前端优化:如何将多张图标合并成一张,做好资源链接优化?
前端素材资源一般由图片、SVG、音频、视频组成,每个资源都会有一个独立的链接请求,当一个web页面素材过多时,这表示该页面将会建立多次链接请求,这将直接导致页面加载速度变慢。那么是否可以将一些常用的图标素材合并成一张图片实现共用呢?答案是可以的,这样在使用时只需建立一次链接请求即可,这个步骤有点复杂, 我们一步步来。
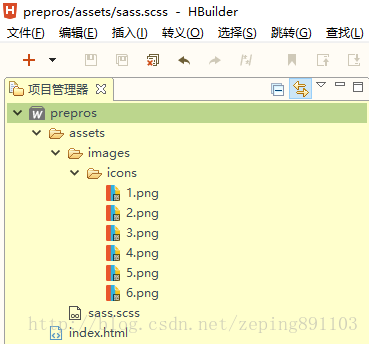
首先,创建一个名称为prepros的web项目,目录结构如图所示:
此项目使用的是sass样式编译,编译工具为Prepros,关于这款工具使用说明可以参考文章《介绍一款极度优秀的前端编译工具Prepros,让您的编程效率几何级的提升》。将要合并的6张图标素材如下:
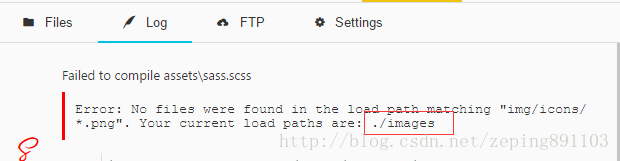
这里要注意一点,图标文件夹icons必须放在一个名称为images的目录下,且该images目录和样式编译文件sass.scss同级,否则编译时会发生如下错误。
错误表明,当将images名称改为img或其它时,将编译出错,此处应该是个Prepros的bug,必须要用images文件夹来合并图片。
打开sass.scss文件,写入代码:
$icons: sprite-map("icons/*.png", $spacing:15px);
@mixin iconsbg {
background: $icons;
}
@mixin iconbg($map, $sprite) {
background-position: sprite-position($map, $sprite, 0, 0, false);
$w: image-width(sprite-file($map, $sprite));
}
.icon {
@include iconsbg;
}
.icon_1 {
@include iconbg($icons,
1);
width: 16px;
height: 16px;
}
.icon_2 {
@include iconbg($icons,
2);
width: 16px;
height: 16px;
}
.icon_3 {
@include iconbg($icons,
3);
width: 16px;
height: 16px;
}
.icon_4 {
@include iconbg($icons,
4);
width: 16px;
height: 16px;
}
.icon_5 {
@include iconbg($icons,
5);
width: 16px;
height: 16px;
}
.icon_6 {
@include iconbg($icons,
6);
width: 16px;
height: 16px;
}@mixin iconsbg表示引用合并后的图片作为背景图。
@mixin iconbg($map, $sprite)表示定位每张图标素材的位置。
.icon_1表示对图标1.png的引用。
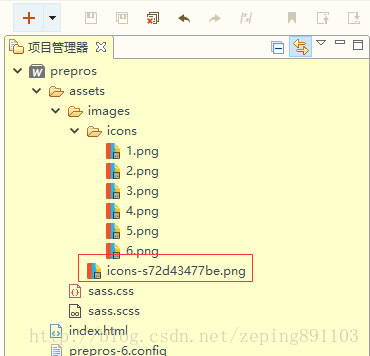
点击保存,Prepros将会自动编译该文件,并生成了一张由 1.png~6.png 6张图标合并成的一张新组合素材icons-s72d43477be.png,如图所示:
打开该图片,如图所示,6张图片已经合成1张。
打开index.html文件,引入编译生成的sass.css文件,代码如下:
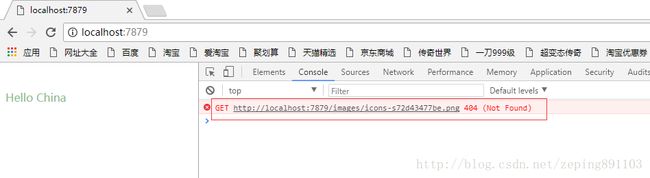
不要紧,修改一下sass.scss文件即可,修改代码如下:
.icon {
@include iconsbg;
background: url('./images/icons-s72d43477be.png');
}(注)实际上只建立了一次链接 http://localhost:7879/assets/images/icons-s72d43477be.png
此外,还有一种途径可以科学的管理和使用图标,使用阿里云提供的在线图标管理工具 iconfont。
官网地址是http://www.iconfont.cn/,里面图标均由SVG实现,不仅可以管理和共享自己的图标库,官网上也有大量的图标库可供使用,基本能满足大部分项目对图标的使用需求。当对图标没有太敏感需求的时候,建议前端工程师们使用 iconfont 来处理图标相关需求。