android .9.png 点九PNG技术 适应不同分辨率
(转自:http://hi.baidu.com/sulmas/item/0b5963f504665318e3e3bd21)
9.png是一种非失真性压缩位图图形文件格式。PNG格式是非失真性压缩的,允许使用类似于GIF格式的调色板技术,支持真彩色图像,并具备阿尔法通道(半透明)等特性。现在有很多人使用PNG格式于互联网及其他方面上。PNG的的英文名称为Portable Network Graphics,即便携式网络图片。另有说法是名称来源于非官方的“PNG is Not GIF”。
什么叫.9.PNG呢,这是安卓开发里面的一种特殊的图片
用它可以实现部分拉伸,从而实现图片在安卓系统上的完美应用
拆过系统framework-res.apk包的机油们细心点看,里面有许多有.9.PNG后缀的图片
1.背景自适应且不失真问题的存在
制作自适应背景图片是UI开发的一个广泛问题,也是界面设计师渴望解决的问题,我相信我们彼此都深有体会。
比如,列表的背景图一定,但是列表的高度随着列表数据项会发生变化;标题栏的背景,无论横屏还是竖屏,高分辨率还是低分辨率,都能自动填充满,而且不失真等等背景问题。
根据以往的经验,我们一般采用先切图后拼凑的做法,这种做法本来我想在这里和大家介绍一下,其实有的时候还是很有用的,但是说起来会比较麻烦,就不说这个非重点了,略去,如果大家真的要介绍,在回复中说明,我再考虑一下。
Android针对这种情况,专门制作了一种.9.PNG格式来解决这个问题。
2.9.PNG格式。
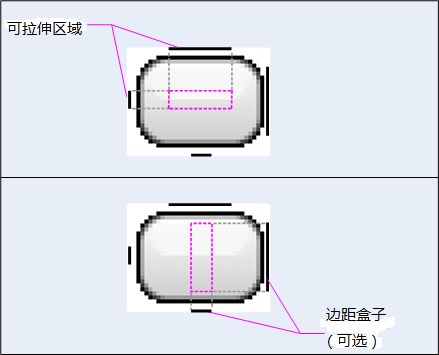
我不想在这里过多的讨论PNG格式的定义问题。但是.9.PNG确实是标准的PNG格式,只是在最外面一圈额外增加1px的边框,这个1px的边框就是用来定义图片中可扩展的和静态不变的区域。特别说明,left和top边框中交叉部分是可拉伸部分,未选中部分是静态区域部分。right和bottom边框中交叉部分则是内容部分(变相的相当于定义看一个内边距,神似padding功能,后面我会单独介绍一下),这个参数是可选的, 如下图。
在Android中以9.PNG格式的图片未背景,则能够自定义拉伸而不失真,比如系统的Button就是一个典型的例子。
其实呢,无论是left和top,还是right和bottom都是把图片分成9块 (边角四块是不能缩放的,其他的四块则是允许缩放的),所以叫做9.PNG。
3. 使用Draw9Patch.jar制作9.PNG图片之定义拉伸区域。
前面已经了解到9.PNG格式的工作方式,下面我们使用谷歌提供的Draw9Patch(运行android-sdk-windows\tools目录下的Draw9Patch.bat)来制作.9.PNG图片。
第一步:准备要拉伸的图片。
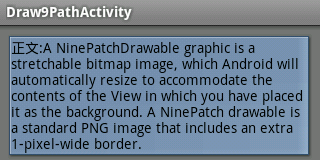
非常小的一张图片,我希望以此为背景,中间部分填充文章内容。
第二步:制作.9.PNG图片。
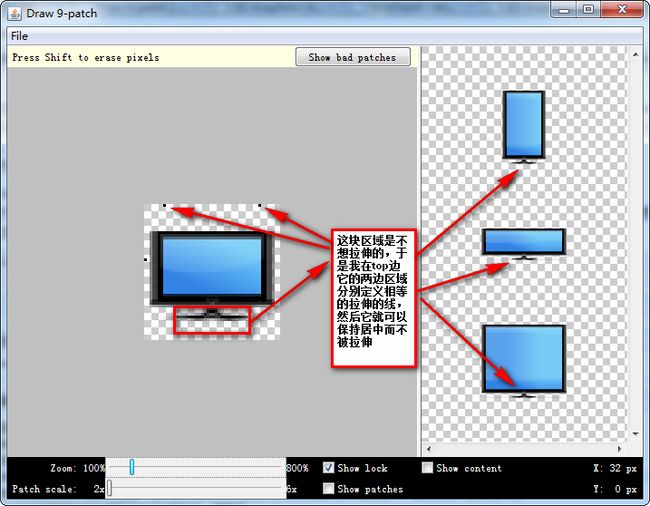
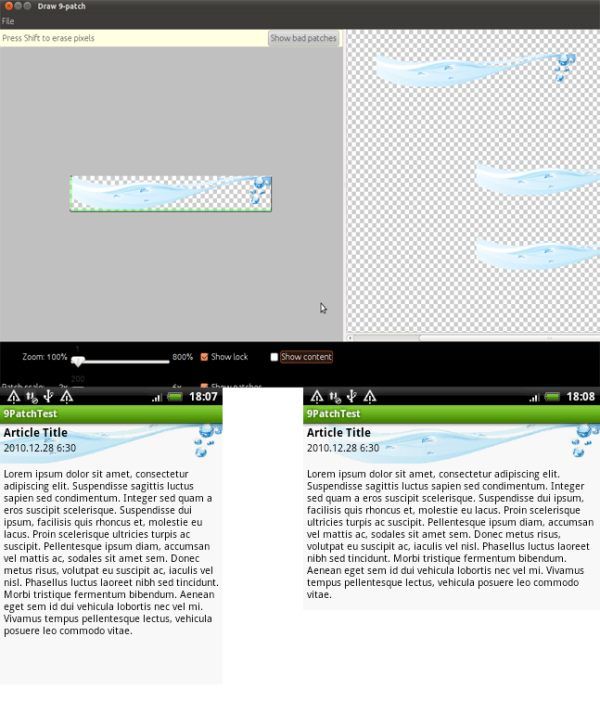
打开Draw9Patch,把图片拖进去,如下:
默认的拉伸是整体拉伸,其实边框部分我们并不想拉伸,好,我们自己来定义拉伸区域,如下图:
然后点击File,导出为content.9.png。
第三步:在layout文件中使用制作的 .9.PNG图片.
新建工程Draw9Patch,默认主Activity为Draw9PatchActivity.java:
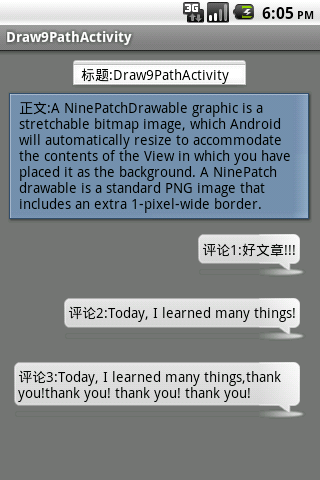
我们把content.9.png文件拷贝到/res/drawable文件夹下,打开/res/layout目录下的main.xml,申明如下:
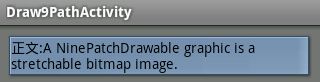
可以看出,边框非常的清晰。下图是未使用.9.PNG的对比图,而且也不是我们要的效果:
 到这里为止,我们已经基本会制作.9.PNG图片了。为了知识体系的全面性和深入性,我们继续。
到这里为止,我们已经基本会制作.9.PNG图片了。为了知识体系的全面性和深入性,我们继续。
4.使用Draw9Patch.jar制作9.PNG图片之定义内容区域。
是不是觉得文字和边距挨的太近,好,我们使用right和bottom边的线来定义内容区域,来达到增大内边距的目的。
我们定义了一个很小的内容区域,其他的地方则自动充当边框,从而使内边距显的很大,如下图,

