Android(13)——RecyclerView列表流行控件,Glide图片流行框架
文章目录
- Android
- 1 RecyclerView列表流行控件
- 1 简介
- 2 demo
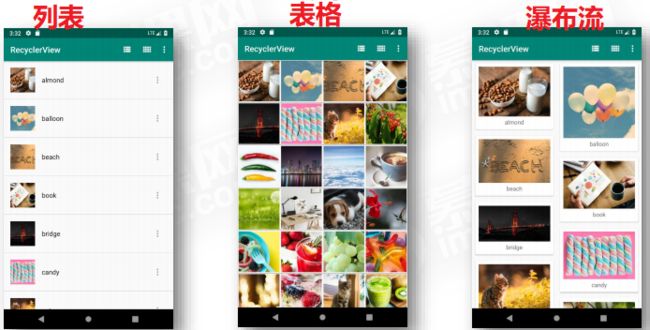
- 2.1 线性布局
- 2.2 网格布局
- 2.3 瀑布流布局
- 3 ItemAnimator
- 2 Glide图片流行框架
- 2.1 简介
- 2.2 原生代码加载图片
- 2.3 Glide加载图片
- 配置过程
- 常用方法、配置
Android
安卓开发者指南:https://developer.android.google.cn/guide
1 RecyclerView列表流行控件
1 简介

同一控件,展示多种不同样式,特点:
●灵活可配置
●可自定义并可重复利用的 Item
●高度解耦控件:只负责专一的事情
相关类
●LayoutManager:控制样式展示控制
●Adapter:处理视图与数据之间的关系
●ViewHolder:容纳 ItemView 的实例
基本流程

