jquery-weui扩展功能Picker实现营业时间选择
说明
主要利用jquery-weui插件,实现店铺营业时间点选,功能已经做好了时间格式校验,开始时间与结束时间比较。
技术
- jquery-weui
- jquery.min.js
- css只用到了Picker部分的css
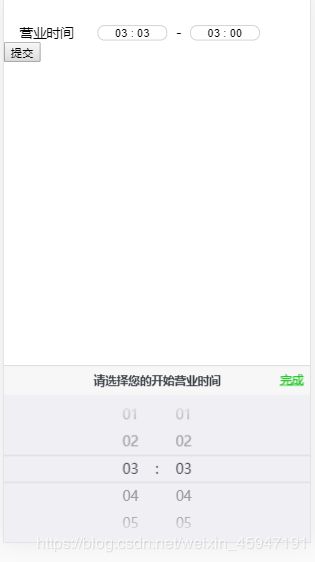
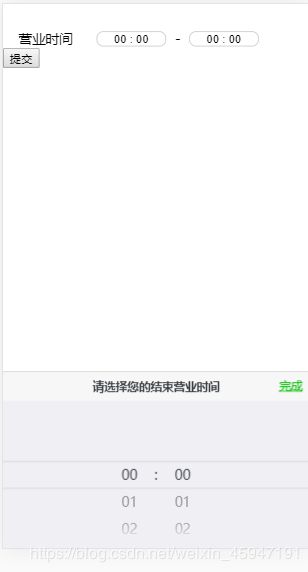
效果
实现
引入jquery手册,引入jquery-weui.js,在我的源码中一定要引入base.css中必要的weui中的样式,之后上代码
实现过程
html文件
营业时间
-
js文件
// 重新选择营业时间
function setTime() {
// //选择营业时间
$('#div1').picker({
title: '请选择您的开始营业时间',
toolbarCloseText: '完成',
cssClass: 'dialogs',
toolbar: true,
cols: [
{
textAlign: 'center',
values: ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23']
},
{
textAlign: 'center',
values: [':']
},
{
textAlign: 'center',
values: ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29',
'30', '31', '32', '33', '34', '35', '36', '37', '38', '39', '40', '41', '42', '43', '44', '45', '46', '47', '48', '49', '50', '51', '52', '53', '54', '55', '56', '57', '58', '59']
}
]
})
$('#div2').picker({
title: '请选择您的结束营业时间',
toolbarCloseText: '完成',
cssClass: 'dialogs',
toolbar: true,
cols: [
{
textAlign: 'center',
values: ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23']
},
{
textAlign: 'center',
values: [':']
},
{
textAlign: 'center',
values: ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29',
'30', '31', '32', '33', '34', '35', '36', '37', '38', '39', '40', '41', '42', '43', '44', '45', '46', '47', '48', '49', '50', '51', '52', '53', '54', '55', '56', '57', '58', '59']
}
]
})
}
//当日两个时间的比较
function CompareDate(t1, t2) {
var date = new Date();
var a = t1.split(":"); //['12','30','21']
var b = t2.split(":"); //['11','12','15']
return date.setHours(a[0], a[1]) >= date.setHours(b[0], b[1]);
}
function submitBtn(){
if ($('#div1').val() == ''||$('#div2').val()=='') {
return void console.log('时间不能为空')
}
else {
var testReg = /[0-1][0-9]|2[0-3]):([0-5][0-9])/;
if(testReg.test($('#div1').val())&&testReg.test($('#div2').val())){
if(CompareDate($.trim($('#div1').val()), $.trim($('#div2').val()))){
return void console.log('开始营业时间不可大于或等于结束时间!')
}
}
else{
return void console.log('请输入正确的时间格式HH:mm')
}
}
//此处可添加输入营业时间正确之后的代码操作
console.log('成功')
}
$(function(){
// 点选时间
setTime()
//提交按钮进行校验
$('.submit').on('click',function(){
submitBtn()
})
})