Vant Weapp和F2以及日历
1.Vant Weapp
介绍:Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
// 安装
npm i vant-weapp -S --production
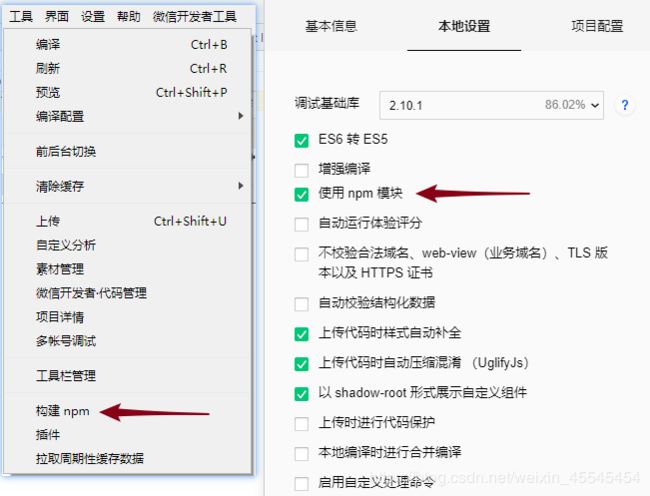
小程序工具的配置:

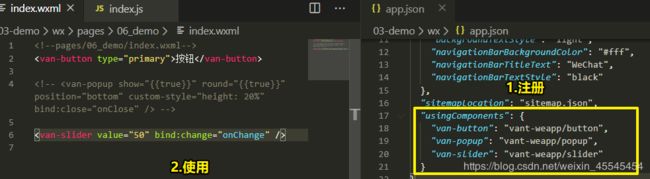
注册使用:可以在app.json全局注册也可以在页面内的json文件注册
"usingComponents": {
"van-button": "vant-weapp/button"
}
2.F2
介绍:F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(Node, 小程序,Weex),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。
地址:https://f2.antv.vision/zh
// 安装
npm i @antv/f2-canvas
// 页面中注册
{
"usingComponents": {
"ff-canvas": "@antv/f2-canvas"
}
}
实例演示:
let chart = null;
function initChart(canvas, width, height, F2) {
// 图表数据(也可通过请求后端获得)
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
{ year: '1959 年', sales: 38 },
{ year: '1960 年', sales: 38 },
{ year: '1962 年', sales: 38 },
];
// 实例化图表
chart = new F2.Chart({
el: canvas,
width,
height
});
// 配置图表数据
chart.source(data, {
sales: {
tickCount: 5
}
});
chart.interval().position('year*sales');
chart.render();
return chart;
}
Page({
data: {
// 图表参数
opts: {
onInit: initChart
}
}
});
注意:必须有父级盒子,类名必须为container。ff-canvas必须始终宽和高
<view class="container">
<ff-canvas id="column-dom" canvas-id="column" opts="{{opts}}">ff-canvas>
view>
3.日历
文档:https://github.com/treadpit/wx_calendar
使用:
- 下载 github 并解压缩,拷贝 calendar 文件到小程序项目下
- 需要自己新建一个文件夹,拷贝 calendar到自己创建的文件
{
"usingComponents": {
"calendar": "/component/calendar/index"
}
}
<calendar />