LinearLayoutManager:线性布局
GridLayoutManager:网格布局
StaggeredGridLayoutManager:瀑布流布局
Adapter
●onCreateViewHolder
●onBindViewHolder
●getItemCount
2 demo
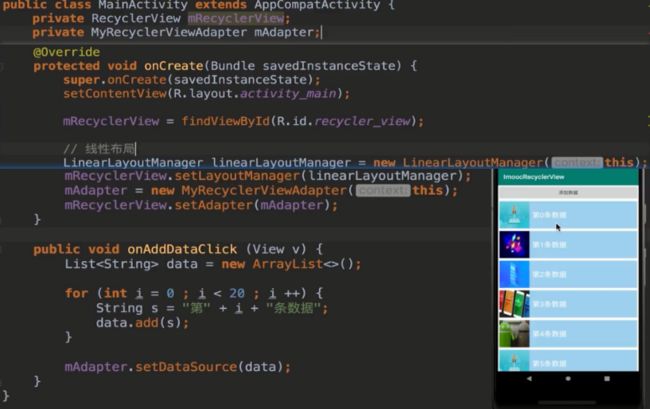
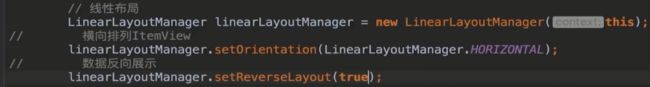
2.1 线性布局
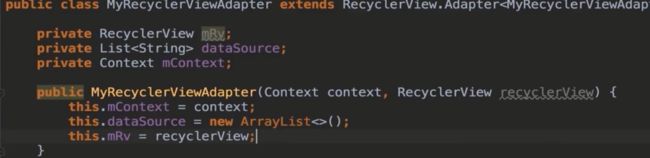
MyRecyclerViewAdapter.java
public class MyRecyclerViewAdapter extends RecyclerView.Adapter< MyRecyclerViewAdapter.MyViewolder>{
private List<String> dataSource;
private Context mContext;
public MyRecyclerViewAdapter(Context context) {
this.mContext = context;
this.dataSource = new ArrayList<>();
}
public void setRataSqurce(List<String> dataSource) {
this.dataSource = dataSource;
notifyDataSetChanged() ;|
}
//实现方法:
@NonNull
@Override
//创建并返回ViewHolder
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int position){
return new MyViewHolder(LayoutInflater.from(mContext).inflate(R.layout.item_layout,viewGroup,false));
}
//ViewHolder绑定数据
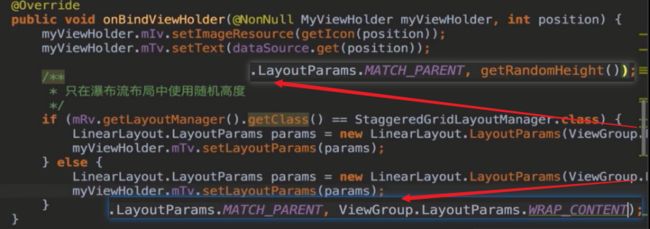
public void onBindViewHolder(@NonNull MyViewHolder myViewHolder, int position){
myViewHolder.mIv.setImageResource(getIcon(position));
myViewHolder.mTv.setText(dataSource.get(positinon));
}
@Override
public int getItemCount(){ //返回数据数量
return dataSource.size();
}
private int getIcon (int position) {
switch (position % 5) {
case 0:
return R.mipmap.a;
case 1 :
return R.mipmap.b;
case 2 :
return R.mipmap.c;
case 3 :
return R.mipmap.d;
case 4:
return R.mipmap.e;
}
return 0;
}
class MyViewHolder extends RecyclerView.ViewHolder{
ImageView mIv;
TextView mTv;
public MyViewHolder(@NonNull View itemView){
super(itemView);
mIv = itemView.findViewById(R.id.iv);
mTv = itemView.findViewById(R.id.tv) ;
}
}
}
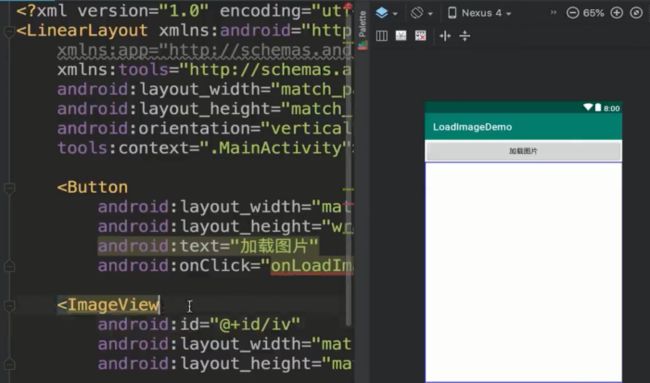
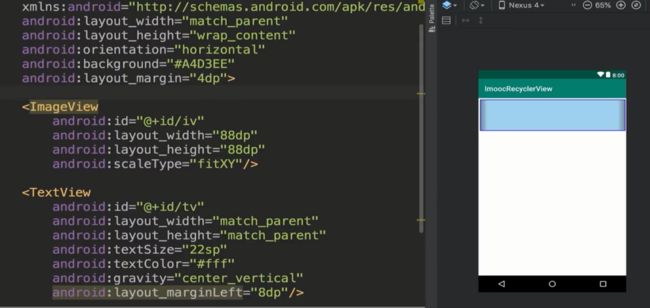
布局文件item_layout.xml

