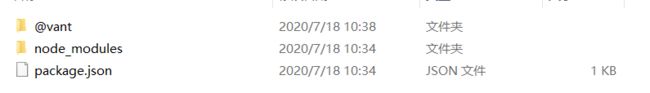
将 package.json / node_modules 移入 miniprogram_npm 文件夹下,请用 windows管理器 移动:

提示文件正在使用,先关闭微信开发工具,最后是如图所示结果:

当然,你在编辑器里肯定看不到 node_modules。
第六步
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。

使用
以 Button 组件为例,只需要在 app.json 或 index.json(其他页面) 中配置 Button 对应的路径即可。
例如,我要在 index 首页使用组件:
首先找到 index.json,输入以下配置:
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
用什么,就引用什么。
然后,直接使用组件即可:
<van-button type="primary">按钮van-button>