React-Native 中 StackNavigator的跳转界面的使用
刚接触React-Native,其中对React,javascript, 也仅仅是知道的水平,但是并不影响对这边文章的阅读,首先你需要确认,开发react-native的环境配置,和工具安装你已经全部安装并测试可以使用!
一,新建一个项目:(名称随意)Smlz
1,可以选择在任意一个盘符下,新建一个空的文件夹,用命令行的形式把项目新建在这个文件夹下,比如我新建项目在rnProjects目录下:
使用命令:
react-native init Smlz其中命令行一定要切换到你想要把项目放入的目录下;
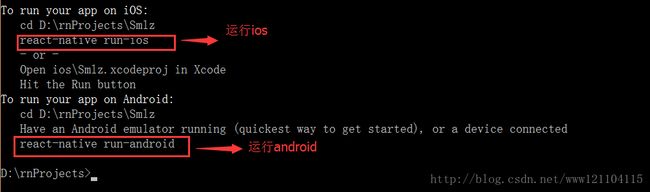
你可以连接上你的手机,然后输入:
react-native run-android运行android项目,提示如下信息
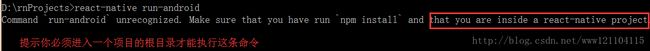
如果你在这一步提示错误:
比如:提示没有注册,或者连接不上端口8081,请确保你已经开启react-native 服务,(本人装的node.js,在执行命令时,会自动开启一个执行服务窗口,)然后关闭占用该端口的其他服务,再次尝试执行命令 react-native run-android!
如果还是不行,请贴出错误留言,或者百度!
二,下载 安装 StackNavigator:
继续回到命令行界面:然后执行
yarn add react-navigation如下图所示:
三,代码的修改与添加
新建一个test的文件夹,并新建一个App.js的文件,然后用 Notepad++打开;
并把如下代码复制粘贴进去:
import React from 'react';
import {
AppRegistry,
View,
StyleSheet,
Button,
Text,
} from 'react-native';
//导入StackNavigator这个组件
import { StackNavigator } from 'react-navigation';
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
const { navigate } = this.props.navigation;
return (
我靠,这React-native的坑,真的是太深了,掉进去,爬不出来
);
}
}
//add a ChatScreen
class ChatScreen extends React.Component {
static navigationOptions = ({ navigation }) => ({
title: `Chat with ${navigation.state.params.user}`,
});
render() {
const { params } = this.props.navigation.state;
return (
Chat with {params.user}
);
}
}
//定义text的风格
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
text: {
fontSize: 30,
backgroundColor: 'red',
margin: 10,
}
});
const Simple = StackNavigator({
Home: { screen: HomeScreen },
Chat: { screen: ChatScreen },
});
//表示输出的意思
export default Simple; 然后打开 index.android.js文件修改代码如下:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import Simple from './Test/App.js'
export default class Smlz extends Component {
render() {
return (
保存后重新运行项目
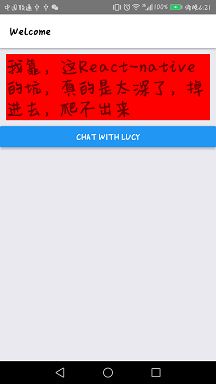
效果图如下:
实现这个效果整整花了我三天的时间,期间的坑真的太多,太多,如果你有幸一次成功,恭喜你太幸运了,如果有问题,请留言,或者自行google!
StackNavigator官方链接地址
DEMO地址在评论第一条