布局文件activity_main.xml

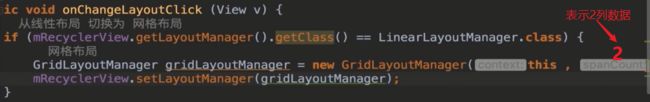
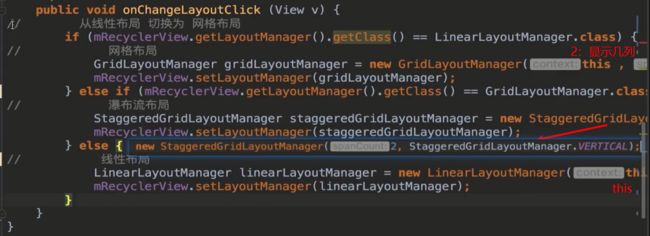
2.2 网格布局
添加数据
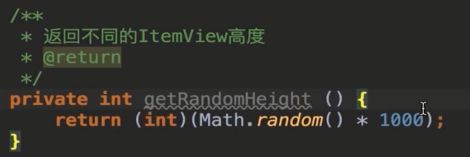
2.3 瀑布流布局
3 ItemAnimator
点击事件
●默认不支持点击事件
●通过自定义接口回调 ItemView的点击事件
ItemAnimator
●notifyItemInserted
●notifyItemRemoved
●notifyItemRangeChanged
2 Glide图片流行框架
2.1 简介
关于Glide
Glide是一个快速高效的Android图片加载库,注重于平滑的滚动。Glide提供了易用的API,高性能、可扩展的图片解码管道(decode pipeline) ,以及自动的资源池技术。
◆ Glide ,一个被google所推荐的图片加载库
◆ 作者是Bump Technologies
◆ 这个库被广泛运用在google的开源项目中,包括2014年的google I/O大会上发布的官方app
Glide支持拉取,解码和展示视频快照,图片,和GIF动画。Glide的Api是如此的灵活,开发者甚至可以插入和替换成自己喜爱的任何网络栈。默认情况下,Glide使用的是一个定制化的基于HttpUrlConnection的栈,但同时也提供了与Google Volley和Square OkHttp快速集成的工具库。
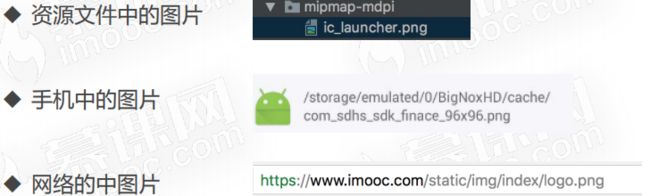
加载图片步骤
◆ 图片的地址
◆ 把图片转换为可被加载的对象
◆ 通过图片加载控件展示图片
2.2 原生代码加载图片

注意事项:
1.弊端,大了会出现这样的情况:Canvas:trying to draw too large( 552960000bytes) bitmap
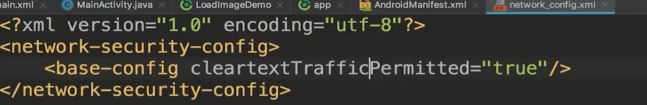
2.安卓9.0设备上,访问http协议的请求的话,增加了验证,要增加配置android: networkSecurityConfig="@xml/network_config"

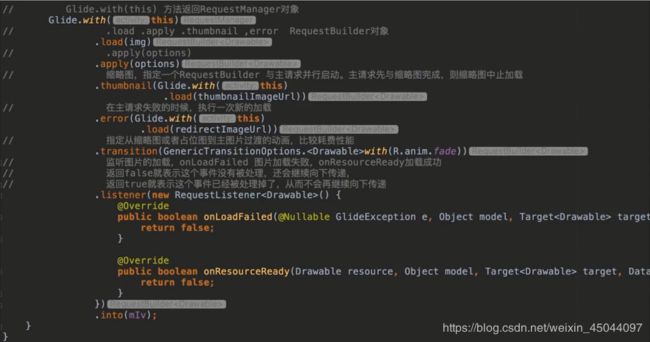
2.3 Glide加载图片
引用库:implementation ‘com.github.bumptech.glide:glide:4.8.0’