在这里,我要特别说明,一开始为了增大内边距,很容易惯性思维,在
关于Draw9Patch工具的其他使用说明,我在次不再累述,因为要说的话太多,为了节省篇幅,请参考官方文档。
5.制作.9.PNG的高级技巧。
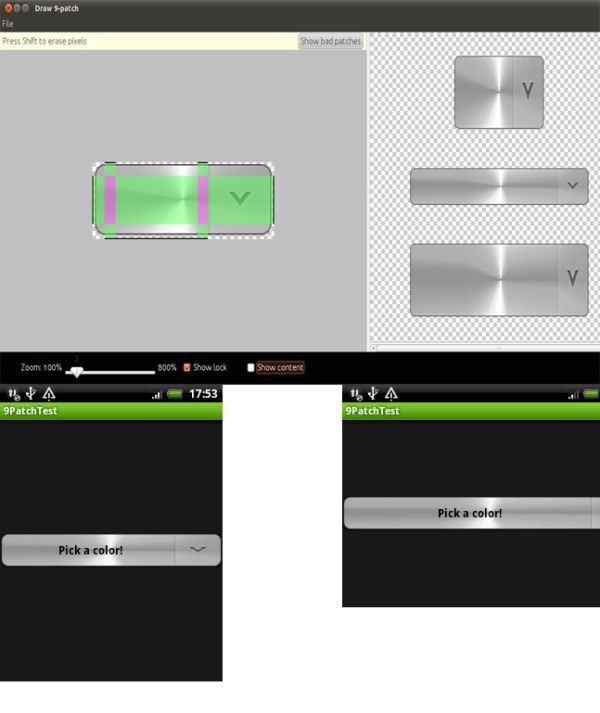
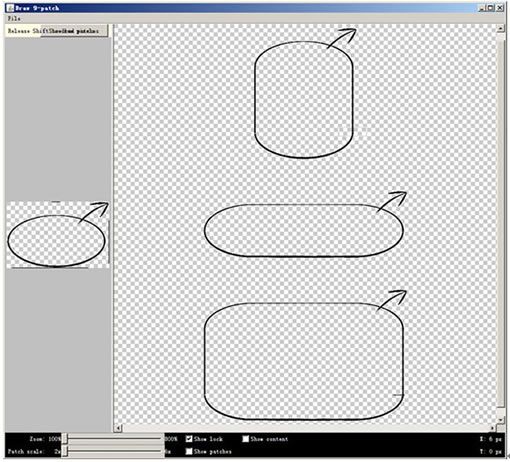
对于初学Draw9Patch的人来说,这可以算是高级技巧,那就是:拉伸区域,可以不是连续的,可以不止一块,而且是和自定义的边框线的长度成正比。
直接上图说明:
6.SDK中如何处理9.PNG图片。
SDK专门针对9.PNG做了定义和处理,这里我们只是做个简单的流程分析,Bitmap在读取图像流数据的时候,会把判断图片的NinePatchChunk(9Patch数据块),如果NinePatchChunk不为空,则是NinePatchDrawable,NinePatchDrawable则又会交给NinePatch处理:
NinePatch检验成功则调用本地方法,绘制出最终的图片:
7.android系统中大量应用了9.PNG图片。
通过解压随便一个rom,找到里面的framework_res.apk,里面有大量的9.PNG格式文件,被广泛的应用起来,比如常见的有:
按钮:![]()
![]()
![]()
解锁:


下拉框:![]()
![]()
![]()
标题栏:
Toast:
还有搜索,键盘,放大缩小控件,时间加减等等,我就不一一列举。
8.最后送上一些图例,以飨读者,以做后鉴:
赏图1 本人之作
赏图2 下拉按钮
赏图3 文章头部背景 
赏图4 系统头部背景
赏图5 再来一个头部背景
谢谢大家的支持。
这些图片是经过安卓的工具进行特殊处理过的,如果不处理的话,直接用PNG图就会有失真,拉伸不正常的现象出现。“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会模糊失真。
OK,在android平台下使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。
【普通拉伸和点九拉伸效果对比】

对比很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。
从中我们也可以理解为什么叫“点九PNG”,其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的清晰状态,而2条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样。
二.“点九”的制作方法
方法1:使用 “draw9patch”工具绘制,流程如下

1. 安装工具
首先你需要给自己的电脑安装上java于系统的默认目录下。没有安装java的同学可以在百度搜索:jdk-6u20-windows-i586,安装包大小80M左右。
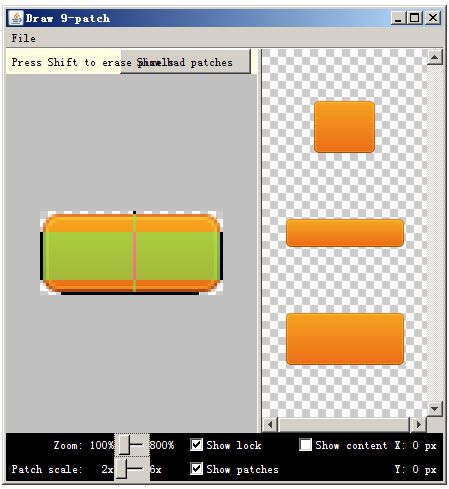
然后使用andriod模拟器—android-sdk-windows,打开SDK/tools目录下的“draw9patch.bat”文件,出现载入窗口:

2.导入并编辑
将png图片拖拽到该窗口中
如下图,自动进入编辑界面。图中介绍了每个区域的内容及功能注释。

预览右侧的视图发现,图片的边缘处于普通拉伸状态。
现在我们在图片边缘点击左键,绘制出黑线,即图片需要被拉伸的部分。如下图,对4条黑线做了注释。

如果失误多绘的部分,可按住shift键的同时点击鼠标左键擦除)。
如图所见,三种拉伸结果均已完美显示,已实现我们想要的拉伸效果,假设这是一个有显示文字的窗体,那么文字显示的区域,程序也会控制在黑线对应范围。
以下这些图片,包括异性(非规则图形)图片,也可以通过点九PNG实现横纵向的自然拉伸。


【draw9patch.bat其他功能说明】
② Show lock:显示不可绘区域
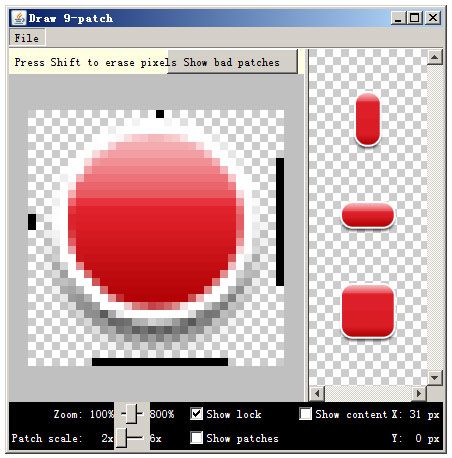
② Show patches:预览这个绘图区中的可延伸宫格(粉红色代表一个可延伸区域)
③ Show patches:预览视图中的高亮区域(紫色区域)
④ Show bad patches:在宫格区域四周增加一个红色边界,这可能会在图像被延伸时产生人工痕迹。如果你消除所有的坏宫格,延伸视图的视觉一致性将得到维护。