最后调用这个方法就完成了。
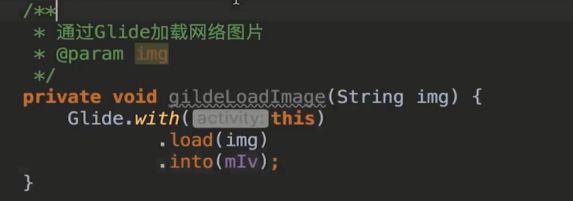
使用流程
◆.with()-创建图片加载实例
◆.load()-指定加载的图片(静态图片、gif图)资源
◆.into()-指定图片的加载控件
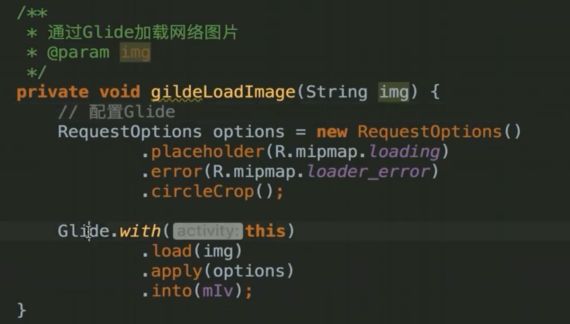
Glide加载网络图片是异步加载,设置图片加载失败时显示内容:error(),设置占位图:placeholder()
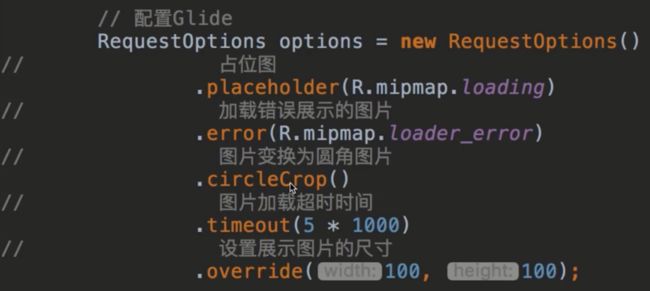
配置过程
方式一:

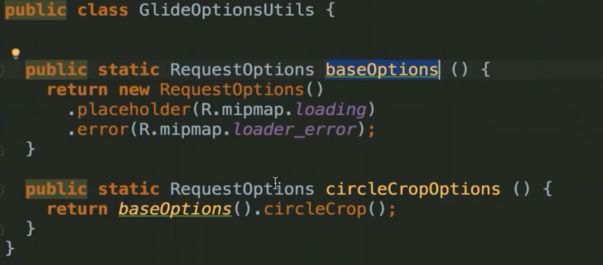
方式二:封装成工具类

方式三:Generated API
作用:
◆集成库可以为Generated API扩展自定义选项
◆在Application模块中可将常用的选项打包成一个选项使用
使用步骤:
◆1. 引入Generated API的支持库:Manifest中:annotationProcessor ‘com.github.bumptech.glide: compiler:4.8.0’;

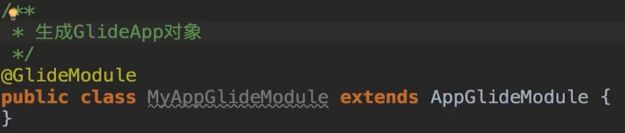
◆2. 创建类,继承AppGlideModule并添加@GlideModule注解

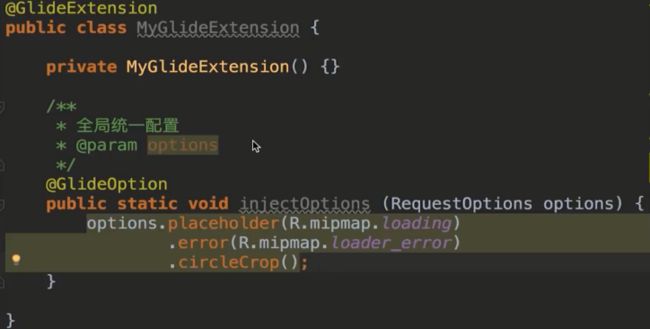
◆3. 创建类,添加@GlideExtension注解,并实现private构造函数

◆4. MainActivity中写个方法去加载,最后调用这个方法就可以。

常用方法、配置
图片加载库对比
◆UniversalImageLoader:功能强大,使用复杂
◆Volley:异步请求库,扩展性强,内部封装了ImageLoader,也可作为图片加载库,但是不如专业的强大
◆Picasso:火爆的图片加载库,用法和Glide相同,但是不支持gif图片加载
◆Glide:谷歌推荐,强大,使用简单,支持gif加载